In diesem Tutorial zeige ich Ihnen, wie Sie mit Photoshop auf einfache Weise einen Texteffekt für Weihnachtszuckerstangen erstellen. Wir beginnen mit einem nahtlosen, sich wiederholenden Zuckerstangenmuster mit roten und grünen Streifen. Anschließend erfahren Sie, wie Sie das Muster auf Ihren Text anwenden und es mit Ebenenstilen kombinieren, um runde, glänzende Zuckerstangenbuchstaben zu erstellen. Am Ende des Tutorials erfahren Sie, wie Sie den Zuckerstangeneffekt kopieren und sofort auf so viele Textebenen anwenden, wie Sie möchten. Ich verwende Photoshop CC, aber jede neuere Version von Photoshop funktioniert.
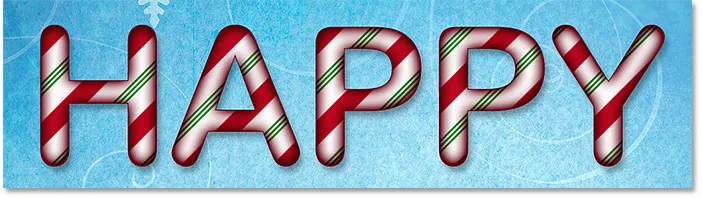
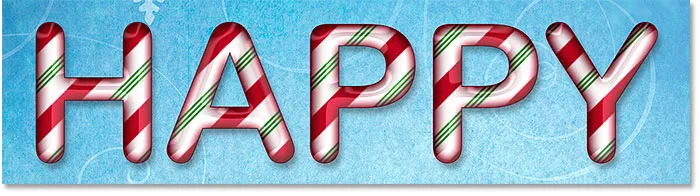
So sieht der endgültige Text der Zuckerstange aus:

Feiertagszuckerstangentext erstellt in Photoshop.
Lass uns anfangen!
So erstellen Sie ein sich wiederholendes Zuckerstangenmuster
Schritt 1: Erstellen Sie ein neues Photoshop-Dokument
Wir beginnen mit der Erstellung des Zuckerstangenmusters, mit dem wir den Text füllen werden. Dazu erstellen wir ein neues Photoshop-Dokument. Gehen Sie zum Menü Datei in der Menüleiste und wählen Sie Neu :

Gehen Sie zu Datei> Neu.
Stellen Sie im Dialogfeld Neues Dokument sowohl die Breite als auch die Höhe auf 200 Pixel ein . Stellen Sie die Auflösung auf 72 Pixel / Zoll und den Hintergrundinhalt auf Weiß ein . Klicken Sie auf "Erstellen" oder "OK" (abhängig von der verwendeten Photoshop-Version), um das neue Dokument zu erstellen:

Erstellen eines neuen Photoshop-Dokuments mit 200 x 200 Pixel.
Schritt 2: Wählen Sie das Rechteck-Werkzeug
Wählen Sie bei geöffnetem neuen Dokument in der Symbolleiste das Rechteck-Werkzeug aus:

Auswahl des Rechteckwerkzeugs.
Schritt 3: Stellen Sie den Werkzeugmodus auf Form ein
Stellen Sie in der Optionsleiste sicher, dass der Werkzeugmodus auf Form eingestellt ist :

Einstellen des Werkzeugmodus auf Form in der Optionsleiste.
Schritt 4: Setzen Sie die Formfarbe auf Rot
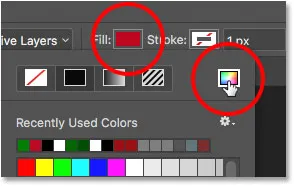
Klicken Sie auf das Farbfeld " Füllen" :

Klicken Sie auf das Füllfarbfeld.
Klicken Sie in den Optionen für den Fülltyp oben rechts auf das Symbol für die Farbauswahl:

Öffnen des Farbwählers.
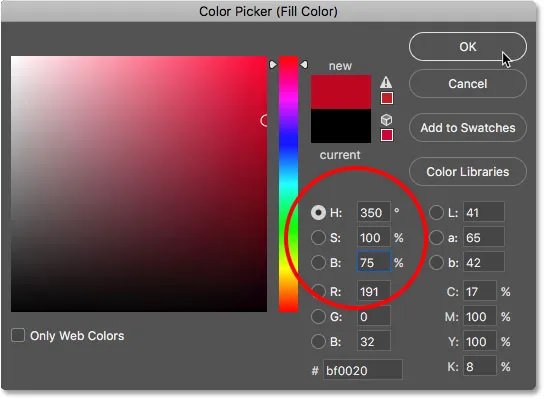
Wählen Sie im Farbwähler einen Rotton aus, indem Sie den Wert H (Farbton) auf 350, den Wert S (Sättigung) auf 100 und den Wert B (Helligkeit) auf 75 einstellen. Klicken Sie auf OK, um den Farbwähler zu schließen.

