Wenn es darum geht, in Photoshop eine Auswahl zu treffen, gibt es zwei Arten von Menschen - diejenigen, die wissen, wie man das Stiftwerkzeug verwendet, und diejenigen, die Schwierigkeiten haben. Die meisten Leute hören auf, so lange wie möglich mit dem Stiftwerkzeug umzugehen, während andere es nie lernen, weil sie glauben, es sei einfach zu verwirrend, zu kompliziert und einfach unnatürlich.
Letztendlich leidet ihre Arbeit in Photoshop darunter, da sie sich bei fast allem, was sie mit den rechteckigen oder elliptischen Auswahlwerkzeugen nicht auswählen können, nicht auf das Lasso-Werkzeug verlassen können. In diesem Tutorial zu Adobe Photoshop werden wir dem Leiden ein Ende setzen. Wir werden lernen, wie einfach es ist, mit dem Stift-Werkzeug eine Auswahl zu treffen.
Wenn ich jetzt "easy" sage, heißt das nicht, dass Sie dieses Tutorial lesen und sich sofort in einen Pen Master verwandeln. Das Erlernen der Verwendung des Stiftwerkzeugs ähnelt dem Erlernen des Fahrradfahrens. Sobald Sie gelernt haben, wird es ganz natürlich erscheinen und Sie werden sich fragen, wie jemand möglicherweise nicht wissen kann, wie man etwas so Einfaches benutzt. Um an diesen Punkt zu gelangen, ist jedoch ein wenig Übung und Anstrengung erforderlich. Wenn Sie in jedem Buch lesen, in dem es darum geht, wie man Fahrrad fährt, lernen Sie möglicherweise die Grundlagen der Funktionsweise von Pedalen, Gängen und Bremsen um das Gleichgewicht zu halten, dass das eigentliche Lernen beginnt.
Eines der großartigen Dinge am Stift-Werkzeug ist, dass es nicht exklusiv für Photoshop ist. Weit davon entfernt! Praktisch jedes gängige Bildbearbeitungs-, Grafik- und Seitenlayoutprogramm verwendet das Stift-Tool in der einen oder anderen Form. Wenn Sie also erst einmal gelernt haben, wie man es in Photoshop verwendet, haben Sie bereits ein gutes Verständnis für die Verwendung in vielen andere Programme auch!
Wo finde ich das Stiftwerkzeug?
Bevor wir darüber sprechen, was das Stiftwerkzeug ist oder wie es verwendet wird, sollten wir uns zuerst ansehen, wo es in Photoshop zu finden ist. Sie finden das Stift-Werkzeug in der Werkzeugpalette, gruppiert in die Werkzeuge Form-Werkzeug, Typ-Werkzeug und Pfadauswahl (weißer Pfeil) und Direktauswahl (schwarzer Pfeil) (siehe Abbildung links).

