
Unterschiede zwischen SVG und EPS
SVG steht für Scalable Vector Graphics, ein Vektorbildformat für zweidimensionale Grafiken, das auf XML basiert. SVG bietet umfassende Unterstützung für Interaktivität und Animation. Mithilfe von Vektoren mit SVG können in kurzer Zeit zweidimensionale Bilder erstellt werden. Im Gegensatz zu JPEG.webp und PNG werden in SVG jedoch keine Pixel verwendet. Alle Formen mit SVG werden mithilfe von XML angegeben, das dann von einem SVG-Viewer gerendert wird. Die meisten Webbrowser der modernen Welt können SVG-Dateien rendern, genauso wie sie PNG- und JPG.webp-Dateien rendern können. Da SVG auf Vektorgrafikformat basiert. Es wird hauptsächlich für vektorbasierte Diagramme verwendet. Einige der Anwendungen, die auf dem SVG-Format basieren, sind zweidimensionale Diagramme im XY-Koordinatensystem. Symbole und Logos, die skalierbar sind, können erfolgreich für das Web, mobile Anwendungen und Tablets entwickelt werden. Gerenderte Formen in SVG basieren auf Vektorgrafiken und werden als vektorähnliche Strukturen gespeichert. Kurz gesagt, als Zahlen und nicht als Pixel gespeichert. Als Vektorgrafiken sind SVG-basierte Bilder skalierbar. Dies bedeutet, dass ein Entwickler ein Bild in der Größe vergrößern und verkleinern kann, ohne sich über Qualitätsverluste Gedanken machen zu müssen. Eine Eigenschaft, die dies tatsächlich ermöglicht, ist, dass diese Grafiken auf Zahlen und nicht auf Pixeln basieren. Mit anderen Worten, Zahlen, die die SVG-Bilder definieren, werden modifiziert. Dies kann durch Multiplikation oder Division erfolgen. Das XML-Format bietet mehrere Vorteile. Es ist ganz einfach, es mit einem Servlet, JSP oder PHP oder einer anderen Webanwendungstechnologie zu erstellen. Daher ist SVG eine ideale Wahl für computergenerierte Grafiken und Diagramme. Mit SVG erstellte Zeichnungen können interaktiv oder dynamisch sein. Elemente können zeitbasiert geändert und in einer beliebigen Skriptsprache wie JavaScript beschrieben oder programmiert werden. Der Webstandard empfiehlt jedoch SMIL als Standardanimation für SVG.
EPS steht für Encapsulated PostScript, ein PostScript-Dokument, das als Grafikdateiformat verwendet werden kann. Es werden Postscript-Dokumente erstellt, die ein Bild beschreiben und erfolgreich in ein anderes Postscript-Dokument eingefügt werden können. Mit anderen Worten, man kann sagen, dass die EPS-Datei ein Postscript-Programm mit einer ganzen Reihe von Beschreibungen ist, die zur Erstellung eines Bildes gedacht sind. Dieses Postscript-Programm kann als einzelne Datei gespeichert werden, einschließlich einer darin aufgezeichneten oder gekapselten Vorschau, sodass ein anderes Programm eine Vorschau auf dem Bildschirm anzeigen kann. Die EPS-Datei kann das Rechteck beschreiben, das das Bild enthält. Dieses Rechteck wird als BoundingBox-DSC-Kommentar bezeichnet. Jede Anwendung, die eine EPS-Datei verwenden soll, kann diese Informationen zum Layout der Seite verwenden. EPS gehört zu Adobe und unterscheidet sich wesentlich von anderen unterstützten Dateiformaten. Ursprünglich wurden EPS-Dateien entwickelt, um Informationen zur Positionierung von Bilddaten für Drucker zu speichern, nicht jedoch für Computerbildschirme. PostScript-fähige Drucker interpretieren EPS-Daten direkt, um aus Postscript-Dateien eine qualitativ hochwertige Ausgabe zu generieren. Mit der Zeit wurden Postscript-Daten visueller und die Benutzeroberfläche leistungsfähiger. Das EPS-Dateiformat kann in vektorbasierten Bildern mit Adobe Illustrator verwendet werden. Die EPS-Datei enthält normalerweise eine Bitmap-Version des Bildes, um die Anzeige zu vereinfachen, und nicht die Vektoranweisung zum Zeichnen des Bildes. Bei der ersten Implementierung von EPS verwendeten Apple Macintosh-Computer häufig Postscript. Für die Bildschirmanzeige enthält die EPS-Datei häufig ein Vorschaubild des Inhalts, da eine Vorschau der endgültigen Ausgabe in einer Anwendung möglich ist, die eine Bitmap zeichnen kann. Ohne diese Vorschau muss eine Anwendung die Postscript-Daten direkt in EPS rendern.