Auswahl einer roten Zuckerstange aus der Farbauswahl.
Vergewissern Sie sich, dass die Füllfarbe auf Rot eingestellt ist, und stellen Sie sicher, dass die Kontur für die Form auf Keine eingestellt ist :

Die Strichoption sollte auf Keine eingestellt sein.
Schritt 5: Zeichnen Sie die erste Form
Klicken Sie in das Dokument. Nicht klicken und ziehen, nur klicken. Photoshop öffnet das Dialogfeld " Rechteck erstellen ". Stellen Sie die Breite auf 40 px und die Höhe auf 300 px ein und klicken Sie dann auf OK:

Erstellen eines neuen 40 x 300 Pixel großen Rechtecks.
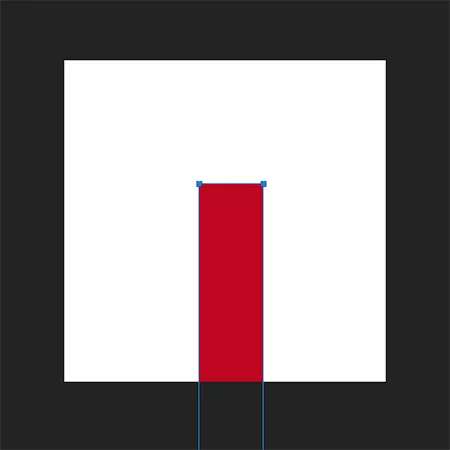
Photoshop zeichnet die Form, aber nicht an der richtigen Stelle:

Die Form wurde gezeichnet, muss jedoch neu positioniert werden.
Schritt 6: Positionieren Sie die Form neu
Um die Form zu zentrieren, gehen Sie zum Menü Bearbeiten und wählen Sie Pfad frei transformieren :

Gehen Sie zu Bearbeiten> Pfad für freie Transformation.
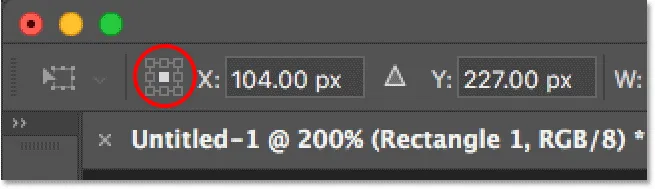
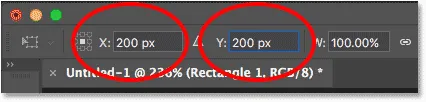
Vergewissern Sie sich ganz links in der Optionsleiste, dass das mittlere Feld im Ankergitter ausgewählt ist. Dies sollte standardmäßig der Fall sein. Ich habe es hier vergrößert, um das Raster besser sehen zu können:

Stellen Sie sicher, dass der mittlere Ankergitterpunkt ausgewählt ist.
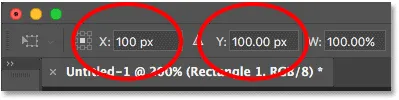
Ändern Sie dann die X- und Y- Werte in 100 px (die Hälfte der Breite und Höhe unseres 200 x 200 px-Dokuments). Dies zentriert die Form innerhalb des Dokuments:

Ändern der X- und Y-Position auf 100 px.
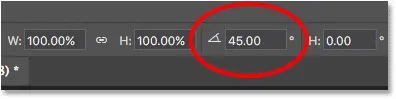
Schritt 7: Ändern Sie den Winkel auf 45 Grad
Um die Form zu drehen, stellen Sie den Winkel in der Optionsleiste auf 45 ° ein:

Ändern des Winkels auf 45 Grad.
Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur, einmal, um die neuen Einstellungen zu übernehmen, und dann erneut, um den Befehl "Free Transform Path" zu beenden. In Photoshop werden Sie gefragt, ob Sie Ihre Live-Form in einen normalen Pfad verwandeln möchten. Klicken Sie auf Ja:

Klicken Sie auf Ja, um die Live-Form in einen normalen Pfad zu verwandeln.
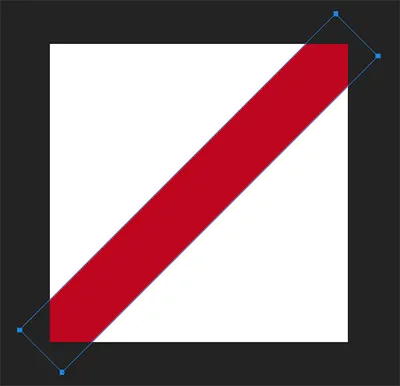
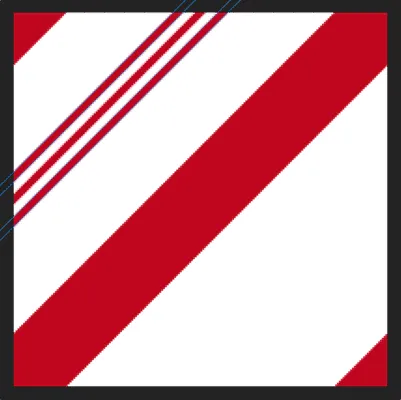
Die erste Form ist jetzt im Dokument zentriert und gedreht, und wir haben unseren ersten Zuckerstangenstreifen:

Der erste Streifen wird in der Mitte hinzugefügt.
Schritt 8: Kopieren und verschieben Sie die Form
Drücken Sie auf Ihrer Tastatur die Tastenkombination Strg + Alt + T (Windows) / Befehlstaste + Wahltaste + T (Mac). Dadurch wird eine Kopie der Form erstellt und der Befehl "Pfad für freie Transformation" erneut geöffnet. Sie sehen das Feld "Frei transformieren" und die Ziehpunkte um die Form. Um die Kopie der Form in die linke obere Ecke des Dokuments zu verschieben, wechseln Sie in die Optionsleiste und ändern Sie die X- und Y- Werte auf 0 px :

Ändern der X- und Y-Position für die zweite Form auf 0 px.
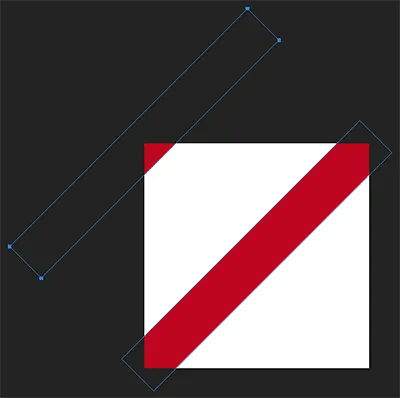
Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac), um die neuen Einstellungen zu akzeptieren und den Befehl "Pfad für freie Transformation" erneut zu beenden. Die zweite Form sitzt jetzt in der oberen Ecke und wir haben unseren zweiten Zuckerstangenstreifen:

Der zweite Streifen wurde oben links hinzugefügt.
Schritt 9: Erstellen Sie eine weitere Kopie und verschieben Sie sie
Drücken Sie erneut die Tastenkombination Strg + Alt + T (Windows) / Befehlstaste + Wahltaste + T (Mac), um eine weitere Kopie der Form zu erstellen und den Pfad für die freie Transformation erneut zu öffnen. Stellen Sie in der Optionsleiste die X- und Y- Werte auf 200 px ein :

Ändern der X- und Y-Position für die dritte Form auf 200 Pixel.
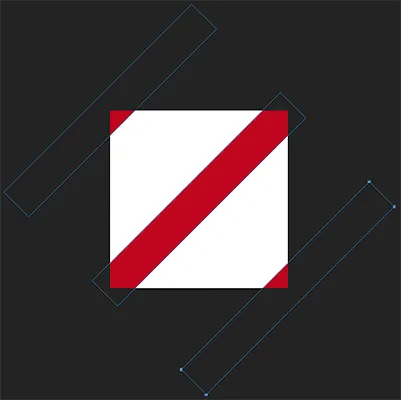
Drücken Sie die Eingabetaste (Win) / Return-Taste (Mac) einmal, um die Einstellungen zu akzeptieren, und dann erneut, um den Befehl "Freier Transformationspfad" zu beenden. Jetzt haben wir unsere dritte Form und unseren dritten Zuckerstangenstreifen in der unteren rechten Ecke des Dokuments:

Der dritte Streifen wurde unten rechts hinzugefügt.
Schritt 10: Zeichnen Sie eine neue, kleinere Form
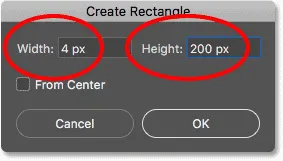
Wir haben einige größere Streifen hinzugefügt, also fügen wir jetzt einige kleinere hinzu. Klicken Sie mit dem Rechteck-Werkzeug in das Dokument, um das Dialogfeld Rechteck erstellen erneut zu öffnen. Stellen Sie diesmal die Breite auf nur 4 px und dann die Höhe auf 200 px ein . Klicken Sie auf OK, um das Dialogfeld zu schließen:

Eine kleinere Form zeichnen.
Photoshop zeichnet eine vierte Form, diesmal kleiner, platziert sie jedoch erneut an der falschen Stelle:

Eine neue, dünnere Form wird hinzugefügt.
Schritt 11: Positionieren Sie die Form neu
Gehen Sie zum Menü Bearbeiten und wählen Sie Pfad für freie Transformation oder drücken Sie Strg + T (Win) / Befehl + T (Mac) auf Ihrer Tastatur:

Gehen Sie erneut zu Bearbeiten> Pfad für freie Transformation.
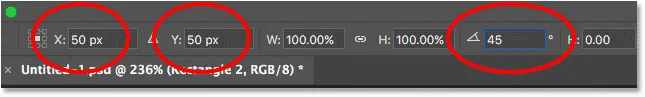
Stellen Sie in der Optionsleiste sowohl den X- als auch den Y- Wert auf 50 px und dann den Winkel auf 45 ° ein :

Festlegen der X-, Y- und Winkelwerte für die neue Form.
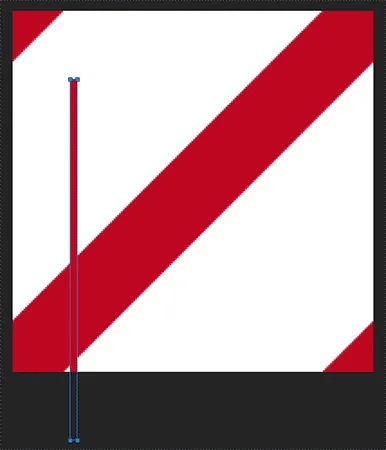
Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur. In Photoshop werden Sie erneut gefragt, ob Sie die Live-Form in einen regulären Pfad konvertieren möchten. Klicken Sie auf "Ja". Die neue Form wird nun oben links zwischen den beiden größeren Formen positioniert:

Der erste der dünneren Streifen ist in Position.
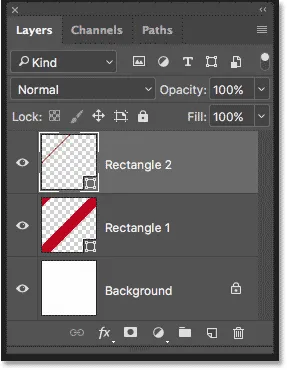
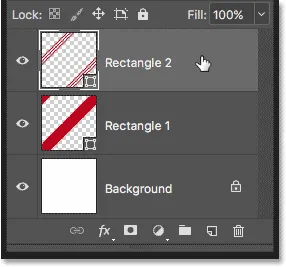
Wenn wir uns das Ebenenbedienfeld ansehen, sehen wir, dass sich unsere drei größeren Formen auf einer Formebene mit dem Namen "Rechteck 1" direkt über der Hintergrundebene befinden. Die neue kleinere Form befindet sich oben auf einer separaten Formebene mit dem Namen "Rechteck 2":

Das Ebenenbedienfeld zeigt die größeren und kleineren Formen auf separaten Ebenen.
Schritt 12: Kopieren und verschieben Sie die Form
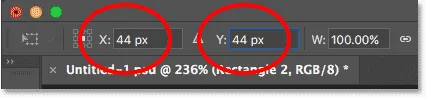
Drücken Sie Strg + Alt + T (Windows) / Befehl + Wahltaste + T (Mac), um eine Kopie der kleineren Form zu erstellen, und öffnen Sie den Befehl "Pfad für freie Transformation". Stellen Sie dann in der Optionsleiste die X- und Y- Werte auf 44 px ein :

Festlegen der X- und Y-Werte für die fünfte Form auf 44 px.
Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac). Jetzt wird eine Kopie des kleineren Streifens direkt über und links vom Original angezeigt:

Ein zweiter kleinerer Streifen wird über dem ersten hinzugefügt.
Schritt 13: Erstellen Sie eine weitere Kopie und verschieben Sie sie
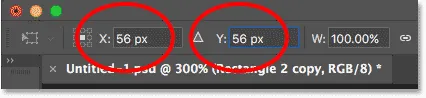
Drücken Sie erneut Strg + Alt + T (Windows) / Befehl + Wahltaste + T (Mac), um die Form zu kopieren und den Pfad für die freie Transformation zu öffnen. Stellen Sie in der Optionsleiste die X- und Y- Werte auf 56 px ein . Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac), um die Eingabe zu akzeptieren und Free Transform Path zu schließen:

Festlegen der X- und Y-Werte für die sechste Form auf 56 Pixel.
Wir haben jetzt drei kleinere Streifen, die oben links gleich weit voneinander entfernt sind:

Der dritte kleinere Streifen wird hinzugefügt.
Schritt 14: Wählen Sie alle drei kleineren Formen aus
Wir werden die drei kleineren Streifen kopieren und sie in die untere rechte Ecke des Musters verschieben. Wählen Sie das Pfadauswahlwerkzeug (das Werkzeug mit dem schwarzen Pfeil) in der Symbolleiste aus:

Auswahl des Pfadauswahlwerkzeugs.
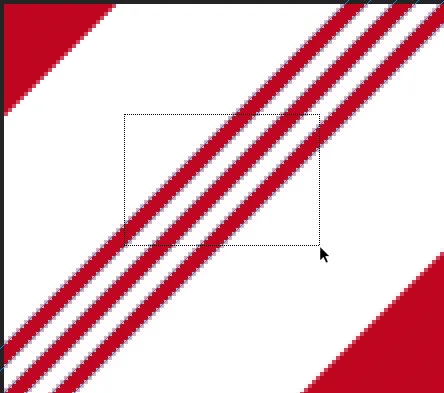
Ziehen Sie ein Kästchen über alle drei kleineren Streifen, um sie auszuwählen:

Ziehen Sie mit dem Pfadauswahl-Werkzeug über alle drei kleineren Streifen.
Schritt 15: Kopieren und verschieben Sie die Streifen
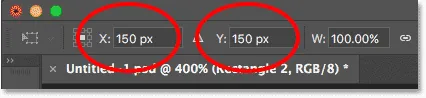
Drücken Sie bei ausgewählten Streifen die Tastenkombination Strg + Alt + T (Windows) / Befehlstaste + Wahltaste + T (Mac), um eine Kopie davon zu erstellen, und öffnen Sie den Befehl "Pfad für freie Transformation". Stellen Sie dann in der Optionsleiste die X- und Y- Werte auf 150 px ein :

