Erfahren Sie, wie Sie in Photoshop einen Sprühfarbe-Texteffekt erstellen, indem Sie Ihre Buchstaben auf den Hintergrund sprühen! Eine schrittweise Anleitung für Photoshop CC und frühere Versionen.
In diesem Tutorial zeige ich Ihnen, wie Sie einen einfachen Sprühtexteffekt erstellen, bei dem die Buchstaben so aussehen, als wären sie auf eine Wand oder Oberfläche gesprüht worden. Ich zeige Ihnen auch, wie Sie die Sprühfarbe mit der Oberfläche mischen, um einen realistischeren Effekt zu erzielen. Und da wir die Sprühfarbe nur mit einem Ebeneneffekt und den Mischoptionen von Photoshop erstellen, bleibt Ihr Text auch dann bearbeitbar, wenn wir fertig sind.
Ich verwende die neueste Version von Photoshop CC, aber jede neuere Version wird funktionieren.
Hier ist ein Beispiel dafür, wie der gesprühte Texteffekt aussehen wird. Natürlich können Sie jeden Text, Hintergrund und jede Farbe verwenden, die Sie mögen:

Der gesprühte Texteffekt.
Lass uns anfangen!
So erstellen Sie gesprühten Text in Photoshop
Wir werden zunächst lernen, wie der Hauptsprühfarbeffekt erzeugt wird, und dann zeigen wir Ihnen, wie die Buchstaben in den Hintergrund eingeblendet werden. Ich zeige Ihnen auch, wie Sie den Effekt duplizieren, um Ihrem Design mehr Text hinzuzufügen, und wie Sie die Farbe der Farbe ändern.
Sie können auch das Video dieses Tutorials mitverfolgen. Oder laden Sie dieses Tutorial als druckfertiges PDF herunter!
Schritt 1: Öffnen Sie Ihr Hintergrundbild
Da wir den Text auf eine Art Hintergrund aufsprühen möchten, öffnen Sie zunächst Ihr Hintergrundbild. Ich verwende dieses Bild, das ich aus Adobe Stock heruntergeladen habe:

Die Oberfläche, auf die der Text gesprüht wird. Bildnachweis: Adobe Stock.
Im Ebenenbedienfeld sehen wir das Bild auf der Hintergrundebene:

Im Ebenenbedienfeld von Photoshop wird die Hintergrundebene angezeigt.
Verwandte Themen: Erfahren Sie, wie Sie Ebenen in Photoshop verwenden
Schritt 2: Fügen Sie Ihren Text hinzu
Um Ihren Text hinzuzufügen, wählen Sie das Textwerkzeug in der Symbolleiste aus:

Auswahl des Textwerkzeugs.
Eine Schriftart auswählen
Wählen Sie dann in der Optionsleiste Ihre Schriftart aus. Ich verwende "HWT Gothic Round", das ich von Adobe Typekit heruntergeladen habe. Wenn Sie keinen Zugriff auf diese Schriftart haben, ist das in Ordnung. Jede Schriftart funktioniert:

Auswählen einer Schriftart in der Optionsleiste.
Weitere Typoptionen
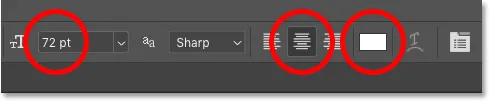
Noch in der Optionsleiste stelle ich meine Schriftgröße auf 72 pt ein, um mir die größte voreingestellte Größe für den Moment zu geben. Und ich werde die Textausrichtung auf Mitte einstellen.
Für die Farbe wähle ich Weiß aus, indem ich auf das Farbfeld klicke und Weiß in der Farbauswahl von Photoshop auswähle. Dies ist nicht die Farbe, die wir für die Sprühfarbe verwenden werden. Alles, was wir jetzt brauchen, ist etwas, mit dem wir den Text sehen können, während wir ihn hinzufügen:

Einstellen der Größe, Ausrichtung und Farbe des Texts.
Text hinzufügen
Klicken Sie dann in das Dokument und fügen Sie Ihren Text hinzu. Ich werde das Wort "PAINT" eingeben:

Text hinzufügen.
Akzeptieren Sie den Text
Um dies zu akzeptieren, klicken Sie auf das Häkchen in der Optionsleiste:

Klicken Sie auf das Häkchen.
Schritt 3: Ändern Sie die Größe und positionieren Sie den Text mit Free Transform neu
Um die Größe des Texts zu ändern und ihn an die richtige Stelle zu verschieben, gehen Sie in der Menüleiste zum Menü Bearbeiten und wählen Sie " Frei transformieren" :

Gehen Sie zu Bearbeiten> Freie Transformation.
Um die Größe des Texts zu ändern, klicken Sie auf einen der Eckpunkte und ziehen Sie ihn. Ab Photoshop CC 2019 wird das Seitenverhältnis des Texts beim Ziehen der Ziehpunkte automatisch gesperrt. In früheren Versionen von Photoshop müssen Sie beim Ziehen die Umschalttaste gedrückt halten, um das Seitenverhältnis zu fixieren.
Um die Größe des Texts von der Mitte aus zu ändern, halten Sie beim Ziehen die Alt- (Win) / Wahltaste (Mac) gedrückt. Wenn Sie Ihren Text neu positionieren müssen, klicken Sie in das Feld "Frei transformieren" und ziehen Sie den Text an die gewünschte Stelle.
Um es zu akzeptieren und Free Transform zu beenden, drücken Sie die Eingabetaste (Win) / Return (Mac) auf Ihrer Tastatur:

Ändern der Textgröße durch Ziehen eines Eckziehpunkts.
Schritt 4: Senken Sie den Füllwert der Textebene auf 0%
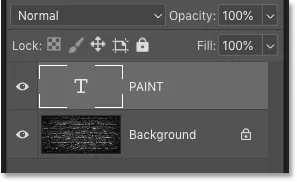
Im Ebenenbedienfeld sehen wir unseren Text auf einer neuen Textebene über dem Bild:

Der Text wird auf einer eigenen Textebene angezeigt.
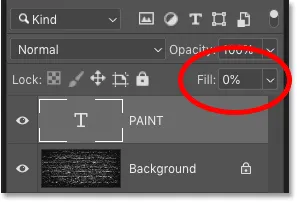
Um den Sprühfarbeneffekt zu erzeugen, müssen wir zuerst unseren Text transparent machen. Verringern Sie dazu den Füllwert oben rechts im Ebenenbedienfeld ganz auf 0% . Stellen Sie sicher, dass Sie den Füllwert und nicht den Deckkraftwert verringern:

Verringern Sie die Füllung der Textebene auf 0 Prozent.
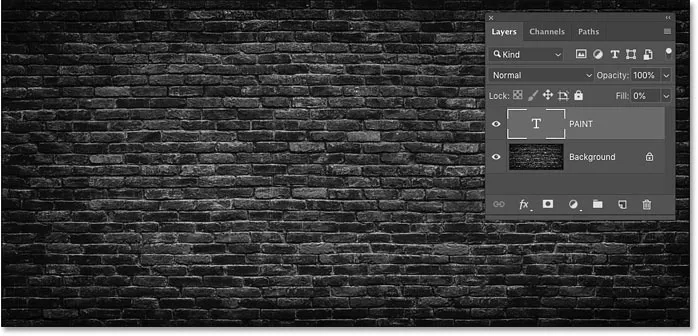
Der Text verschwindet vollständig. Es ist immer noch da, es ist nur transparent:

Durch Verringern des Füllwerts wurde der Text unsichtbar.
Was ist der Unterschied zwischen Deckkraft und Füllung?
Im Ebenenbedienfeld wirken sich die Werte für „Deckkraft“ und „Füllung“ auf die Transparenz einer Ebene aus. Der Unterschied besteht darin, dass die Deckkraft die Transparenz sowohl des Ebeneninhalts als auch aller von uns angewendeten Ebeneneffekte steuert. Füllung wirkt sich hingegen nur auf den Inhalt einer Ebene aus . Es hat keinen Einfluss auf die Ebeneneffekte.
Dies bedeutet, dass wir durch Verringern des Füllwerts Ebeneneffekte auf unseren Text anwenden und die Effekte sichtbar lassen können, obwohl der Text selbst ausgeblendet ist. Und das ist es, was uns unseren Sprühfarbeneffekt erzeugen lässt.
Schritt 5: Fügen Sie der Textebene einen Schlagschatten-Ebeneneffekt hinzu
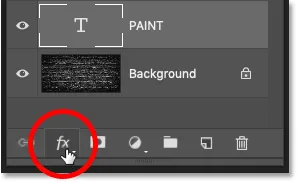
Der gesamte Sprühfarbeneffekt kann mit einem einzigen Ebeneneffekt erzeugt werden. Der Effekt, den wir benötigen, ist Schlagschatten. Klicken Sie bei ausgewählter Textebene unten im Ebenenbedienfeld auf das Symbol „ Ebenenstil “ (das Symbol „ FX “):

