Erfahren Sie, wie Sie Text in Photoshop in Scheiben schneiden und wie Sie den Text auch nach dem Schneiden bearbeitbar halten! Für Photoshop CC und CS6.
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie Sie mit Photoshop einen beliebten Effekt für "geschnittenen Text" erstellen. Und im Gegensatz zu anderen Tutorials, die Sie dazu zwingen, Ihren Text in Pixel zu konvertieren, bevor Sie ihn in Scheiben schneiden, lernen Sie, wie Sie Ihren Text bearbeitbar halten, damit Sie verschiedene Wörter mit denselben Scheiben ausprobieren können!
Dazu nutzen wir zwei leistungsstarke Photoshop-Funktionen, die als intelligente Objekte und Vektormasken bezeichnet werden . Zunächst konvertieren wir den Text in ein intelligentes Objekt, das weiterhin bearbeitet werden kann. Und dann schneiden wir den Text in Scheiben und formen die Scheiben mit Vektormasken in einen beliebigen Winkel! Mal sehen, wie es funktioniert.
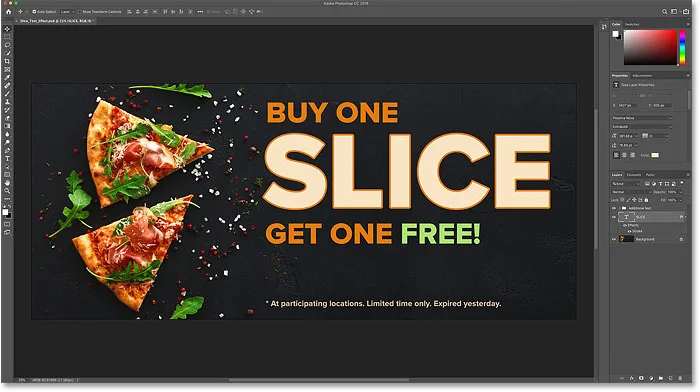
Hier ist ein kurzes Design, das ich mir ausgedacht habe, um den Effekt von geschnittenem Text zu zeigen, den wir erstellen werden. Beachten Sie, dass das Wort "SLICE" in zwei Hälften geteilt ist:

Der geschnittene Texteffekt.
Sobald wir den ersten Effekt erstellt haben, zeige ich Ihnen, wie Sie den Text bearbeiten, damit Sie dieselben Slices mit einem anderen Wort verwenden können, ohne von vorne zu beginnen:

Der gleiche geschnittene Effekt mit unterschiedlichem Text.
Sie möchten lernen, wie man Text schneidet? Dann fangen wir an!
So schneiden Sie Text in Photoshop
In diesem Tutorial verwende ich Photoshop CC, aber jeder Schritt ist mit Photoshop CS6 kompatibel.
Sie können auch mein Video zu diesem Tutorial auf unserem YouTube-Kanal verfolgen. Oder laden Sie dieses Tutorial als druckfertiges PDF herunter und sichern Sie sich exklusive Bonusinhalte!
Schritt 1: Fügen Sie Ihren Text zum Dokument hinzu
Der erste Schritt beim Erstellen eines Effekts für geschnittenen Text ist das Hinzufügen von Text. Ich habe den Text bereits in mein Dokument eingefügt, aber Sie können dem problemlos folgen, indem Sie ein neues Dokument erstellen und einen beliebigen Text hinzufügen:

Das ursprüngliche Photoshop-Dokument mit dem hinzugefügten Text.
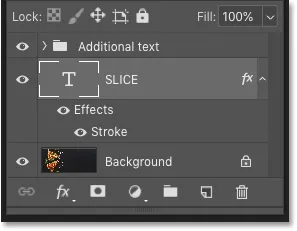
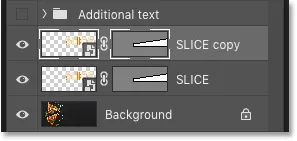
Wenn wir uns das Ebenenbedienfeld ansehen, sehen wir, wie mein Dokument eingerichtet ist. Das Hauptbild befindet sich auf der Hintergrundebene und das Wort "SLICE" befindet sich auf einer Textebene darüber. Ich habe einen Strich um die Buchstaben eingefügt, der als Effekt unter der Textebene aufgeführt wird.
Der verbleibende Text ("EINEN KAUFEN", "EINEN KOSTENLOSEN KAUFEN" usw.) befindet sich in einer Ebenengruppe oben mit dem Namen "Zusätzlicher Text". Ich habe es in eine Gruppe eingeteilt, um es aus dem Weg zu räumen. Für diesen Effekt ist der einzige Text, der uns interessiert, das Wort "SLICE":