Festlegen der X- und Y-Werte, um die Kopie der kleineren Streifen in Position zu bringen.
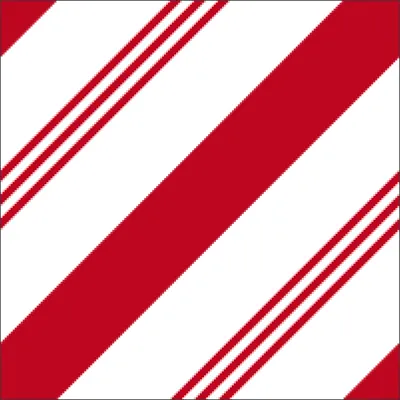
Drücken Sie zweimal die Eingabetaste (Win) / Return (Mac), um die neuen Werte zu akzeptieren und Free Transform Path zu beenden. Und jetzt haben wir eine Kopie der kleineren Streifen unten rechts. Drücken Sie die Eingabetaste (Win) / Return (Mac) ein drittes Mal, um die Pfadumrisse um die Formen herum zu entfernen:

Das anfängliche Zuckerstangenstreifenmuster ist vollständig.
Schritt 16: Ändern Sie die Farbe der kleineren Streifen in Grün
Wenn Sie mit den roten Zuckerstangenstreifen zufrieden sind, können Sie diesen Schritt überspringen, aber ich denke, dass das Muster mit den kleineren Streifen in Grün besser aussieht. Stellen Sie zum Ändern der Farbe der kleineren Streifen sicher, dass im Ebenenbedienfeld die Formebene "Rechteck 2" ausgewählt ist:

Stellen Sie sicher, dass die kleineren Formen ausgewählt sind.
Klicken Sie in der Optionsleiste auf das Füllfarbfeld und dann in den Optionen für den Fülltyp auf das Symbol für die Farbauswahl:

Ändern der Farbe der kleineren Streifen.
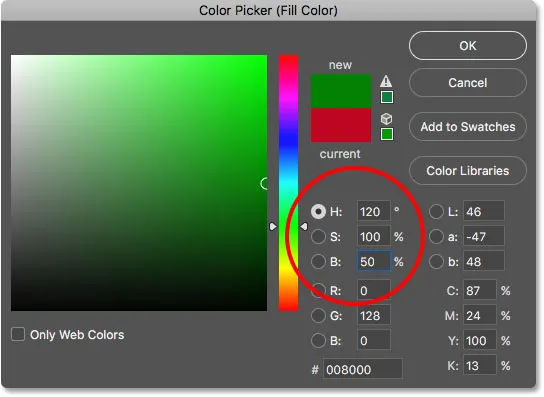
Wählen Sie im Farbwähler einen Grünton aus, indem Sie den H- Wert auf 120, den S- Wert auf 100 und den B- Wert auf 50 einstellen. Klicken Sie anschließend auf OK, um den Farbwähler zu schließen:

Auswählen von Grün in der Farbauswahl.
Und jetzt sind die kleineren Streifen grün, während die größeren Streifen rot bleiben und unser Zuckerstangenmuster vervollständigen:

Das endgültige Zuckerstangenstreifenmuster.
Schritt 17: Definieren Sie die Formen als Muster
Um die Formen in ein tatsächliches Photoshop-Muster zu verwandeln, rufen Sie das Menü „ Bearbeiten“ auf und wählen Sie „Muster definieren“ :

Gehen Sie zu Bearbeiten> Muster definieren.
Nennen Sie das Muster "Candy Cane" und klicken Sie dann auf OK:

Benennung des neuen Musters "Candy Cane".
Erstellen des Candy Cane-Texts
Jetzt ist unser Zuckerstangenmuster fertig! Mal sehen, wie man es auf einen Text anwendet und die Buchstaben eher wie Süßigkeiten aussehen lässt. Um Zeit zu sparen, wechsle ich zu einem separaten Dokument, in dem ich bereits weißen Text vor einem Hintergrund mit Feiertagsmotiven (Schneeflockenhintergrund von Adobe Stock) eingefügt habe. Wählen Sie eine Schriftart mit gerundeten Buchstaben, um optimale Ergebnisse zu erzielen. Ich benutze Arial Rounded MT Bold :

Etwas einfacher weißer Text vor einem blauen Hintergrund.
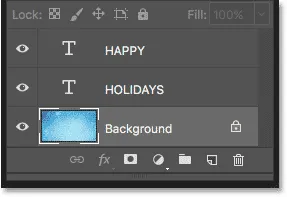
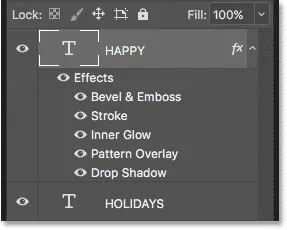
Wenn wir in meinem Ebenenbedienfeld nachsehen, sehen wir, dass sich jedes Wort auf einer separaten Textebene befindet . Ich beginne damit, einem der Wörter den Zuckerstangeneffekt hinzuzufügen, und zeige Ihnen dann, wie Sie den gesamten Effekt schnell von einer Textebene in eine andere kopieren können:

Jedes Wort wurde auf einer eigenen Textebene hinzugefügt.
Schritt 1: Wählen Sie Ihre Typebene
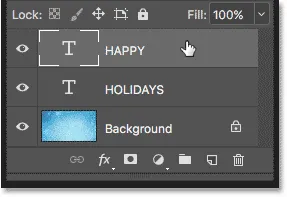
Beginnen Sie mit der Auswahl einer Textebene im Ebenenbedienfeld. Ich werde das Wort "HAPPY" auswählen:

Auswählen einer der Textebenen.
Schritt 2: Fügen Sie einen Muster-Overlay-Ebenenstil hinzu
Um den Candy Cane-Texteffekt zu erstellen, verwenden wir die Ebenenstile von Photoshop. Klicken Sie unten im Ebenenbedienfeld auf das Symbol „ Ebenenstile“ (das FX- Symbol):

Klicken Sie auf das Symbol Ebenenstile.
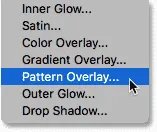
Um den Text mit Ihrem Zuckerstangenmuster zu füllen, wählen Sie Musterüberlagerung aus der Liste:

Hinzufügen eines Musterebenenstils.
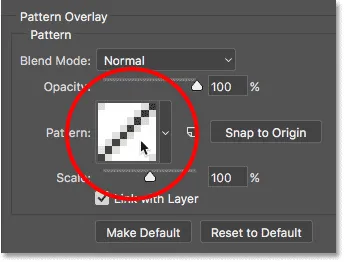
Photoshop öffnet das Dialogfeld „Ebenenstil“ mit den Optionen für die Musterüberlagerung in der mittleren Spalte. Klicken Sie auf das Musterfeld, um ein anderes Muster auszuwählen:

Klicken Sie auf das Farbfeld.
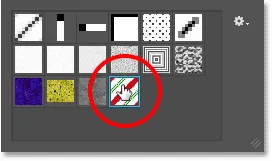
Doppelklicken Sie auf das Vorschaubild Ihres Zuckerstangenmusters, um es auszuwählen:

Auswahl des Zuckerstangenmusters.
Dies füllt Ihren ausgewählten Typ sofort mit den Zuckerstangenstreifen:

Der Typ mit dem angewendeten Zuckerstangenmuster.
Schritt 3: Passen Sie die Größe des Musters an
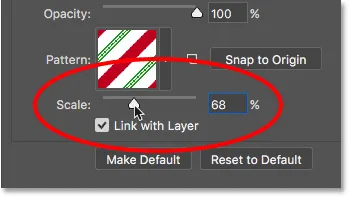
Verwenden Sie den Skalierungsregler unter dem Farbfeld, um die Größe und das Erscheinungsbild des Musters in den Buchstaben anzupassen. Niedrigere Skalierungswerte verkleinern das Muster, sodass es häufiger wiederholt wird. Welcher Wert am besten funktioniert, hängt von der Größe Ihres Texts ab. Ich werde meine auf 68% senken:

Verringern Sie den Skalierungswert, um das Muster zu verkleinern.
Und so sehen die Buchstaben mit verkleinertem Muster aus:

Das Ergebnis nach dem Verringern des Skalierungswerts.
Schritt 4: Schlagschatten auftragen
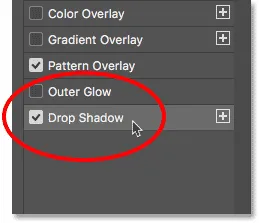
Um die Buchstaben vom Hintergrund zu trennen, fügen wir einen Schlagschatten hinzu. Wählen Sie im Dialogfeld Ebenenstil in der linken Spalte die Option Schlagschatten aus:

Auswählen eines Ebenenstils für Schlagschatten.
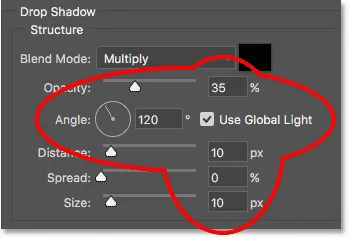
Stellen Sie in den Schlagschattenoptionen die Deckkraft auf 35% ein . Schalten Sie Use Global Light ein und stellen Sie den Winkel auf 120 ° . Ich setze meine Werte für Abstand und Größe auf 10 px, aber je nach Bildgröße möchten Sie möglicherweise andere Werte ausprobieren:

Die Schlagschatten-Optionen.
Hier ist der Text mit dem angewendeten Schlagschatten:

Der Effekt nach dem Anwenden des Schlagschattens.
Schritt 5: Fügen Sie einen Strich hinzu
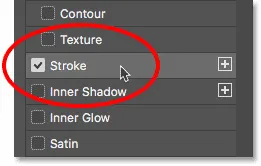
Fügen wir auch einen dünnen Strich um die Buchstaben hinzu. Wählen Sie links im Dialogfeld "Ebenenstil" die Option "Kontur" aus:

Auswählen des Ebenenstils "Kontur".
Klicken Sie in den Konturoptionen auf das Farbfeld, um die Farbe der Kontur zu ändern:

Klicken Sie auf das Strichfarbfeld.
Setzen Sie im Farbwähler den H- Wert auf 350, den S- Wert auf 100 und den B- Wert auf 40 und klicken Sie dann auf OK:

Wählen Sie Rot als Strichfarbe.
Setzen Sie in den Konturoptionen die Größe auf 1 px (2 px funktionieren möglicherweise besser für größere Bilder) und ändern Sie dann die Position auf Außen :