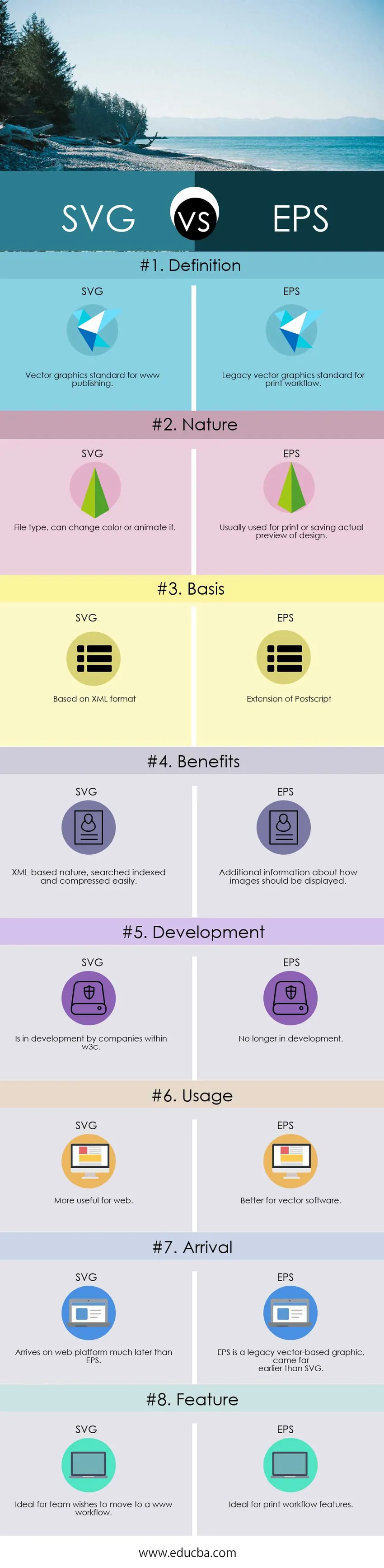
Head to Head Vergleich zwischen SVG und EPS (Infografik)
Unten sehen Sie den Top-8-Unterschied zwischen SVG und EPS 
Hauptunterschiede zwischen SVG und EPS
Sowohl die SVG- als auch die EPS-Leistung werden im Unternehmen empfohlen. Lassen Sie uns einige der wichtigsten Unterschiede zwischen SVG und EPS untersuchen:
- SVG steht für Scalar-Vektorgrafiken, während EPS programmiert oder skriptbasiert für Encapsulated PostScript steht.
- SVG ist eine ideale Wahl für das Team, das am WWW-Workflow arbeitet, wohingegen EPS für das Druck-Workflow-Team gut ist.
- SVG basiert auf dem XML-Dateiformat und kann für webbezogene Technologien verwendet werden, wohingegen EPS auf dem PostScript-Format und nicht auf dem XML-Format basiert.
- Die meisten modernen Webbrowser können SVG-basierte Bilder rendern, während EPS ursprünglich für den Druckworkflow mit Postscript vorgesehen ist.
- SVG-Dateien sind eine bessere Wahl für das Website-Design, wohingegen EPS als Backup für die Drucker dienen kann, die bei jeder Gelegenheit danach fragen.
- SVG-Dateiformate eignen sich für Grafiken und Symbolelemente auf einer Website, wohingegen das EPS-Dateiformat für qualitativ hochwertige Dokumente, Logos und Marketingmaterialien besser geeignet ist.