Klicken Sie auf das Symbol Ebenenstil.
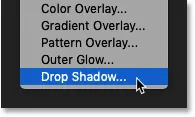
Und dann wähle Schlagschatten :

Auswählen eines Schlagschatten-Ebeneneffekts.
Schritt 6: Setzen Sie die Schlagschatteneinstellungen auf die Standardeinstellungen zurück
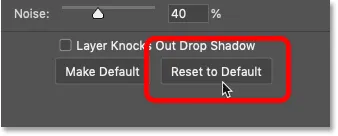
Klicken Sie im Dialogfeld Ebenenstil auf die Schaltfläche Auf Standard zurücksetzen, um die Standardeinstellungen für Schlagschatten wiederherzustellen, damit wir beide dasselbe sehen:

Klicken Sie auf die Schaltfläche Auf Standard zurücksetzen.
Schritt 7: Ändern Sie die Farbe des Schlagschattens in Weiß
Ändern Sie dann die Farbe des Schlagschattens, indem Sie auf das Farbfeld klicken:

Klicken Sie auf das Farbfeld.
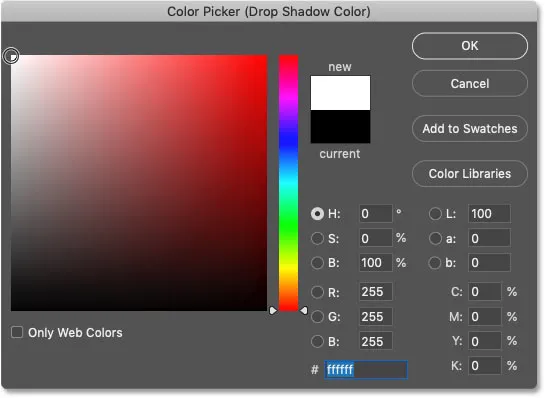
Wählen Sie im Farbwähler zunächst Weiß aus und klicken Sie dann auf OK. Wir werden später verschiedene Farben für den Effekt auswählen:

Setzen Sie die Farbe des Schlagschattens auf Weiß.
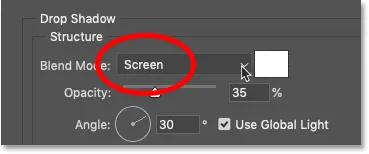
Schritt 8: Ändern Sie den Mischmodus des Schattens in "Bildschirm"
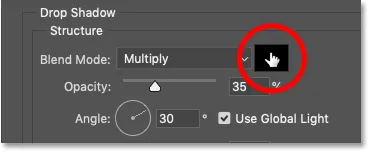
Um das Weiß zu sehen, ändern Sie den Mischmodus des Schlagschattens von „Multiplizieren“ (Standardmischmodus) in „ Bildschirm“ :

Ändern Sie den Mischmodus auf Bildschirm.
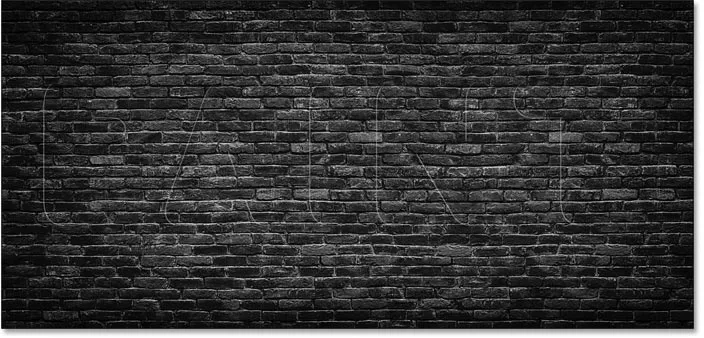
Und sofort sehen wir Weiß hinter den Buchstaben:

Ein schwacher weißer Umriss erscheint um den Text.
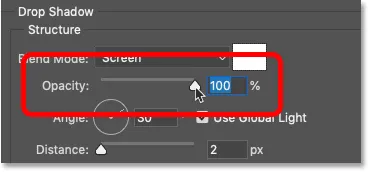
Schritt 9: Erhöhen Sie die Deckkraft des Schattens auf 100%
Erhöhen Sie die Deckkraft des Schlagschattens auf 100%, um den Effekt heller zu machen:

Erhöhung der Deckkraft auf 100 Prozent.
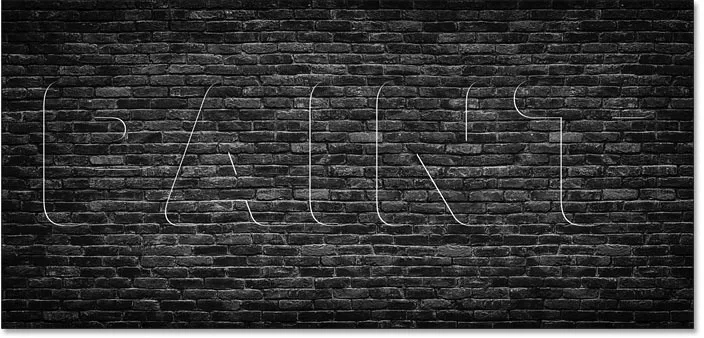
Und jetzt ist der Effekt leichter zu sehen. Indem wir die Farbe des Schlagschattens von Schwarz auf Weiß und den Mischmodus von Multiplizieren auf Bildschirm ändern, haben wir unseren Schatten im Wesentlichen in ein Leuchten verwandelt:

Das Ergebnis nach Erhöhung der Deckkraft.
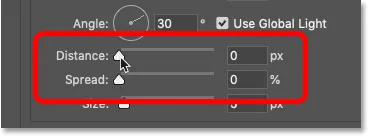
Schritt 10: Stellen Sie den Abstand und den Spread auf 0% ein
Ignorieren Sie die Optionen "Winkel" und "Globales Licht verwenden", da sie hier keine Rolle spielen. Verringern Sie jedoch den Abstand auf 0px und vergewissern Sie sich, dass der Spread bei 0% liegt :

Setzen Sie sowohl die Entfernung als auch den Abstand auf 0.
Durch Einstellen des Abstands auf 0px haben wir den Schlagschatten hinter dem Text zentriert und einen schwachen Umriss oder Strich um die Buchstaben erstellt:

Das Ergebnis nach dem Absenken des Abstands auf 0px.
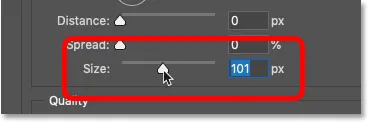
Schritt 11: Erhöhen Sie die Größe des Schlagschattens
Erhöhen Sie den Wert für Größe, um den Schatten (oder das Leuchten in diesem Fall) weiter von den Rändern weg zu streuen:

Erhöhen der Größe des Schlagschattens.
Je mehr Sie es erhöhen, desto breiter erscheint das Leuchten:

Das Ergebnis nach dem Absenken des Abstands auf 0 px.
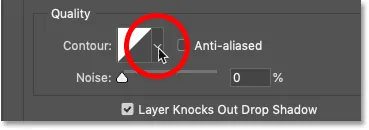
Schritt 12: Ändern Sie die Kontur in Kegel
Zu diesem Zeitpunkt sieht der Effekt noch nicht so aus wie Sprühfarbe. Unser Schein muss eher wie ein Umriss um die Formen der Buchstaben aussehen.
Um dies zu beheben, klicken Sie im Dialogfeld " Ebenenstil" im Abschnitt " Qualität " auf den kleinen Pfeil neben der Miniaturansicht der Konturvorschau :

Klicken Sie auf den Pfeil, nicht auf die Miniaturansicht.
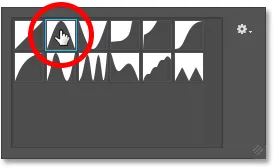
Wählen Sie dann die Kegelkontur aus, indem Sie auf die Miniaturansicht doppelklicken. Es ist das in der obersten Reihe, das zweite von links:

Auswahl der Kegelkontur.
Konturen beeinflussen die Transparenz des Schlagschattens und ändern, wie und wo er von undurchsichtigen zu transparenten Bereichen übergeht. Und sofort sehen wir einen viel stärkeren Umriss um die Ränder der Buchstaben:

Der Effekt nach dem Umschalten auf die Kegelkontur.
Schritt 13: Deaktivieren Sie "Layer Knocks Out Drop Shadow"
Beachten Sie jedoch, dass unser Text zwar transparent ist, aber nur außen leuchtet. Wir müssen auch das Leuchten in den Buchstaben sehen.
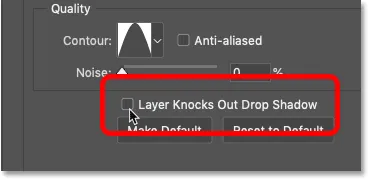
Deaktivieren Sie die Option Layer Knocks Out Drop Shadow, um das zu beheben:

Deaktivieren Sie "Layer Knocks Out Drop Shadow".
Und jetzt erscheint der Umriss sowohl außerhalb als auch innerhalb des Textes:

Der Effekt nach dem Umschalten auf die Kegelkontur.
Schritt 14: Passen Sie bei Bedarf die Größe neu an
Zu diesem Zeitpunkt müssen Sie möglicherweise zurückgehen und den Wert für die Größe neu anpassen, um die Dicke der Kontur zu ändern. Gehen Sie aber nicht zu hoch, sonst streuen Sie das Leuchten zu weit aus. Die genaue Größe, die Sie benötigen, hängt von der Größe Ihres Textes ab.
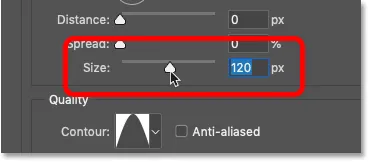
In meinem Fall werde ich mit einem Größenwert von etwa 120px gehen, aber Sie benötigen möglicherweise einen anderen Wert:

Erhöhen des Größenwerts.
Und hier ist das Ergebnis:

Der Effekt nach dem erneuten Anpassen des Größenwerts.
Schritt 15: Lärm hinzufügen
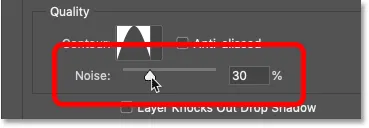
Fügen Sie dem Umriss schließlich etwas Rauschen hinzu, indem Sie den Rauschwert erhöhen. Ich setze meine auf ungefähr 25-30%:

Hinzufügen von Rauschen zum Effekt.
Und jetzt, wenn ich zoome, sehen wir kleine Sprenkel im Umriss, so dass es mehr wie Sprühfarbe aussieht.
Abhängig von der Größe der verwendeten Schriftart stellen Sie möglicherweise schwache, harte Kanten an den Stellen fest, an denen Effekt und Hintergrund zusammentreffen. In diesem Screenshot sehen Sie sie in den Buchstaben "P" und "A". Diese Ränder verschwinden, sobald wir den Text mit dem Hintergrund vermischen. Das werden wir als nächstes tun:

Der Effekt nach dem Hinzufügen von Rauschen.
So mischen Sie den gesprühten Text mit dem Hintergrund
An diesem Punkt sind wir mit unserem Schlagschatten-Ebeneneffekt fertig. Lassen Sie uns also lernen, wie Sie den Effekt mit dem Hintergrund verschmelzen, sodass der Text tatsächlich auf den Hintergrund gesprüht wird und nicht nur davor sitzt. Wenn wir fertig sind, zeige ich Ihnen, wie Sie den Effekt kopieren, um mehr Text hinzuzufügen, während die Ebeneneffekte und die Fülloptionen intakt bleiben.
Schritt 16: Öffnen Sie die Mischoptionen von Photoshop
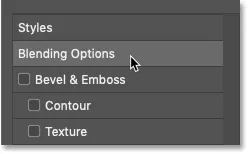
Wählen Sie im Dialogfeld " Ebenenstil " links die Kategorie " Fülloptionen " aus:

Mischoptionen öffnen.
Schritt 17: Ziehen Sie den schwarzen Schieberegler "Underlying Layer" nach rechts
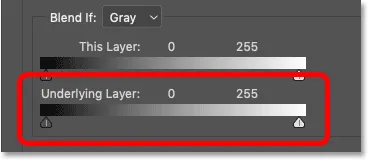
Am unteren Rand der Mischoptionen befinden sich zwei Sätze von Schiebereglern. Die oberste sagt "Diese Ebene" und die unterste sagt "Unterliegende Ebene". Mit diesen Schiebereglern können wir unseren Text mit dem Hintergrundbild mischen. Und das Set, das wir brauchen, ist das unterste ( Underlying Layer ):

Der Schieberegler "Underlying Layer" in den Mischoptionen.
Beachten Sie die beiden Schieberegler unter der Verlaufsleiste. Links befindet sich ein schwarzer und rechts ein weißer Schieberegler. Wir werden unseren Text mit den dunkelsten Bereichen unseres Hintergrundbilds verschmelzen. Und dafür brauchen wir den schwarzen Schieberegler .
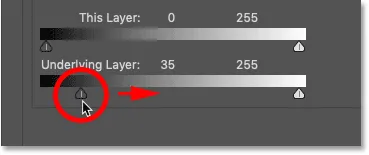
Klicken Sie auf den schwarzen Schieberegler und ziehen Sie ihn nach rechts:

Ziehen Sie den schwarzen Schieberegler nach rechts.
Behalten Sie während des Ziehens Ihren Text im Auge, und Sie werden sehen, dass die dunkelsten Bereiche des Hintergrundbilds beginnen, durch ihn hindurch zu scheinen. Und je weiter Sie ziehen, desto mehr wird der Hintergrund angezeigt:

Durch Ziehen des schwarzen Schiebereglers werden die dunkelsten Bereiche des Hintergrunds im Text angezeigt.
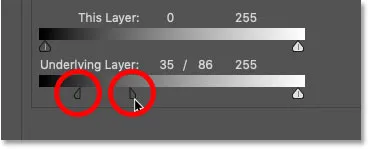
Schritt 18: Teilen Sie den schwarzen Schieberegler in zwei Hälften
Das Problem ist, dass die Übergänge zwischen dem Text und dem Hintergrund sehr hart sind. Um weichere Übergänge zu erstellen, halten Sie die Alt (Win) / Wahltaste (Mac) auf Ihrer Tastatur gedrückt. Klicken Sie auf die rechte Seite des schwarzen Schiebereglers und ziehen Sie ihn von der linken Seite weg. Dadurch wird der Schieberegler in zwei Hälften geteilt:

Halten Sie Alt (Win) / Wahltaste (Mac) gedrückt und ziehen Sie den Schieberegler auseinander.
Schritt 19: Passen Sie die Schieberegler an, um einen weichen Übergang zu erzielen
Die linke Hälfte des Schiebereglers steuert nun die Helligkeitsstufe, bei der der Text vor dem Hintergrund angezeigt wird. Und die rechte Hälfte legt die Helligkeitsstufe fest, bei der der Text vollständig sichtbar wird und der Hintergrund nicht mehr durchscheint. Der Bereich zwischen den beiden Schiebereglern wird zum Übergangsbereich, in dem Text und Hintergrund zusammengeführt werden. Je weiter Sie die Schieberegler auseinander ziehen, desto allmählicher wird der Übergang angezeigt.
Passen Sie jede Hälfte des Schiebereglers an, bis Sie mit dem Effekt zufrieden sind. Hier sind keine bestimmten Werte zu verwenden, da dies von Ihrem Hintergrundbild abhängt.
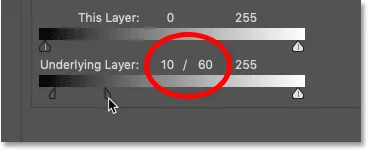
In meinem Fall stelle ich die linke Hälfte auf eine Helligkeitsstufe von 10 und die rechte Hälfte auf eine Helligkeitsstufe von 60 ein. Mit anderen Worten, alle Bereiche meines Hintergrundbilds, die eine Helligkeitsstufe von 10 oder dunkler haben, werden vollständig dunkel Zeigen Sie durch den Text. Bereiche mit einer Helligkeit von 60 oder mehr werden vom Text vollständig ausgeblendet. In den Helligkeitsstufen zwischen (11 bis 59) findet der Übergang statt:

Meine Helligkeitsstufen für die linke Hälfte (10) und die rechte Hälfte (60) des Schiebereglers.
Und da der Text jetzt mit dem Bild verschmilzt, erhalten wir einen viel realistischeren Sprühfarbeneffekt:

Der Effekt mit dem Text verschmilzt mit dem Hintergrund.
Schritt 20: Schließen Sie das Dialogfeld Ebenenstil
Wir sind mit dem Haupteffekt fertig. Klicken Sie auf OK, um das Dialogfeld Ebenenstil zu schließen.