Die Strichoptionen.
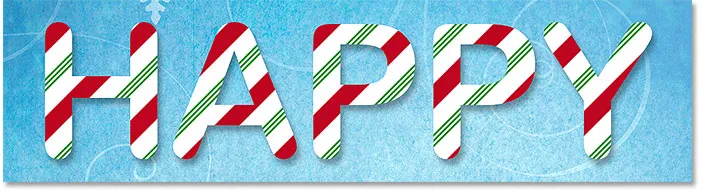
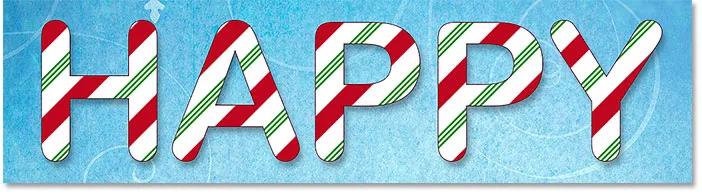
Und hier ist der Text mit dem angewendeten Strich. Bisher sieht der Effekt eher schlicht aus. Wir werden die Buchstaben als nächstes rund und glänzend aussehen lassen:

Der Effekt nach dem Anwenden des Strichs.
Schritt 6: Fügen Sie ein inneres Glühen hinzu
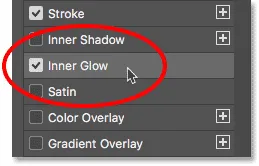
Wählen Sie Inneres Leuchten links im Dialogfeld Ebenenstil aus:

Hinzufügen eines Ebenenstils "Inner Glow".
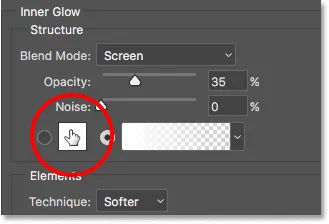
Klicken Sie auf das Farbfeld, um die Farbe des Lichts zu ändern:

Klicken Sie auf das Farbfeld Inner Glow.
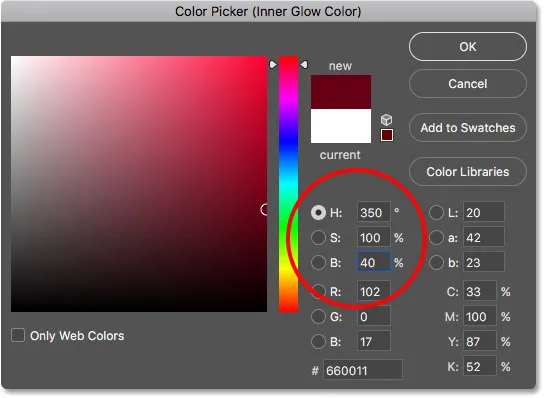
Wählen Sie in der Farbauswahl dieselbe Farbe aus, die wir für den Strich verwendet haben, indem Sie H auf 350, S auf 100 und B auf 40 setzen, und klicken Sie dann auf OK:

Einstellen von Inner Glow auf dieselbe Farbe wie der Strich.
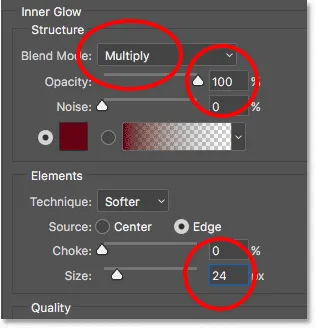
Ändern Sie in den Optionen für das innere Leuchten den Mischmodus von „Bildschirm“ auf „ Multiplizieren“ und erhöhen Sie die Deckkraft auf 100% . Erhöhen Sie dann den Wert für Größe auf ungefähr 24 px :

Die inneren Glühenwahlen.
Abhängig von der Größe Ihres Textes müssen Sie möglicherweise mit dem Größenwert experimentieren. Das gewünschte Ergebnis ist, dass sich das innere Leuchten von den Außenkanten der Buchstaben nach innen bis fast in die Mitte erstreckt, wodurch die Illusion von Rundheit entsteht:

Die Buchstaben erscheinen jetzt gerundet, nachdem das innere Leuchten hinzugefügt wurde.
Schritt 7: Bevel & Emboss auftragen
Wählen Sie links im Dialogfeld " Ebenenstil" die Option "Abschrägen und Prägen", um die Buchstaben glänzend erscheinen zu lassen:

Hinzufügen eines Bevel & Emboss-Ebenenstils.
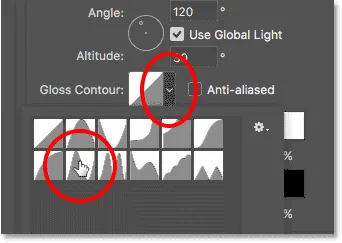
Klicken Sie im Abschnitt "Schattierung" der Optionen "Abschrägen und Prägen" auf den kleinen Pfeil neben der Miniaturansicht "Glanzkontur" und wählen Sie dann die Ringkontur durch Doppelklicken auf die Miniaturansicht aus (zweite von links, untere Reihe):

Auswahl der Ringkontur.
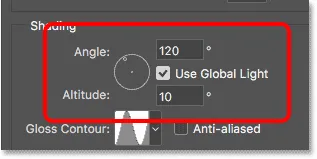
Stellen Sie sicher, dass im Abschnitt "Schattierung" die Option "Globales Licht verwenden" ausgewählt ist. Belassen Sie den Winkel auf 120 ° und senken Sie die Höhe auf 10 ° :