Das Ebenenbedienfeld zeigt die Dokumenteinrichtung an.
Zusatztext ausschalten
Um die Dinge einfach zu halten, schalte ich die Ebenengruppe vorerst aus, indem ich auf das Sichtbarkeitssymbol klicke :

Ebenengruppe "Zusätzlicher Text" ausschalten.
Und jetzt sehen wir nur das Wort "SLICE" vor dem Hintergrundbild. Ich habe das Bild von Adobe Stock heruntergeladen:
Das Dokument nach dem Ausschalten des Zusatztextes. Bildnachweis: Adobe Stock.
Schritt 2: Konvertieren Sie die Textebene in ein Smart-Objekt
Konvertieren Sie die Textebene in ein Smart-Objekt, damit der Text beim Schneiden bearbeitbar bleibt. Stellen Sie zunächst sicher, dass die gewünschte Textebene ausgewählt ist:

Auswählen der Textebene im Ebenenbedienfeld.
Klicken Sie dann oben rechts im Ebenenbedienfeld auf das Menüsymbol:

Klicken Sie auf das Menüsymbol des Ebenenbedienfelds.
Und wählen Sie im Menü die Option In intelligentes Objekt konvertieren :

Wählen Sie den Befehl "In Smart Object konvertieren".
Ein Smart-Objekt-Symbol wird unten rechts in der Vorschau angezeigt und zeigt an, dass sich unser Text jetzt sicher in einem Smart-Objekt befindet:

Intelligente Objekte werden durch ihr Symbol in der Vorschau angezeigt.
Schritt 3: Wählen Sie das Rechteck-Werkzeug
Zum Zeichnen der Schnitte verwenden wir das Rechteck-Werkzeug von Photoshop. Wählen Sie das Rechteck-Werkzeug aus der Werkzeugleiste:

Auswahl des Rechteckwerkzeugs.
Schritt 4: Stellen Sie den Werkzeugmodus auf Pfad ein
Setzen Sie dann in der Optionsleiste den Werkzeugmodus auf Pfad :

Einstellen des Modus für das Rechteckwerkzeug auf Pfad.
Schritt 5: Zeichnen Sie einen Pfad um die untere Hälfte des Texts
Ziehen Sie einen rechteckigen Pfad um die untere Hälfte Ihres Texts. Wir werden diesen Pfad verwenden, um das unterste Segment zu erstellen. Die besten Ergebnisse erzielen Sie, wenn Sie versuchen, den Pfad breiter als den Text selbst zu gestalten. Wenn Sie den Text später bearbeiten müssen und der neue Text etwas länger als der ursprüngliche Text ist, passt der neue Text immer noch in das Segment.
Wenn Sie den Pfad beim Zeichnen neu positionieren müssen, halten Sie die Leertaste gedrückt, ziehen Sie den Pfad an die gewünschte Stelle und lassen Sie die Leertaste los, um mit dem Zeichnen des Pfads fortzufahren:

Zeichnen eines rechteckigen Pfads um die untere Hälfte des Texts.
Schritt 6: Wählen Sie das Direktauswahlwerkzeug
Nachdem wir unseren Weg gefunden haben, formen wir ihn in eine diagonale Scheibe um.
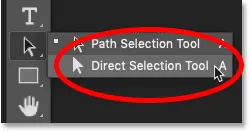
Wählen Sie in der Symbolleiste das Direktauswahl-Werkzeug von Photoshop aus. Standardmäßig verbirgt es sich hinter dem Pfadauswahl-Werkzeug (dem Werkzeug mit dem schwarzen Pfeil). Sie müssen auf das Pfadauswahl-Werkzeug klicken und es gedrückt halten, bis ein Flyout-Menü angezeigt wird, und dann das Direktauswahl-Werkzeug (der weiße Pfeil) aus dem Menü auswählen:

Auswahl des Direktauswahlwerkzeugs hinter dem Pfadauswahlwerkzeug.
Schritt 7: Deaktivieren Sie den Pfad
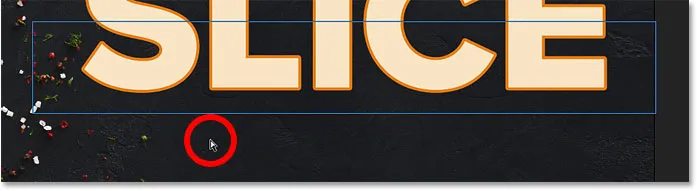
Klicken Sie auf eine beliebige Stelle außerhalb des Pfads, um die Auswahl aufzuheben. Der Ankerpunkt in jeder Ecke des Pfads verschwindet und es bleibt nur der Pfadumriss selbst:

Klicken Sie vom Pfad weg, um die Auswahl aufzuheben.
Schritt 8: Wählen Sie den oberen linken Ankerpunkt aus und ziehen Sie ihn nach unten
Klicken Sie dann in die linke obere Ecke des Pfads, um nur diesen einen Ankerpunkt auszuwählen:

Klicken, um den oberen linken Ankerpunkt auszuwählen.
Ziehen Sie den Punkt nach unten, um den oberen Teil des Pfads in eine geneigte diagonale Linie zu verwandeln:

Ziehen Sie den linken oberen Ankerpunkt nach unten.
Umwandlung der Live-Form in einen regulären Pfad
In Photoshop werden Sie gefragt, ob Sie Ihre Live-Form in einen normalen Pfad umwandeln möchten. Klicken Sie auf Ja :

Klicken Sie auf Ja, um die Live-Form in einen normalen Pfad zu verwandeln.
Schritt 9: Wählen Sie den oberen rechten Ankerpunkt aus und ziehen Sie ihn nach oben
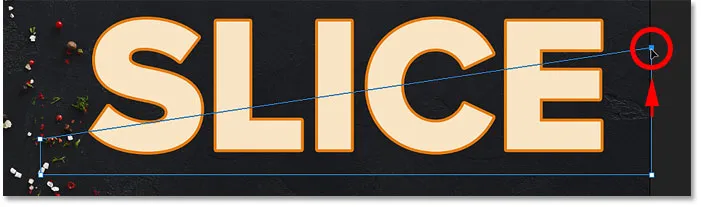
Klicken Sie dann auf den Ankerpunkt in der rechten oberen Ecke des Pfads, um ihn auszuwählen:

Klicken Sie, um den oberen rechten Ankerpunkt auszuwählen.
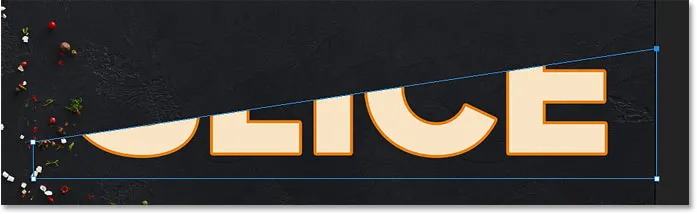
Ziehen Sie diesen Punkt nach oben. Sie können mit den beiden Punkten vor- und zurückgehen, indem Sie sie nach Bedarf anklicken und nach oben oder unten ziehen, bis Sie mit dem Schnittwinkel zufrieden sind:

Ziehen Sie den oberen rechten Ankerpunkt nach oben.
Was ist der Unterschied zwischen Vektorformen und Pixelformen in Photoshop?
Schritt 10: Konvertieren Sie den Pfad in eine Vektormaske
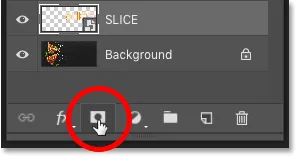
Um das Slice zu erstellen, müssen wir den Pfad in eine Vektormaske umwandeln . Gehen Sie zu Ihrem Ebenenbedienfeld, halten Sie die Strg- (Win) / Befehlstaste (Mac) auf Ihrer Tastatur gedrückt und klicken Sie auf das Symbol Ebenenmaske hinzufügen:

Halten Sie die Strg-Taste (Windows) bzw. die Befehlstaste (Mac) gedrückt und klicken Sie auf das Symbol Ebenenmaske hinzufügen.
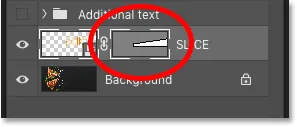
Neben dem Vorschaubild des Smart-Objekts wird eine Vektormasken-Miniaturansicht angezeigt:

Die Miniatur der Vektormaske im Ebenenbedienfeld.
Und im Dokument sehen wir, dass der obere Teil des Textes verschwunden ist. Nur der untere Teil der Vektormaske bleibt sichtbar, wodurch unser erstes Slice erstellt wird:

Das erste Slice wurde erstellt.
Schritt 11: Erstellen Sie eine Kopie des Smart-Objekts
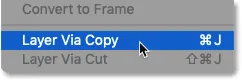
Um das oberste Segment zu erstellen, erstellen Sie eine Kopie des Smart-Objekts, indem Sie im Menü Ebene auf Neu und dann auf Ebene über Kopieren klicken . Oder Sie drücken die Tastenkombination Strg + J (Win) / Befehl + J (Mac):