Klicken Sie auf OK, um das Dialogfeld zu schließen.
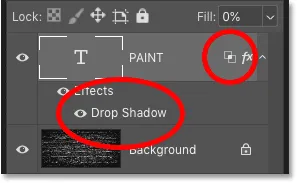
Im Ebenenbedienfeld sehen wir nun unseren Schlagschatten als Effekt unterhalb der Textebene. Neben dem Symbol "fx" wird ein Symbol für Fülloptionen angezeigt, das uns darüber informiert, dass auf die Ebene auch einige erweiterte Fülloptionen angewendet wurden:

Die Textebene zeigt nun unsere Schlagschatten- und Mischoptionen an.
So duplizieren Sie den gesprühten Texteffekt
Zu diesem Zeitpunkt ist das Hinzufügen von mehr gesprühtem Text einfach.
Schritt 21: Erstellen Sie eine Kopie der Textebene
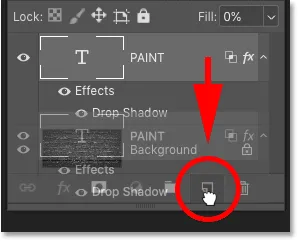
Alles, was wir tun müssen, ist unsere Textebene zu duplizieren. Ziehen Sie es einfach auf das Symbol Neue Ebene hinzufügen unten im Ebenenbedienfeld:

Ziehen Sie die Textebene auf das Symbol Neue Ebene hinzufügen.
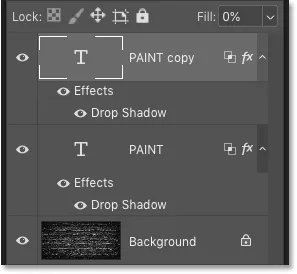
Über dem Original wird eine Kopie der Textebene mit unserem Schlagschatten-Effekt und unseren Fülloptionen angezeigt:

Das Ebenenbedienfeld zeigt nun beide Textebenen an.
Schritt 22: Wählen Sie das Verschieben-Werkzeug
Um den Text neu zu positionieren, wählen Sie das Verschieben-Werkzeug aus der Werkzeugleiste :

Auswahl des Verschiebungswerkzeugs.
Schritt 23: Platzieren Sie den Text
Klicken Sie dann auf den Text und verschieben Sie ihn an die gewünschte Stelle. Ich ziehe die Kopie des Textes nach oben:

Ziehen Sie den kopierten Text an den oberen Rand des Hintergrundbilds.
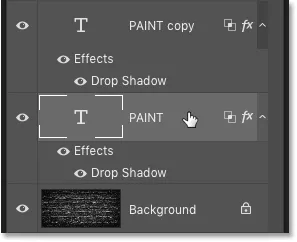
Dann klicke ich im Ebenenbedienfeld auf die ursprüngliche Textebene, um sie auszuwählen:

Auswählen der ursprünglichen Textebene.
Und ich ziehe den Originaltext nach unten:

Ziehen Sie den Originaltext an den unteren Rand des Hintergrundbilds.
So bearbeiten Sie den gesprühten Text
Da es sich bei unserem Text immer noch um eine bearbeitbare Schrift handelt, können wir den Text problemlos bearbeiten und den Sprühfarbeneffekt beibehalten.
Schritt 24: Wählen Sie das Textwerkzeug
Ich möchte nicht, dass beide Wörter gleich sind. Um den oberen Text zu bearbeiten, wähle ich das Textwerkzeug in der Symbolleiste aus:

Auswahl des Textwerkzeugs.
Schritt 25: Markieren und bearbeiten Sie den Text
Dann doppelklicke ich in das Wort, um es hervorzuheben:

Markieren Sie das oberste Wort durch Doppelklicken mit dem Textwerkzeug.
Und ich werde das Wort von "PAINT" in "SPRAY" ändern:

Bearbeiten Sie den Text.
Um dies zu akzeptieren, klicke ich auf das Häkchen in der Optionsleiste:

Klicken Sie auf das Häkchen.
Schritt 26: Ändern Sie die Größe des bearbeiteten Texts mit Free Transform
Ich ändere die Größe des oberen Texts, indem ich zum Menü Bearbeiten gehe und " Frei transformieren" wähle:

Gehen Sie zu Bearbeiten> Freie Transformation.
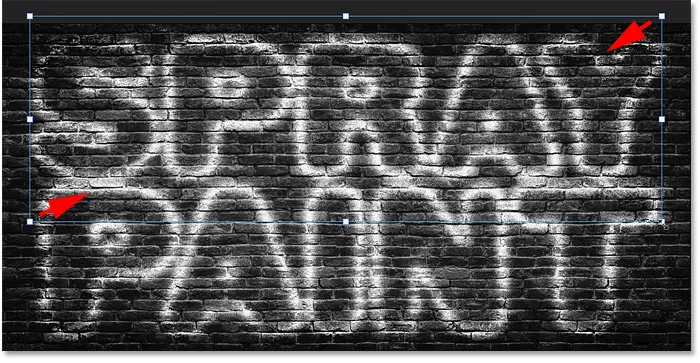
Und dann ziehe ich an den Ziehpunkten in der oberen Ecke, um die Größe des Wortes so zu ändern, dass es die gleiche Breite wie das untere Wort hat. Um dies zu akzeptieren, drücke ich auf meiner Tastatur die Eingabetaste (Win) / die Eingabetaste (Mac):

Ändern der Größe der Kopie des Texts.
So ändern Sie die Farbe der Sprühfarbe
Und zum Schluss schauen wir uns an, wie man die Farbe des Effekts ändert.
Schritt 27: Doppelklicken Sie auf den Ebeneneffekt „Schlagschatten“
Um die Farbe der Sprühfarbe zu ändern, doppelklicken Sie auf die Wörter "Schlagschatten" unter der Textebene. Wenn Sie wie ich über mehrere Textebenen verfügen, doppelklicken Sie auf die Ebene, die Sie bearbeiten möchten.
In meinem Fall beginne ich mit dem Wort "SPRAY" oben:

Doppelklicken Sie auf die Wörter "Schlagschatten".
Schritt 28: Klicken Sie auf das Farbfeld
Dadurch wird das Dialogfeld Ebenenstil erneut geöffnet. Klicken Sie auf das Farbfeld :

Klicken Sie auf das Farbfeld des Schlagschattens.
Schritt 29: Wählen Sie eine neue Farbe aus der Farbauswahl
Wählen Sie dann im Farbwähler eine neue Farbe aus. Ich werde mit etwas Hellem wie Gelb gehen:

Auswahl einer neuen Farbe für die Sprühfarbe.
Klicken Sie auf OK, um die Farbauswahl zu schließen, und klicken Sie dann auf OK, um das Dialogfeld Ebenenstil zu schließen. Und jetzt ist mein oberster Text gelb gefärbt:

Das Ergebnis nach dem Färben des oberen Textes.
Ändern der Farbe des unteren Texts
Ich werde das Gleiche mit dem unteren Text tun. Ich doppelklicke auf "Schlagschatten", um das Dialogfeld "Ebenenstil" erneut zu öffnen:

Wiedereröffnung des Schlagschatten-Ebeneneffekts für das Wort "PAINT".
Und dann klicke ich auf das Farbfeld:

Klicken Sie auf das Farbfeld des Schlagschattens.
Und ich werde eine neue Farbe aus der Farbauswahl auswählen. Für den unteren Text gehe ich noch einmal mit etwas Hellem, wie einem rötlichen Rosa, vor:

Wahl einer zweiten Farbe für die Sprühfarbe.
Ich klicke noch einmal auf OK, um die Farbauswahl zu schließen, und dann auf OK, um das Dialogfeld Ebenenstil zu schließen.
Und hier, nach dem Hinzufügen von Farbe zu beiden Wörtern, ist mein Endergebnis:

Der fertige gesprühte Texteffekt.
Und da haben wir es! So erstellen Sie gesprühten Text in Photoshop! Weitere Tutorials finden Sie in unseren Abschnitten zu Foto- und Texteffekten. Und vergessen Sie nicht, alle unsere Tutorials können Sie als PDF herunterladen!