Die Optionen für Winkel und Höhe.
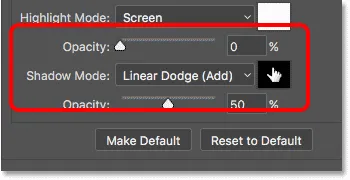
Verringern Sie für den Hervorhebungsmodus die Deckkraft auf 0% . Ändern Sie dann für den Schattenmodus den Mischmodus von „Multiplizieren“ in „ Linear ausweichen“ (Hinzufügen) und klicken Sie auf das Farbfeld :

Die Optionen Glanzlicht und Schattenmodus.
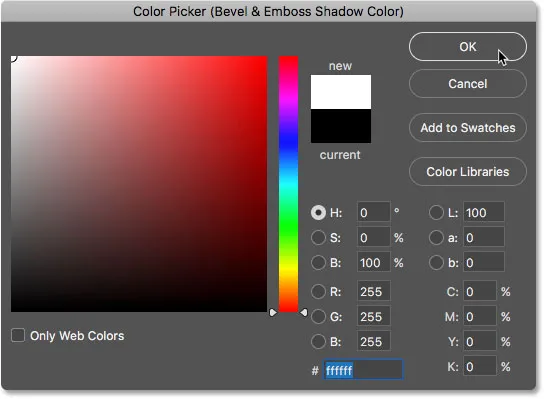
Wählen Sie in der Farbauswahl Weiß als Schattenfarbe aus und klicken Sie dann auf OK:

Wählen Sie Weiß, indem Sie in die obere linke Ecke des Quadrats klicken.
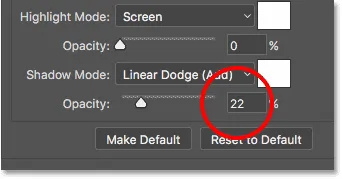
Verringern Sie dann die Deckkraft des Schattenmodus auf 22%:

Verringern der Deckkraft für den Schattenmodus.
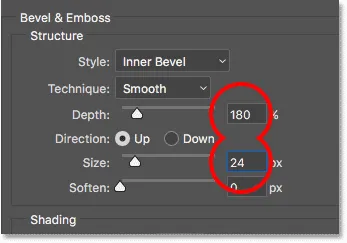
Belassen Sie im Abschnitt "Struktur" oben in den Optionen "Abschrägen und Prägen" die Option " Stil" auf "Innenabschrägung" und " Technik" auf " Glätten" . Erhöhen Sie dann die Tiefe auf 180% und die Größe auf 24px . Wie bei einigen anderen Optionen, die wir uns angesehen haben, müssen Sie möglicherweise abhängig von Ihrem Text mit Tiefe und Größe experimentieren:

Erhöhen der Tiefen- und Größenwerte.
Klicken Sie auf OK, um das Dialogfeld Ebenenstil zu schließen, und der Texteffekt für die Zuckerstange ist abgeschlossen:

Der letzte Zuckerstangeneffekt.
Schritt 8: Kopieren Sie die Ebenenstile in andere Typebenen
Im Ebenenbedienfeld werden alle Ebenenstile angezeigt, die der Textebene oben hinzugefügt wurden:

Die Ebenenstile werden unter der Ebene Typ aufgelistet.
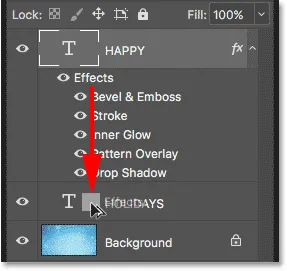
Um die Ebenenstile in eine andere Textebene zu kopieren, halten Sie die Alt (Win) / Wahltaste (Mac) auf Ihrer Tastatur gedrückt, klicken Sie auf das Wort "Effekte" und ziehen Sie es direkt auf die andere Textebene:

Ziehen Sie die Ebenenstile mit gedrückter Alt- / Wahltaste auf die zweite Textebene.
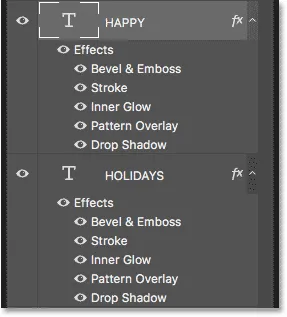
Lassen Sie die Maustaste los und lassen Sie dann die Alt / Wahltaste los. Photoshop kopiert alle Ebenenstile auf die andere Textebene:

Die Ebenenstile wurden von einer Typebene in die andere kopiert.
Und in dem Dokument sehen wir, dass beide Wörter jetzt in zuckerhaltige, köstliche Festtagsleckereien aus Zuckerstangen umgewandelt wurden:

Das Ergebnis nach dem Kopieren der Candy Cane-Stile in die zweite Type-Ebene.
Und da haben wir es! So erstellen Sie mit Photoshop Text für Weihnachtszuckerstangen! Erfahren Sie, wie Sie mit Photoshop Gold eintippen, um einen weiteren unterhaltsamen Texteffekt zu erzielen. Oder fügen Sie Ihren Fotos fallenden Schnee hinzu, wenn Sie etwas mehr mit dem Winter zu tun haben! Weitere Photoshop-Tutorials finden Sie in unseren Abschnitten zu Text- und Fotoeffekten!