Gehen Sie zu Ebene> Neu> Ebene über Kopieren.
Im Ebenenbedienfeld wird eine Kopie des Smart-Objekts über dem Original angezeigt:

Das Ebenenbedienfeld mit der Smart-Objekt-Kopie.
Schritt 12: Wählen Sie "Vordere Form subtrahieren"
Klicken Sie in der Optionsleiste auf das Symbol Pfadoperationen:

Klicken Sie in der Optionsleiste auf das Symbol für Pfadoperationen.
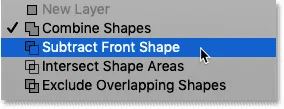
Und wählen Sie im Menü die Option Vordere Form subtrahieren:

Wählen Sie im Menü "Pfadoperationen" die Option "Vordere Form subtrahieren".
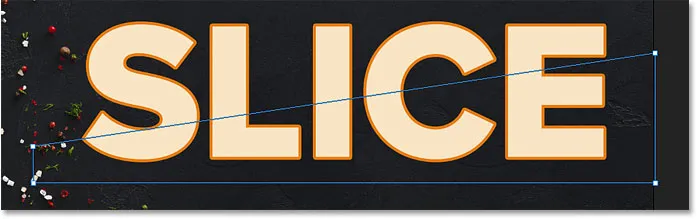
Dies kehrt die Vektormaske um und macht das obere Slice sichtbar. Nun haben wir beide Slices:

Das oberste Segment wird angezeigt, nachdem Sie "Vordere Form subtrahieren" ausgewählt haben.
Den Weg verstecken
Wir müssen den Pfadumriss nicht mehr sehen. Klicken Sie zum Ausblenden des Pfads auf eine beliebige Stelle außerhalb des Pfads:

Pfad durch Klicken in das Dokument verbergen.
Anzeigen der Scheiben
Es könnte so aussehen, als ob unser Text noch aus einem Stück besteht. Sie können die einzelnen Slices jedoch ein- und ausschalten, indem Sie im Ebenenbedienfeld auf die entsprechenden Sichtbarkeitssymbole klicken.
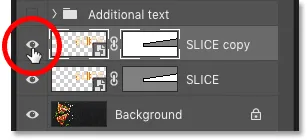
Wenn ich auf das Sichtbarkeitssymbol klicke, um das obere Smart-Objekt auszuschalten:

Die obere Scheibe ausschalten.
Wir sehen nur den unteren Teil des Textes:

Das untere Smart-Objekt enthält die untere Schicht.
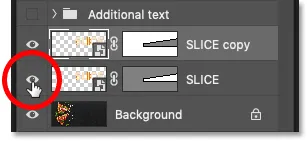
Ich klicke erneut auf dasselbe Sichtbarkeitssymbol, um das obere Segment wieder zu aktivieren. Und wenn ich dann das untere Slice ausschalte, indem ich auf das Sichtbarkeitssymbol klicke:

Die untere Scheibe ausschalten.
Wir sehen nur den obersten Teil des Textes. Um das untere Slice wieder zu aktivieren, klicken Sie erneut auf das Sichtbarkeitssymbol:

Das oberste Smart-Objekt enthält das oberste Slice.
Schritt 13: Wählen Sie das Verschieben-Werkzeug
Um die Slices auseinander zu verschieben, wählen Sie in der Symbolleiste das Verschieben-Werkzeug von Photoshop:

Auswahl des Verschiebungswerkzeugs.
Schritt 14: Ziehen Sie die Scheiben, um sie zu trennen
Wählen Sie das Segment aus, das Sie verschieben möchten, indem Sie im Ebenenbedienfeld darauf klicken und es dann an die gewünschte Position im Dokument ziehen. Anstatt mit dem Verschieben-Werkzeug zu ziehen, können Sie auch die Pfeiltasten auf Ihrer Tastatur drücken, um das Slice an die richtige Stelle zu bringen (das Verschieben-Werkzeug muss noch ausgewählt sein).
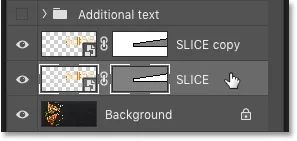
Ich wähle das untere Segment im Ebenenbedienfeld aus:

Auswahl des unteren Slice.
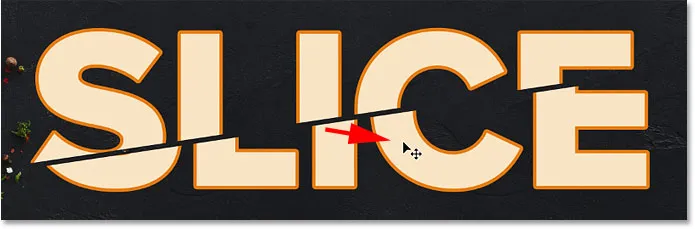
Und dann benutze ich die Pfeiltasten auf meiner Tastatur, um den unteren Teil nach unten und rechts zu verschieben:

Trennen der Scheiben mit den Pfeiltasten auf meiner Tastatur.
Aktivieren Sie den zusätzlichen Text wieder
Ich schalte meinen zusätzlichen Text wieder ein, indem ich auf das Sichtbarkeitssymbol der Ebenengruppe klicke :

Aktivieren Sie die Ebenengruppe.
Und hier sehen wir das Layout mit dem hinzugefügten Effekt für geschnittenen Text:

Der geschnittene Texteffekt.
So bearbeiten Sie den Text in den Slices
Nachdem wir nun den Effekt für geschnittenen Text erstellt haben, lernen wir, wie Sie den Text in den Slices bearbeiten.
Obwohl wir die Slices mit zwei separaten Smart-Objekten erstellt haben, enthält jedes Smart-Objekt genau die gleiche Type-Ebene. Wenn wir also den Text in einem Smart-Objekt ändern, wird dieselbe Änderung in beiden Objekten angezeigt.
Schritt 1: Doppelklicken Sie auf die Miniaturansicht eines Smart-Objekts
Doppelklicken Sie auf eine der Miniaturansichten des Smart-Objekts, um den Text zu bearbeiten. Entweder wird man arbeiten:

Doppelklicken Sie auf eine der Miniaturansichten des Smart-Objekts.
Der Text wird in einem separaten Dokument geöffnet:

Der Text wird angezeigt und kann bearbeitet werden.
Schritt 2: Wählen Sie das Textwerkzeug aus
Wählen Sie in der Symbolleiste das Photoshop- Textwerkzeug aus:

Greifen Sie nach dem Type Tool.
Schritt 3: Bearbeiten Sie Ihren Text
Und dann bearbeiten Sie Ihren Text. Ich werde auf den Text doppelklicken, um das gesamte Wort hervorzuheben:

Doppelklicken, um den Text zu markieren.
Dann ändere ich das Wort von "SLICE" in "PIZZA":

Das ursprüngliche Wort durch ein neues Wort ersetzen.
Schritt 4: Klicken Sie auf das Häkchen in der Optionsleiste
Um die Änderung zu akzeptieren, klicke ich auf das Häkchen in der Optionsleiste:

Klicken Sie auf das Häkchen.
Schritt 5: Wählen Sie bei Bedarf "Alle anzeigen"
Beachten Sie, dass in diesem Fall beim Bearbeiten des Texts ein Problem aufgetreten ist. Der neue Text ist etwas zu lang, um in den sichtbaren Bereich des Dokuments zu passen, sodass ein Teil des Buchstabens "A" rechts über die Zeichenfläche hinausragt:

Der neue Text passt nicht auf die Leinwand.
Wenn dies bei Ihrem Text der Fall ist, gehen Sie in der Menüleiste zum Menü Bild und wählen Sie Alle anzeigen :

Gehen Sie zu Bild> Alle anzeigen.
Und Photoshop passt die Größe der Leinwand sofort an den gesamten Text an:

Nach Auswahl von "Alle anzeigen" ist jetzt das gesamte Wort sichtbar.
Schritt 6: Speichern und schließen Sie das Smart Object-Dokument
Um die Änderung zu akzeptieren und zum Hauptdokument zurückzukehren, müssen Sie das Dokument des Smart-Objekts speichern und schließen.
Gehen Sie zum Menü Datei und wählen Sie Speichern :

Gehen Sie zu Datei> Speichern.
Kehren Sie dann zum Menü Datei zurück und wählen Sie Schließen :

Gehen Sie zu Datei> Schließen.
Zurück im Hauptdokument sehen wir den gleichen Effekt, aber diesmal mit unserem bearbeiteten Text:

Gleicher Effekt, anderer Text.
Und da haben wir es! So schneiden Sie Text und bearbeiten den Text innerhalb des Effekts mit Photoshop! Weitere Tutorials finden Sie in unseren Abschnitten zu Foto- und Texteffekten. Und vergessen Sie nicht, alle unsere Tutorials können Sie als PDF herunterladen!