- Ein SVG-Dateiformat ist ein aufstrebendes Merkmal auf einer Webplattform, wohingegen das EPS-Format ausläuft und für alte Vektorgrafiken reserviert ist.
- Adobe Illustrator und CorelDRAW bieten ausreichend Unterstützung für das Lesen und Schreiben von SVG-Dateien, wohingegen nicht alle Tools über eine vollständige Lese- und Schreibfunktion für das EPS-Format verfügen, wie Ghostview das EPS-Format gut lesen kann, es jedoch nicht bearbeiten kann.
- SVG fungiert in W3C als Standardvektorbild, wohingegen EPS das Standardaustauschformat in der Druckindustrie ist.
- SVG ist der Standardansatz, wenn man Vektordateien für das Web verwenden möchte, da dies die einzige verbleibende Option ist, wohingegen EPS in einem Print-Publishing-Kontext anwendbar ist, da SVG viele für Print erforderliche Funktionen fehlen.
SVG vs EPS Vergleichstabelle
Schauen wir uns den Top Vergleich zwischen SVG vs EPS an -
| Die Vergleichsbasis zwischen SVG und EPS |
SVG |
EPS |
| Definition | Vektorgrafikstandard für das WWW-Veröffentlichen | Legacy-Vektorgrafikstandard für den Druckworkflow |
| Natur | Dateityp, kann die Farbe ändern oder animieren | Wird normalerweise zum Drucken oder Speichern einer aktuellen Vorschau des Designs verwendet |
| Basis | Basierend auf dem XML-Format | Erweiterung von Postscript |
| Leistungen | XML-basierte Suche indiziert und komprimiert leicht | Zusätzliche Informationen darüber, wie Bilder angezeigt werden sollen |
| Entwicklung | Ist in der Entwicklung von Unternehmen innerhalb von W3C | Nicht mehr in der Entwicklung |
| Verwendung | Nützlicher für das Web | Besser für Vektorsoftware |
| Ankunft | Kommt auf der Web-Plattform viel später als EPS | EPS ist eine alte vektorbasierte Grafik, die viel früher als SVG erschien |
| Feature | Ideal für Teamwünsche, die auf einen WWW-Workflow umsteigen möchten | Ideal für Druckworkflow-Funktionen |
Fazit - SVG vs EPS
Beide EPS vs SVG-Dateiformate haben ihre eigenen Vor- und Nachteile. SVG ist ein De-facto-Standard für Vektorgrafiken auf einer Webplattform, da es die einzige Option ist und der XML-Standard mit webbasierten Technologien wie Servlet, JSP oder PHP usw. kompatibel ist. EPS hingegen basiert auf Postscript. das ist ganz anders als der XML-Standard. Es ist im heutigen Szenario veraltet und viel früher als SVG in der Computertechnologie angekommen. EPS eignet sich eher zum Drucken von Workflows, was ursprünglich beabsichtigt war. Schließlich erschien es auf einer Landschaft, die auf einer Benutzeroberfläche basierte und von da an etwas an Geschwindigkeit gewann.
Der Benutzer entscheidet, ob das Format EPS oder SVG verwendet wird. Wenn es in der User Story um ein webbasiertes Szenario geht, ist das SVG-Dateiformat die beste Wahl, da es mehrere Browser unterstützt. Für druckworkflowbasierte Szenarien ist EPS die ideale Wahl, da SVG nicht über ausreichende Druckfunktionen verfügt.
Empfohlener Artikel
Dies war ein Leitfaden für den Hauptunterschied zwischen SVG und EPS. Hier diskutieren wir auch die wichtigsten Unterschiede zwischen SVG und EPS mit Infografiken und die Vergleichstabelle. Weitere Informationen finden Sie auch in den folgenden Artikeln
- Laravel gegen Codeigniter
- Aurelia gegen Angular
- Java EE gegen Frühling
- JavaScript vs JScript
- Capex vs Opex: Unterschiede
- JSP vs ASP: Was sind die Vergleiche