Photoshop-Stiftwerkzeug
Dies kann natürlich die Frage aufwerfen, warum, wenn wir mit dem Stiftwerkzeug eine Auswahl treffen können, diese nicht mit den anderen Auswahlwerkzeugen (dem Rechteckigen Auswahlwerkzeug, dem Elliptischen Auswahlwerkzeug, dem Lasso-Werkzeug usw.) unter gruppiert ist ganz oben auf der Tools-Palette? Warum ist es dort unten mit diesen anderen Werkzeugen, die eindeutig keine Auswahlwerkzeuge sind?
Das ist eine exzellente Frage, und es gibt auch eine ebenso exzellente Antwort, auf die wir gleich noch eingehen werden.
Warum wird es das "Stift" -Tool genannt?
Einer der ersten Stolpersteine beim Erlernen der Verwendung des Stift-Werkzeugs, wie bei vielen anderen Dingen in Photoshop, ist der Name, denn wenn es eine Sache gibt, die jeder, der jemals versucht hat, zu verwenden, weiß, ist dies keine Stift. Zumindest nicht die Art von Stift, an die Sie normalerweise denken, wenn Sie das Wort "Stift" hören. Versuchen Sie, Ihren Namen so zu schreiben, wie Sie ihn mit einem Stift auf ein Blatt Papier schreiben könnten, und Sie werden wahrscheinlich mit einem verdrehten, durcheinandergebrachten Durcheinander und Dingen enden, die sich gegenseitig überlagern (das nehme ich natürlich an) könnte sehr gut sein, wie Sie Ihren Namen unterschreiben).
 Pierre Bezier
Pierre Bezier
Wenn es sich also nicht wie ein herkömmlicher Tintenstift verhält, warum heißt es dann Pen Tool? Das Stift-Werkzeug wurde im Laufe der Jahre tatsächlich verschiedene Dinge genannt, und damit meine ich nicht die Art von Dingen, die Sie es in Momenten der Frustration genannt haben mögen. Vielleicht haben Sie schon gehört, dass es sich um den Bezier-Stift oder das Bezier-Werkzeug handelt, und das liegt daran, dass es von einem Mann namens Pierre Bezier (der er links ist), einem französischen Ingenieur und Allround-Schlauen, der sich das ausgedacht hat, geschaffen wurde ausgefallene Mathematik, die das Werkzeug antreibt, während es für die Renault-Autofirma arbeitet (das Stiftwerkzeug wurde ursprünglich entwickelt, um beim Entwerfen von Autos zu helfen).
Möglicherweise haben Sie auch das Stift-Werkzeug gehört, das als Pfad-Werkzeug bezeichnet wird, und das ist wirklich der am besten geeignete Name dafür. Mit dem Stift-Werkzeug können Sie "Pfade" zeichnen. Um mit dem Stiftwerkzeug eine Auswahl zu treffen, konvertieren wir einfach den oder die Pfade, die wir gezeichnet haben, in eine Auswahl. Es beginnt jedoch immer mit einem Pfad.
Plugin für Shortcodes, Aktionen und Filter: Fehler im Shortcode (ads-basics-middle-2)
Was ist ein Weg?
Ein "Pfad" ist, ganz ehrlich, etwas, das in einem Programm wie Photoshop möglicherweise etwas unangebracht wirkt. Der Grund dafür ist, dass Photoshop in erster Linie ein pixelbasiertes Programm ist. Es werden Millionen winziger quadratischer Pixel benötigt, die ein typisches digitales Bild ausmachen, und es werden Dinge damit gemacht. Pfade haben dagegen absolut nichts mit Pixeln zu tun, weshalb ich sagte, dass sie in einem Programm, das hauptsächlich zum Bearbeiten und Zeichnen von Pixeln verwendet wird, möglicherweise nicht an der richtigen Stelle zu sein scheinen.
Ein Pfad ist eigentlich nichts weiter als eine Linie, die von einem Punkt zum nächsten führt, eine Linie, die völlig unabhängig von den darunter liegenden Pixeln ist und sich nicht darum kümmert. Die Linie kann gerade oder gekrümmt sein, aber sie verläuft immer von einem Punkt zu einem anderen und hat, wie bereits erwähnt, überhaupt nichts mit den Pixeln im Bild zu tun. Ein Pfad ist vollständig vom Bild selbst getrennt. Tatsächlich ist ein Pfad so unterschiedlich, dass der Pfad auf dem Papier nicht angezeigt wird, wenn Sie versuchen, Ihr Bild mit einem auf Ihrem Bildschirm sichtbaren Pfad zu drucken. Wenn Sie Ihr Bild als JPEG.webp-Datei gespeichert und auf eine Website hochgeladen haben, wird es auch dann nicht im Bild auf der Website angezeigt, wenn Sie das Bild mit dem auf dem Bildschirm in Photoshop angezeigten Pfad gespeichert haben. Die Pfade sind nur für Ihre Augen und für Photoshop bestimmt. Niemand anderes wird sie jemals sehen, es sei denn, sie laufen während der Arbeit an Ihrem Computer vorbei.
Wir brauchen immer mindestens zwei Punkte, um einen Pfad zu erstellen, da wir wissen müssen, wo der Pfad beginnt und wo er endet. Wenn wir genügend Punkte verwenden, um unseren Pfad zu dem Punkt zurückzubringen, an dem er begonnen hat, können wir aus Pfaden verschiedene Formen erstellen. Genau so funktionieren die verschiedenen Formwerkzeuge von Photoshop. Das Rechteck-Werkzeug verwendet Pfade, die durch Punkte verbunden sind, um eine rechteckige Form zu zeichnen. Das Ellipse-Werkzeug verwendet Pfade, die durch Punkte verbunden sind, um eine elliptische Form zu zeichnen und so weiter. So funktioniert auch das Typ-Werkzeug von Photoshop, obwohl Photoshop die Texte ein wenig anders behandelt als normale Formen, aber alle Texte in Photoshop im Wesentlichen aus Pfaden bestehen. Tatsächlich können Sie Text in Formen umwandeln, wodurch Sie die gleichen Optionen zum Bearbeiten von Pfaden mit dem Text erhalten, den Sie beim Arbeiten mit Formen erhalten.
Möglicherweise haben Sie auch Pfade gehört, die als Umrisse bezeichnet werden, und das ist eine ziemlich gute Beschreibung dessen, was ein Pfad ist oder zumindest was ein Pfad sein kann. Wir können einen quadratischen Pfad zeichnen, und wenn wir nichts anderes damit tun, als ihn nicht mit einer Farbe zu füllen oder ihm einen Strich zuzuweisen, dann haben wir nur einen Grundriss eines Quadrats. Das Gleiche gilt für einen Kreis oder eine andere Form, die wir zeichnen. Der Pfad selbst ist nur der Umriss der Form. Erst wenn wir etwas mit dem Pfad tun, wie ihn füllen, einen Strich anwenden oder ihn in eine Auswahl umwandeln, wird der Pfad tatsächlich zu etwas mehr als einer Grundskizze.
Sie können einen gesamten Pfad mit dem Pfadauswahl-Werkzeug (auch als "schwarzer Pfeil" bekannt) auswählen, oder Sie können einzelne Punkte oder Pfadsegmente mit dem Direktauswahl-Werkzeug (dem "weißen Pfeil" -Werkzeug) auswählen. Ein Pfad "Segment" oder "Liniensegment", wie es manchmal genannt wird, ist ein Pfad zwischen zwei Punkten. Ein rechteckiger Pfad besteht beispielsweise aus vier Punkten (einer in jeder Ecke), und die einzelnen Pfade, die die Punkte oben, unten, links und rechts miteinander verbinden, um die Form des Rechtecks zu erstellen, sind die Pfadsegmente . Der tatsächliche Pfad selbst ist die Kombination aller einzelnen Pfadsegmente, aus denen die Form besteht.
Das kann etwas verwirrend sein, also mal sehen, was ich meine. Öffnen Sie ein neues Dokument in Photoshop. Es spielt keine Rolle, welche Größe es ist. Ich werde die Größe 640x480 aus der Liste der Voreinstellungen auswählen, aber wie gesagt, es spielt keine Rolle, welche Größe Sie auswählen. Wählen Sie Ihr Stiftwerkzeug aus der Werkzeugpalette aus. Sie können das Stiftwerkzeug auch einfach durch Drücken des Buchstabens P auf Ihrer Tastatur auswählen.
Die zwei Stiftwerkzeugmodi
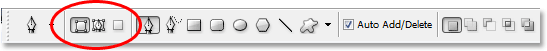
Bevor wir fortfahren, müssen wir zunächst sicherstellen, dass wir mit Pfaden arbeiten. Dies liegt daran, dass das Stift-Tool über zwei verschiedene Modi verfügt, in denen es arbeiten kann, und standardmäßig den anderen verwendet. Wenn Sie das Stift-Werkzeug ausgewählt haben und in der Optionsleiste oben auf dem Bildschirm nachsehen, sehen Sie eine Gruppe von drei Symbolen:

In der Optionsleiste in Photoshop wird die Gruppe von drei Symbolen angezeigt, die die drei Stiftwerkzeugmodi darstellen.
Ich weiß, dass es zwei Modi gibt, in denen das Stift-Werkzeug arbeiten kann. Um die Sache noch verwirrender zu machen, gibt es drei Symbole. Das rechte Symbol, das Füllpixel-Symbol, ist jedoch ausgegraut und steht bei der Arbeit nicht zur Verfügung mit dem Stiftwerkzeug. Es ist nur verfügbar, wenn Sie mit den verschiedenen Formwerkzeugen arbeiten. Wir müssen also nur zwei Symbole betrachten.
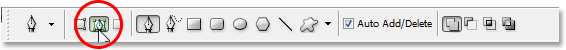
Das Symbol auf der linken Seite ist das Symbol für Formebenen, das auch als "nicht das gewünschte" Symbol bezeichnet wird und standardmäßig ausgewählt ist. Wenn wir mit dem Stiftwerkzeug arbeiten und dieses Symbol auswählen, zeichnen wir Formen, so als würden wir eines der verschiedenen Formwerkzeuge verwenden, mit der Ausnahme, dass wir keine vordefinierte Form wie ein Rechteck oder eine Ellipse zeichnen konnte jede Form zeichnen, die wir wollten. Wie ich schon sagte, das ist nicht das, was wir wollen. Wir wollen das Symbol daneben, das Pfad-Symbol, also klicken Sie darauf, um es auszuwählen:

Photoshop-Tutorials: Klicken Sie in der Optionsleiste auf das Symbol "Pfade", um mit dem Stiftwerkzeug mit Pfaden zu arbeiten.
Klicken Sie mit dem ausgewählten Stiftwerkzeug und dem ausgewählten Pfadsymbol in der Optionsleiste einmal auf eine beliebige Stelle in Ihrem Dokument. Nicht klicken und ziehen, nur klicken. Wenn Sie dies tun, fügen Sie einen kleinen quadratischen Punkt hinzu. Ich habe es hier vergrößert:

Klicken Sie mit dem Stiftwerkzeug einmal in das Dokument, um einen Punkt hinzuzufügen.
Dieser erste Punkt, den wir gerade hinzugefügt haben, ist der Ausgangspunkt unseres Weges. Momentan haben wir eigentlich keinen Weg. Wir haben nur einen Ausgangspunkt. Der "Punkt" wird technisch als Anker oder Ankerpunkt bezeichnet und heißt so, weil er den Pfad an seinem Platz verankert . Dieser erste Punkt verankert den Anfang des Pfads an dieser Stelle im Dokument. Wenn wir weitere Punkte hinzufügen, wird jeder von ihnen den Pfad an dieser Stelle verankern.
Fügen wir einen weiteren Punkt hinzu. Klicken Sie irgendwo anders in das Dokument. Überall wird es gehen. Ich klicke irgendwo rechts von meinem Anfangspunkt:

Photoshop-Tutorials: Fügen Sie einen zweiten Ankerpunkt hinzu, indem Sie auf eine andere Stelle im Dokument klicken.
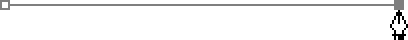
Ich habe jetzt einen zweiten Ankerpunkt hinzugefügt und schau, was passiert ist. Ich habe jetzt eine gerade Linie, die die beiden Punkte miteinander verbindet! Diese gerade Linie ist mein Weg. Wie bereits erwähnt, benötigen wir mindestens zwei Punkte, um einen Pfad zu erstellen, da wir wissen müssen, wo der Pfad beginnt und wo er endet, und jetzt, da wir sowohl einen Start- als auch einen Endpunkt haben, konnte Photoshop den verbinden zwei Punkte zusammen, die unseren Weg schaffen.
Fügen wir noch ein paar Punkte hinzu, nur zum Spaß. Klicken Sie noch einige Male auf verschiedene Stellen im Dokument. Wieder nicht klicken und ziehen, sondern nur klicken:

Fügen Sie weitere Punkte hinzu, indem Sie auf verschiedene Stellen im Dokument klicken.
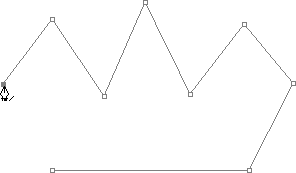
Im obigen Bild habe ich sieben weitere Ankerpunkte hinzugefügt, indem ich mit dem Stift-Werkzeug auf verschiedene Stellen geklickt habe. Jedes Mal, wenn ich einen hinzugefügt habe, hat sich die Länge meines Pfads erhöht, da zwischen dem vorherigen Punkt und ein neues Pfad- "Segment" hinzugefügt wurde der neue Punkt. Mein Pfad besteht jetzt aus neun Ankerpunkten und acht Pfadsegmenten. Ich könnte weiter im Dokument herumklicken, um weitere Ankerpunkte und Pfadsegmente hinzuzufügen, aber jetzt möchte ich meinen Pfad wirklich schließen, damit er eine vollständige Form bildet.
Einen Pfad schließen
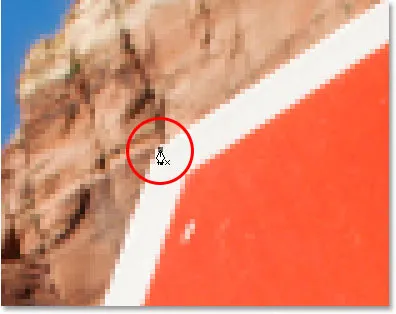
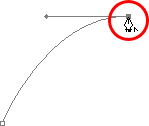
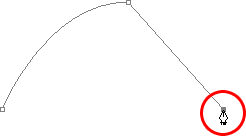
Um einen Pfad zu schließen, müssen wir nur noch einmal auf unseren Startpunkt klicken. Wenn Sie den Mauszeiger über den Startpunkt bewegen, wird in der rechten unteren Ecke des Stiftsymbols ein kleiner Kreis angezeigt:

In der rechten unteren Ecke des Stiftsymbols wird ein kleiner Kreis angezeigt, wenn Sie den Mauszeiger über den Anfangspunkt des Pfads bewegen.
Dieser Kreis sagt uns, dass wir uns auf dem Weg "vollkreisen" und ihn dort beenden, wo er begonnen hat. Zum Schließen einfach direkt auf den Startpunkt klicken.
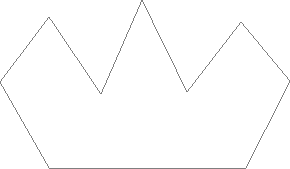
Wir können unten sehen, dass mein Pfad zu einem geschlossenen Pfad geworden ist und nun eine Grundform einer Form darstellt:

Der Pfad ist jetzt geschlossen und endet am Startpunkt. Dadurch wird ein geschlossener Pfad erstellt.
Obwohl dieser Pfad nur zum Spaß als Beispiel für das Zeichnen eines einfachen Pfads mit dem Stiftwerkzeug gezeichnet wurde, kann ich diesen Pfad problemlos in eine Auswahl umwandeln. Dafür benötigen wir die Photoshop-Palette „Pfade“, und wir werden uns das als Nächstes ansehen.
Einen Pfad in eine Auswahl verwandeln
Bisher haben wir uns angesehen, was ein Pfad ist und wie man mit dem Photoshop-Stiftwerkzeug einen einfachen Pfad zeichnet. Aber wie treffen Sie eine Auswahl aus dem Pfad?
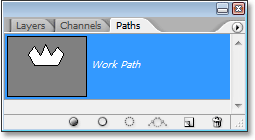
Einfach! Es gibt verschiedene Möglichkeiten, einen Pfad in eine Auswahl zu verwandeln, einschließlich einer praktischen Tastenkombination. Bevor wir uns jedoch den schnellen Weg ansehen, schauen wir uns den offiziellen Weg an. Der "offizielle Weg" besteht darin, die Photoshop-Palette "Pfade" zu verwenden, die in die Ebenen- und die Kanäle-Palette unterteilt ist:

Photoshop-Palette "Pfade".
Auf den ersten Blick ähnelt die Palette „Pfade“ der Palette „Ebenen“ von Photoshop. Adobe hat sie absichtlich so gestaltet, dass Sie sich bei der Verwendung sicherer fühlen. Wir können eine Vorschau der Form des Pfads sehen, den wir gerade erstellt haben, und standardmäßig nennt Photoshop den Pfad "Arbeitspfad", was im Grunde genommen eine ausgefallene Art ist, "temporär" zu sagen, als ob Sie einen anderen erstellen würden Pfad Wenn Sie diesen Pfad jetzt nicht zuerst in einen anderen Pfad umbenennen, wird dieser Pfad durch den neuen Pfad ersetzt. Sie können nur einen "Arbeitspfad" haben. Wenn Sie ihn also behalten möchten, müssen Sie in der Palette "Pfade" auf seinen Namen doppelklicken und ihm einen anderen Namen geben, bevor Sie einen neuen Pfad erstellen.
Da mein Pfad ein bisschen wie eine Krone aussieht, doppelklicke ich auf den Namen "Arbeitspfad". Daraufhin wird das Dialogfeld "Pfad speichern" von Photoshop geöffnet, und ich benenne meinen Pfad in "Krone" um:

Sie können einen temporären "Arbeitspfad" einfach durch Umbenennen speichern.
Wenn ich fertig bin, klicke ich auf "OK". Wenn ich jetzt noch einmal in der Palette "Pfade" nachschaue, sehe ich, dass mein "Arbeitspfad" in "Krone" umbenannt wurde:

Die Pfade-Palette zeigt an, dass der Pfad in "Krone" umbenannt wurde.
Durch das Umbenennen wird der Pfad jetzt gespeichert und verschwindet nicht auf mir, wenn ich einen neuen Pfad erstelle. Außerdem werden alle gespeicherten Pfade mit dem Photoshop-Dokument gespeichert. Wenn ich mein Dokument speichere, wird der Pfad jetzt mit diesem gespeichert, und wenn ich das Dokument das nächste Mal öffne, befindet sich der Pfad weiterhin in der Palette „Pfade“.
Das Speichern eines Pfades ist nichts, was Sie tun müssen, um ihn in eine Auswahl zu verwandeln. In den meisten Fällen müssen Sie den Pfad nicht mehr speichern, wenn Sie mit dem Stift-Werkzeug eine Auswahl treffen. Wenn Sie es dennoch speichern möchten, benennen Sie es einfach in einen anderen Pfad als "Arbeitspfad" um und es wird gespeichert.
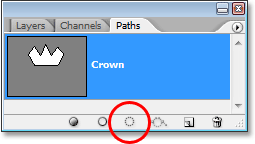
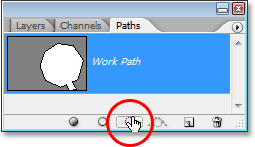
Wenn Sie den Pfad in eine Auswahl verwandeln möchten, sehen Sie am unteren Rand der Palette "Pfade" mehrere Symbole. Diese Symbole ermöglichen es uns, auf unserem Weg verschiedene Dinge zu tun. Das erste Symbol auf der linken Seite ist das Symbol Pfad mit Vordergrundfarbe füllen. Wenn Sie darauf klicken, wird der Pfad, wie der Name schon sagt, mit unserer aktuellen Vordergrundfarbe gefüllt. Interessant, aber das wollen wir nicht. Das zweite Symbol von links ist der Strichpfad mit dem Pinselsymbol, mit dem ein Strich mit dem aktuell ausgewählten Pinsel auf unseren Pfad angewendet wird.
Dies ist eine großartige Möglichkeit, um interessante Effekte in Photoshop zu erstellen, aber für das, was wir hier tun, einen Pfad in eine Auswahl zu verwandeln, ist es auch nicht das, was wir wollen. Das gewünschte ist das dritte Symbol von links, der Ladepfad als Auswahlsymbol:

Das Symbol "Pfad als Auswahl laden" am unteren Rand der Palette "Pfade".
Sobald ich auf dieses Symbol klicke, wird mein Pfad in meinem Dokument zu einer Auswahl, als hätte ich sie mit einem der gängigsten Auswahlwerkzeuge von Photoshop erstellt:

Der Pfad wurde nun in eine Auswahl umgewandelt.
So einfach ist das! Dies ist sogar noch einfacher, da es eine Tastenkombination gibt, mit der Sie einen Pfad in eine Auswahl verwandeln können, ohne dass Sie dazu zur Palette "Pfade" wechseln müssen. Wenn Sie Ihren Pfad gezeichnet haben und bereit sind, ihn in eine Auswahl umzuwandeln, drücken Sie einfach Strg + Eingabetaste (Win) / Befehlstaste + Return (Mac), damit Photoshop den Pfad in eine Auswahl umwandelt.
Inzwischen ist es für Sie vielleicht ein wenig offensichtlicher, warum das Stiftwerkzeug zwar ein Auswahlwerkzeug ist, jedoch nicht mit den anderen Auswahlwerkzeugen oben in der Palette Werkzeuge gruppiert ist. Der Grund dafür ist, dass das Stiftwerkzeug in erster Linie ein Pfadwerkzeug ist. Es erstellt Auswahlen, indem zuerst Pfade erstellt werden. Aus diesem Grund haben sie mehr Gemeinsamkeiten mit den verschiedenen Formwerkzeugen und dem Typwerkzeug, die alle Pfade verwenden, als mit den grundlegenden Auswahlwerkzeugen wie dem Auswahlrechteck oder dem Lasso Werkzeug, das nur auf Pixeln basierende Auswahlen vornimmt.
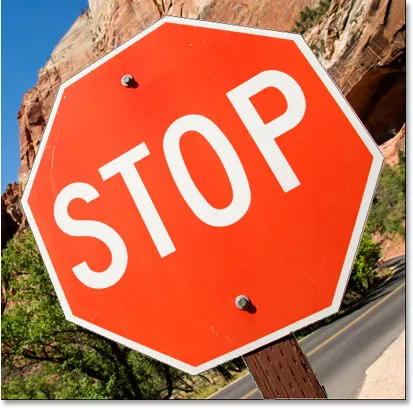
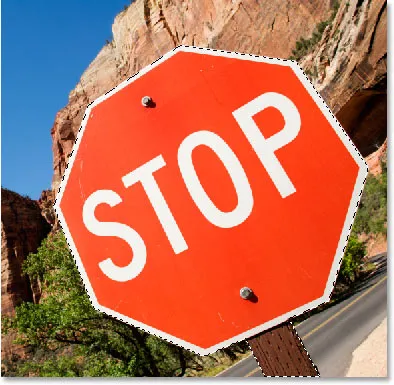
Schauen wir uns ein praktisches Beispiel an, was wir bisher gelernt haben. Hier haben wir ein Foto von einem Stoppschild vor einigen felsigen Klippen:

Ein Foto von einem Stoppschild.
Angenommen, ich wollte dieses Stoppschild auswählen, damit ich es auf eine eigene Ebene kopieren kann. Das Stoppschild besteht aus nichts anderem als einer Reihe von geraden Linien, was dies extrem einfach machen wird. Zuerst brauche ich einen Startpunkt für meinen Weg, also beginne ich in der oberen linken Ecke des Zeichens, indem ich einmal klicke, um einen anfänglichen Ankerpunkt zu platzieren. In diesem Fall ist es eigentlich egal, wo ich den Pfad beginne, aber ich beginne in der oberen linken Ecke:

Klicken Sie einmal in die linke obere Ecke des Stoppschilds, um den Pfad mit einem anfänglichen Ankerpunkt zu beginnen.
Beachten Sie, wie ich hier hineingezoomt bin, wenn ich klicke. Sie finden es einfacher, wenn Sie mit dem Stift-Werkzeug eine Auswahl treffen, um das Bild ein wenig zu vergrößern. Auf diese Weise können Sie sicher sein, dass Sie Ihren Pfad nur in dem Bereich behalten, den Sie auswählen möchten.
Im Moment habe ich keinen Weg, ich habe nur einen Ausgangspunkt für meinen Weg. Um den Pfad zu erstellen, muss ich nur um das Schild herumgehen und an jeder Ecke, an der der Pfad die Richtung ändern muss, einen Ankerpunkt einfügen. Wenn ich jeden Ankerpunkt hinzufüge, wird ein neues Pfadsegment angezeigt, das den vorherigen Ankerpunkt mit dem neuen verbindet, bis ich das Zeichen vollständig umrundet habe. Um den Pfad zu schließen, klicke ich einfach wieder auf den Startpunkt. In der Abbildung unten ist es etwas schwer zu erkennen, aber ich habe jetzt einen Pfad um das gesamte Stoppschild herum, einschließlich des Pfostens, an dem es angebracht ist. Klicken Sie einfach in die Ecken, in denen der Pfad die Richtung ändern muss:

Rund um das Stoppschild im Bild wird jetzt ein Pfad angezeigt.
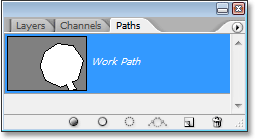
Wenn ich jetzt in meine Pfade-Palette schaue, sehe ich sehr deutlich, dass ich einen Pfad in Form des Stoppschilds habe:

Photoshop-Palette „Pfade“ mit dem Pfad, der um das Stoppschild herum gezeichnet ist.
Beachten Sie, wie Photoshop den Pfad "Arbeitspfad" benannt hat. Dies bedeutet, dass dieser Pfad temporär ist und ich ihn verlieren werde, wenn ich einen anderen Pfad erstelle, ohne diesen zuerst durch Umbenennen zu speichern. Auch wenn ich keinen neuen Pfad erstelle, geht dieser beim Schließen des Dokuments verloren, es sei denn, ich speichere ihn zuerst. Ich muss diesen Pfad jedoch nicht speichern, daher mache ich mir darüber keine Sorgen. In den meisten Fällen müssen Sie sich auch keine Sorgen machen.
Um meinen Pfad in eine Auswahl umzuwandeln, klicke ich unten in der Ebenen-Palette auf das Symbol Pfad laden als Auswahl oder drücke einfach Strg + Eingabetaste (Win) / Befehlstaste + Eingabetaste (Mac):

Klicken Sie in der Palette "Pfade" auf das Symbol "Pfad als Auswahl laden" oder drücken Sie "Strg + Eingabe" (Windows) / "Befehl + Löschen" (Mac), um den Pfad in eine Auswahl zu konvertieren.
Sobald ich das tue, wird mein Pfad in eine Auswahl umgewandelt und das Stoppschild ist jetzt ausgewählt:

Das Stoppschild ist jetzt ausgewählt, nachdem der Pfad in eine Auswahl konvertiert wurde.
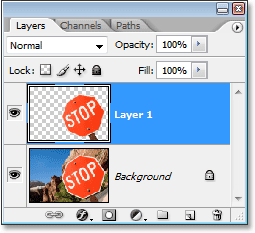
Ich wechsle wieder zu meiner Ebenen-Palette und kopiere das Stoppschild auf eine eigene Ebene. Dazu verwende ich die Tastenkombination Strg + J (Win) / Befehlstaste + J (Mac), mit der das Zeichen für sich alleine platziert wird Ebene über der Hintergrundebene:

Das Stoppschild wurde jetzt auf eine eigene Ebene kopiert.
Mit dem Schild auf einer eigenen Ebene kann ich tun, was ich will, den Hintergrund mit einem anderen Bild tauschen oder den Hintergrund schwarz und weiß machen, während das Schild in Farbe bleibt, was mir einfällt. Der Punkt ist, dass ich das Zeichen einfach auswählen konnte, indem ich mit dem Stift-Werkzeug in die Ecken klickte, wodurch ein Pfad um das Zeichen erstellt wurde, und dann den Pfad einfach in eine Auswahl umwandelte.
Bisher haben wir beim Treffen von Auswahlen mit dem Stiftwerkzeug in Photoshop festgestellt, dass der Stift in jeder Hinsicht ein Auswahlwerkzeug ist, da Photoshop häufigere Auswahlwerkzeuge wie das rechteckige Auswahlrechteck und die Lasso-Werkzeuge verwendet, die jedoch nicht auf der Auswahl basieren Auf Pixeln zeichnet das Stift-Werkzeug wie auf anderen Werkzeugen Pfade, die entweder über die Pfade-Palette oder über die schnelle Tastenkombination einfach in Auswahlen umgewandelt werden können.
Aus diesem Grund befindet sich der Stift bei diesen anderen pixelbasierten Auswahlwerkzeugen nicht oben in der Werkzeugpalette, sondern ist in die Pfadwerkzeuge wie die verschiedenen Formwerkzeuge, das Textwerkzeug sowie die Pfadauswahl- und Direktauswahlwerkzeuge unterteilt . Beim Stift-Werkzeug dreht sich alles um Pfade, nicht um Pixel.
Wir haben gelernt, dass wir Ankerpunkte in unserem Dokument hinzufügen können, die den Pfad an Ort und Stelle verankern, indem Sie einfach mit dem Stiftwerkzeug auf verschiedene Stellen klicken. Wenn wir immer mehr Ankerpunkte hinzufügen, erstellen wir einen Pfad für jeden neuen Punkt wird durch ein neues Pfadsegment mit dem vorherigen Punkt verbunden. Wir haben auch erfahren, dass ein Pfad das ist, was normalerweise als "Nicht-Druck-Element" bezeichnet wird, was bedeutet, dass egal wie viele Pfade wir hinzufügen, keiner von ihnen auf dem Papier sichtbar ist, wenn wir das Bild drucken . Sie sind auch nicht sichtbar, wenn wir das Bild auf einer Website anzeigen. Pfade sind nur für uns sichtbar, wenn Sie in Photoshop arbeiten (obwohl andere Programme wie Adobe Illustrator auch Pfade unterstützen). Erst wenn wir etwas mit dem Pfad tun, ihn beispielsweise mit einer Farbe füllen, ihm einen Strich zuweisen oder ihn in eine Auswahl umwandeln, wird der Pfad mehr als nur eine einfache, nicht druckbare Kontur einer Form.
Wir haben gesehen, wie einfach es wäre, mit dem Stift-Werkzeug so etwas wie ein Stoppschild auszuwählen, indem Sie es mit einem Pfad aus einer Reihe gerader Pfadsegmente skizzieren und dann den Pfad in eine Auswahl umwandeln. Das ist großartig, aber im Grunde haben wir noch nichts getan, was wir mit dem Lasso-Werkzeug oder noch besser mit dem polygonalen Lasso-Werkzeug, das speziell für die Auswahl von flachen Formen wie unserem Anschlag entwickelt wurde, nicht einfacher hätten machen können Zeichen. Es besteht die Möglichkeit, dass Sie früher oder später etwas Interessanteres auswählen möchten, und mit "interessant" meine ich eine größere Herausforderung, es sei denn, Sie haben eine merkwürdige Faszination für Verkehrszeichen. Und mit "herausfordern" meine ich etwas, das Kurven enthält. Wenn Sie in Photoshop ein gekrümmtes Objekt auswählen, verlieren Sie normalerweise jeglichen Respekt vor den grundlegenden Auswahlwerkzeugen. Glücklicherweise ist es auch die Zeit, in der das Stiftwerkzeug wirklich glänzt!
Bevor wir fortfahren, sollte ich darauf hinweisen, dass alles, was wir bis zu diesem Punkt getan haben, ziemlich einfach war. Klicken Sie hier, klicken Sie dort, konvertieren Sie den Pfad in eine Auswahl, fertig. Der nächste Teil, in dem wir uns mit dem Zeichnen von Kurven befassen, ist nicht ganz so einfach, auch wenn es mit Sicherheit nicht schwierig ist. Wenn Sie jedoch das erste Mal mit dem Stiftwerkzeug arbeiten oder nicht viel Erfahrung damit haben, scheint die Arbeit mit Kurven ein Problem zu sein bisschen unnatürlich und sogar ein wenig überwältigend. Dies ist definitiv der Punkt, an dem die Analogie des "Fahrradfahrens" zum Tragen kommt. Sie können zunächst ein paar Mal abfallen und sich fragen, wie es jemand schafft, aber je mehr Sie üben und je mehr Sie daran festhalten, desto sinnvoller wird es beginnt zu machen. In kürzester Zeit wird es Ihnen wie eine Selbstverständlichkeit erscheinen und Sie werden plötzlich verstehen, warum so viele Menschen schwören, dass das Stiftwerkzeug das größte Auswahlwerkzeug in Photoshop überhaupt ist! Im Ernst, es ist wirklich so.
Richtungsgriffe im Griff
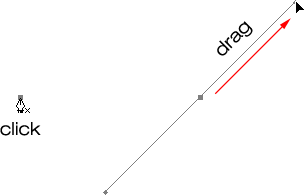
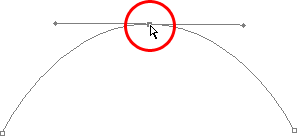
Beginnen wir noch einmal mit dem Stift-Werkzeug. Öffnen Sie ein neues leeres Photoshop-Dokument oder löschen Sie einfach das, was Sie bisher im vorhandenen Dokument getan haben, damit wir neu anfangen. Wenn Sie dann das Stift-Werkzeug und die Option Pfade in der Optionsleiste ausgewählt haben (denken Sie daran, dass standardmäßig die Option Ebenen formen ausgewählt ist, damit Sie sicherstellen müssen, dass die Option Pfade ausgewählt ist), klicken Sie genau so auf eine beliebige Stelle in Ihrem Dokument das haben wir schon mal gemacht. Diesmal klicken Sie jedoch nicht nur, um einen Ankerpunkt hinzuzufügen, sondern ziehen Sie die Maus ein Stück vom Ankerpunkt weg, bevor Sie die Maustaste loslassen:

Klicken Sie mit dem Stiftwerkzeug auf eine beliebige Stelle innerhalb des Dokuments und ziehen Sie es dann ein Stück vom Ankerpunkt weg.
Wenn Sie fertig sind, sehen Sie einen Ankerpunkt, von dem zwei Linien ausgehen. Auf den ersten Blick könnte man meinen, wir haben es irgendwie geschafft, mit dem Stift-Werkzeug einen Pfad herauszuziehen. Immerhin sieht es so aus, als hätten wir drei Ankerpunkte, einen an jedem Ende und einen in der Mitte, die durch zwei Pfadsegmente verbunden sind. Wenn wir etwas genauer hinschauen, können wir feststellen, dass die Punkte an beiden Enden etwas kleiner sind als in der Mitte und dass sie tatsächlich eine andere Form haben. Das mittlere ist quadratisch, und wie wir gesehen haben, ist ein Ankerpunkt quadratisch, aber die an beiden Enden scheinen rautenförmig zu sein. Sind einige Ankerpunkte quadratisch und einige rautenförmig?
Nee. Alle Ankerpunkte sind quadratisch und haben dieselbe Größe. Dies bedeutet, dass die kleineren, rautenförmigen Punkte an den Enden keine Ankerpunkte sind. Und wenn es sich nicht um Ankerpunkte handelt, bedeutet dies, dass die Linien keine Pfadsegmente sind, da wir mindestens zwei Ankerpunkte benötigen, um einen Pfad zu erstellen, und der einzige Ankerpunkt, den wir derzeit haben, ist der in der Mitte. Was genau sind dann die Linien, die vom Ankerpunkt ausgehen? Sie sind Richtungsgriffe!
"Ah, Richtungsgriffe!" du sagst. "Jetzt habe ich es verstanden!"
… … …………….
"Warte, nein, tue ich nicht. Was zum Teufel sind Richtungsgriffe?"
Richtungshandles sind eigentlich Handles und werden nur beim Erstellen gekrümmter Pfadsegmente verwendet. Beim Erstellen von geraden Pfadsegmenten sind keine Richtungshandles erforderlich. Normalerweise gibt es zwei davon, manchmal nur einen, und wie wir bereits gesehen haben, erstrecken sie sich von Ankerpunkten aus. Sie werden "Griffe" genannt, weil Sie sie, wie wir gleich sehen werden, tatsächlich greifen und bewegen können.
Richtungsgriffe steuern zwei Dinge. Sie steuern den Winkel der Kurve, und sie steuern die Länge der Kurve, und sie tun es auf eine wirklich saubere Art und Weise. Der Grund, warum es normalerweise zwei davon gibt, ist, dass einer den Winkel und die Länge der Kurve steuert, die in den Ankerpunkt eintritt, und der andere den Winkel und die Länge der Kurve, die aus dem Ankerpunkt herausfließt.
Bevor wir uns mit dem Zeichnen von Kurven mit den Richtungsgriffen befassen, wollen wir zunächst sehen, wie die Griffe selbst gesteuert werden, da unser Erfolg beim Zeichnen von Kurven in hohem Maße von unserer Fähigkeit abhängt, die Griffe zu steuern. Keine Sorge, es ist keine Raketenwissenschaft. Es gibt nur ein paar einfache Dinge, die Sie lernen müssen. Wir haben bereits gesehen, wie Sie Richtungshandles erstellen, indem Sie mit dem Stiftwerkzeug klicken und dann vom Ankerpunkt wegziehen. Je weiter wir vom Ankerpunkt weg ziehen, desto länger sind die Richtungsgriffe. Je länger der Griff, desto länger die Kurve. Kurzer Griff, kurze Kurve. Langer Griff, lange Kurve.
Eines der schönen Dinge, die Sie ziemlich schnell über das Stiftwerkzeug lernen werden, ist, dass es äußerst verzeihend ist. Es gibt überhaupt keinen Grund, sich darum zu sorgen, dass die Dinge beim Zeichnen von Pfaden gleich beim ersten Mal richtig laufen, da wir zurückgehen und die Dinge einfach reparieren können, wenn wir fertig sind! Haben Sie einen Ankerpunkt an der falschen Stelle platziert? Kein Problem! Bewegen Sie es einfach dorthin, wo Sie es brauchen! Wir werden gleich sehen, wie das geht. Haben Sie einen Richtungspunkt in die falsche Richtung gezogen? Kein Problem. Fassen Sie den Griff und drehen Sie ihn in die gewünschte Richtung. Wir werden wieder sehen, wie das geht. Ist einer Ihrer Richtungsgriffe zu lang oder zu kurz? Überhaupt kein Problem. Klicken Sie einfach darauf und ziehen Sie es dann nach Bedarf länger oder kürzer (ja, wir werden auch sehen, wie das geht). Die Pfade können jederzeit vollständig bearbeitet werden. Es besteht also absolut kein Grund, sich Gedanken zu machen, ob Sie einen Fehler machen oder ihn gleich beim ersten Mal korrigieren. Fühlst du dich dann nicht schon ein bisschen besser?
Richtungsgriffe drehen und in der Größe ändern
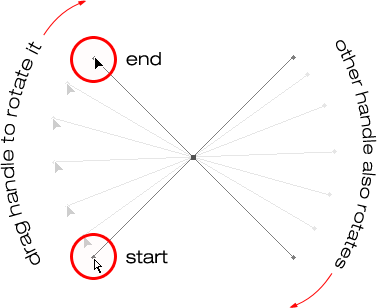
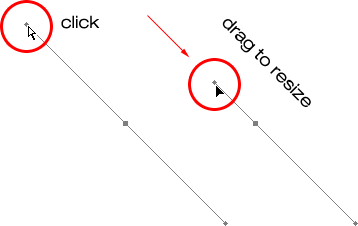
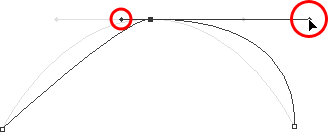
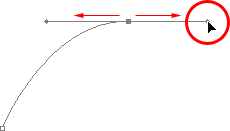
Wie ich bereits erwähnt habe, werden sie als Richtungsgriffe bezeichnet, da Sie sie wie Griffe greifen und verschieben können. Mal sehen, wie das geht. Zunächst wird untersucht, wie beide Griffe gleichzeitig gedreht werden. Halten Sie mithilfe des Ankerpunkts und der beiden bereits erstellten Richtungsgriffe die Strg- (Win) / Befehlstaste (Mac) gedrückt. Das Symbol für das Stiftwerkzeug wird vorübergehend zum Symbol für das Direktauswahlwerkzeug (weißer Pfeil). Wenn das Stiftwerkzeug ausgewählt ist, wird das Halten von "Strg / Befehl" zu einer Schnellverknüpfung für den vorübergehenden Zugriff auf das Direktauswahlwerkzeug was wir verwenden, um verschiedene Teile unseres Weges auszuwählen. Klicken Sie dann einfach direkt auf die kleine Rautenform am Ende eines der Richtungsgriffe (das Klicken auf die "Linie" selbst funktioniert nicht. Sie müssen also immer auf die Rautenform am Ende eines Griffs klicken, um etwas zu tun mit ihm) und ziehen Sie es um den Ankerpunkt, um es zu drehen. Wenn Sie einen der Griffe drehen, dreht sich der andere mit in die entgegengesetzte Richtung, ähnlich einer Wippe. Möglicherweise stellen Sie auch fest, dass sich Ihr Mauszeigersymbol erneut ändert, sobald Sie mit dem Ziehen des Ziehpunkts beginnen. Diesmal wird es zum Symbol für das Verschieben-Werkzeug, da wir etwas von einer Stelle zur anderen verschieben:

Halten Sie "Strg" (Win) / "Befehl" (Mac) gedrückt und klicken Sie auf das Ende eines der Richtungsgriffe. Ziehen Sie dann den Griff, um ihn um den Ankerpunkt zu drehen. Wenn Sie einen Griff ziehen, dreht sich der andere in die entgegengesetzte Richtung.
Sie können die Taste "Strg / Befehl" loslassen, sobald Sie mit dem Ziehen des Ziehpunkts begonnen haben. Sie müssen es nicht die ganze Zeit durchhalten.
Um die Größe eines Richtungsgriffs beim Drehen zu ändern, ziehen Sie einfach das Ende des Griffs in Richtung des Ankerpunkts, um ihn zu verkürzen, oder ziehen Sie ihn vom Ankerpunkt weg, um ihn zu verlängern. Wie oben erwähnt, wird die Kurve durch einen kürzeren Griff kürzer und durch einen längeren Griff länger. Sie können jedoch nicht beide Ziehpunkte gleichzeitig vergrößern oder verkleinern. Wenn Sie also beide Ziehpunkte vergrößern oder verkleinern möchten, müssen Sie sie einzeln ziehen. Sie können nur beide gleichzeitig drehen. Wenn Sie Ihre Maustaste nach dem Drehen der Ziehpunkte bereits losgelassen haben und der Cursor wieder zum Stiftwerkzeug-Symbol gewechselt ist und Sie die Größe eines der Ziehpunkte ändern müssen, müssen Sie "Strg / Befehl" erneut gedrückt halten, um vorübergehend zu arbeiten Wechseln Sie zurück zum Direktauswahl-Werkzeug und klicken und ziehen Sie das Ende des Ziehpunkts, um dessen Größe zu ändern:

Ziehen Sie die Enden der Ziehpunkte zum Ankerpunkt, um sie zu kürzen, oder ziehen Sie sie vom Ankerpunkt weg, um sie zu verlängern.
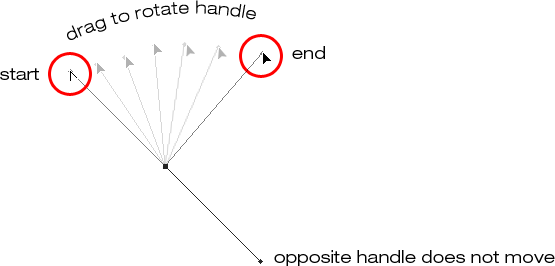
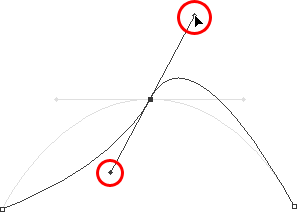
Schauen wir uns nun an, wie Sie die Griffe unabhängig voneinander drehen. Um einen Griff zu drehen, ohne den anderen zu beeinflussen, lassen Sie zuerst die Maustaste los, wenn Sie die Griffe gedreht oder in der Größe geändert haben, sodass der Cursor wieder zum Stiftwerkzeug-Symbol wechselt. Anstatt "Strg / Befehl" gedrückt zu halten, mit dem beide Ziehpunkte gleichzeitig bewegt werden, halten Sie die Alt- (Win) / Wahltaste (Mac) gedrückt und klicken Sie auf das Ende eines der Richtungsziehpunkte. Ihr Cursor ändert sich in das Symbol für das Punktumwandlungs-Werkzeug, das wie ein vereinfachter Pfeil aus nur zwei Linien aussieht, fast wie ein verkehrter Buchstabe "v" (außer dass er nicht ganz auf dem Kopf steht). Ziehen Sie dann einfach den Griff um den Ankerpunkt, um ihn wie zuvor zu drehen. Diesmal dreht sich der Griff unabhängig vom anderen und unterbricht die Verbindung zwischen ihnen:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt und klicken Sie auf das Ende eines der Richtungsgriffe. Ziehen Sie dann den Griff, um ihn unabhängig vom anderen Griff um den Ankerpunkt zu drehen.
Sie können die Alt / Wahltaste wieder loslassen, nachdem Sie mit dem Ziehen begonnen haben. Sie müssen es nicht die ganze Zeit gedrückt halten.
Sie können die Größe von Richtungshandles auch mit der Taste "Alt / Option" genau so ändern wie mit der Taste "Strg / Befehl". Wenn Sie gerade einen Griff drehen, ziehen Sie ihn einfach in Richtung des Ankerpunkts, um ihn kürzer zu machen, oder vom Ankerpunkt weg, um ihn länger zu machen. Wenn Sie die Maustaste bereits losgelassen haben und der Mauszeiger wieder das Stiftwerkzeug-Symbol anzeigt, müssen Sie die Alt- / Wahltaste erneut gedrückt halten, dann auf das Ende des Ziehpunkts klicken und es ziehen, um die Größe zu ändern.
Gibt es einen Unterschied zwischen der Größenänderung der Ziehpunkte mit "Strg / Befehl" und der Verwendung von "Alt / Option"? Ja da ist. Wenn Sie die Verbindung zwischen den Ziehpunkten noch nicht "unterbrochen" haben, indem Sie einen Ziehpunkt unabhängig voneinander ziehen, werden die Ziehpunkte durch Ändern der Größe mit "Strg / Befehl" miteinander verbunden. Die Größe beider Ziehpunkte wird nicht gleichzeitig geändert, die Verbindung zwischen ihnen wird jedoch auch nicht unterbrochen, sodass Sie sie bei Bedarf weiterhin gemeinsam drehen können. Wenn Sie die Größe eines Handles mit "Alt / Option" ändern, wird die Verbindung zwischen den Handles unterbrochen. Auch wenn Sie den Griff beim Ändern der Größe nicht drehen, wird die Verbindung trotzdem unterbrochen.
Was ist, wenn Sie die Verbindung zwischen den Ziehpunkten durch Drehen mit "Alt / Option" unterbrochen haben und sie dann wieder zusammen drehen möchten? Können Sie sozusagen "die Verbindung wiederherstellen", indem Sie eine von ihnen auswählen, während Sie wie zuvor "Strg / Befehl" gedrückt halten? Gute Frage, und die Antwort ist nein. Wenn Sie die Verbindung zwischen den Ziehpunkten unterbrochen haben, wird sie durch Drücken der Taste "Strg / Befehl" nicht wiederhergestellt. Sie müssen einen der Ziehpunkte auswählen, während Sie an dieser Stelle die Tastenkombination Strg + Alt (Windows) / Befehlstaste + Wahltaste (Mac) gedrückt halten, um die Ziehpunkte wieder zusammenzusetzen.
Bisherige Kurzzusammenfassung …
Wir haben hier eine Menge Informationen zum Arbeiten mit Richtungsziehpunkten behandelt. Bevor wir also fortfahren und mit dem Zeichnen einiger tatsächlicher Kurven beginnen, lassen Sie uns einen kurzen Rückblick geben:
- Um einen Ankerpunkt hinzuzufügen, klicken Sie einfach mit dem Stiftwerkzeug.
- Wenn Sie einen Ankerpunkt mit nach außen ragenden Richtungsgriffen hinzufügen möchten, klicken Sie mit dem Stiftwerkzeug und ziehen Sie ihn vom Ankerpunkt weg, bevor Sie die Maustaste loslassen. Je weiter Sie ziehen, desto länger sind die Richtungsgriffe.
- Wenn Sie die Richtungsgriffe zusammen drehen möchten, halten Sie die Strg-Taste (Windows) bzw. die Befehlstaste (Mac) gedrückt. Dadurch werden Sie vorübergehend zum Direktauswahl-Werkzeug weitergeleitet. Klicken Sie dann auf das Ende eines der Griffe und ziehen Sie es um den Ankerpunkt. Der andere Griff dreht sich in die entgegengesetzte Richtung.
- Wenn Sie die Richtungsgriffe unabhängig voneinander drehen möchten, halten Sie die Alt-Taste (Windows) bzw. die Wahltaste (Mac) gedrückt, um vorübergehend zum Werkzeug "Punkt konvertieren" zu wechseln. Klicken Sie dann auf das Ende eines der Griffe und ziehen Sie es um den Ankerpunkt. Der andere Griff dreht sich nicht.
- Um die Größe von Handles zu ändern, ohne die Verbindung zwischen ihnen zu unterbrechen, halten Sie die Strg-Taste (Win) bzw. die Befehlstaste (Mac) gedrückt, um zum Direktauswahl-Tool zu wechseln. Klicken Sie dann auf das Ende eines der Handles. Ziehen Sie es in Richtung des Ankerpunkts, um ihn zu verkürzen, oder ziehen Sie es vom Ankerpunkt weg, um ihn zu verlängern.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Scrollen Sie noch? Laden Sie dieses Tutorial als PDF herunter!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
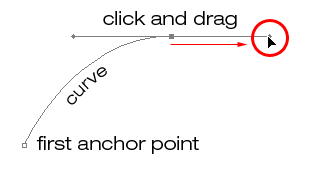
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
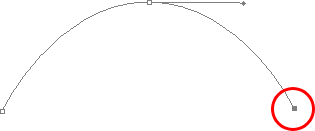
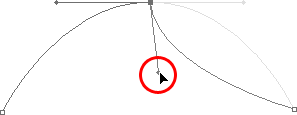
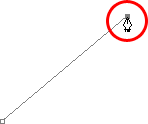
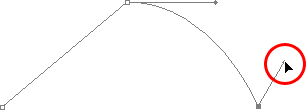
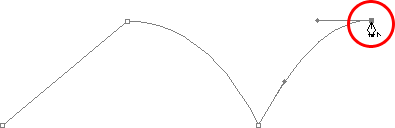
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
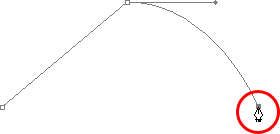
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
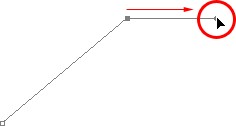
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

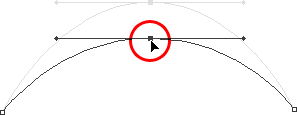
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
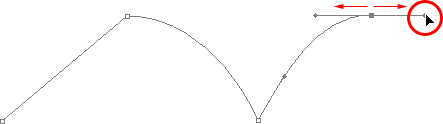
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. Die schwache Kurve ist das Original zum Vergleich:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
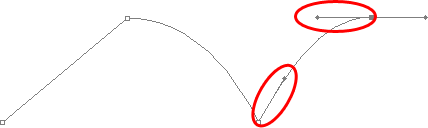
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
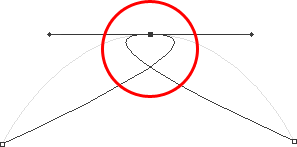
The Dreaded "Loop"
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Schleifen können durch zu weites Drehen der Richtungsgriffe verursacht werden, wie ich es oben getan habe. In den meisten Fällen ist ein Griff jedoch zu lang, wodurch die Kurve zu lang wird und sich überlappt. Wenn dies passiert, was manchmal beim Zeichnen eines Pfades der Fall ist, kürzen Sie einfach die Länge des Richtungsziehpunkts. Die meisten Benutzer erstellen eine ganze Reihe von Loops auf ihrem Weg, wenn sie zum ersten Mal mit dem Stiftwerkzeug arbeiten. Denken Sie also nicht, dass Sie der einzige sind. Keine Notwendigkeit, in Panik zu geraten oder frustriert zu werden. Wie gesagt, das Problem wird höchstwahrscheinlich dadurch verursacht, dass ein Richtungs-Handle zu lang ist. Alles, was Sie tun müssen, ist, das Handle zu kürzen, um die Schleife zu "entschleifen"!
Ich drücke ein paar Mal Strg + Alt + Z (Win) / Befehl + Wahltaste + Z (Mac), um meine Änderungen rückgängig zu machen und meinen Pfad auf den schönen, weichen Bogen zurückzusetzen, mit dem ich begonnen habe. Was ist nun mit dem Drehen der Richtungsgriffe unabhängig voneinander? Wie wir auf der vorherigen Seite erfahren haben, können Sie die Ziehpunkte einzeln drehen, anstatt sie mit "Strg / Befehl" auszuwählen. Halten Sie dazu einfach die Alt-Taste (Win) bzw. die Wahltaste (Mac) gedrückt, um vorübergehend auf den Konvertierungsmodus zuzugreifen Punktwerkzeug. Klicken Sie auf das Ende eines Ziehpunkts, um ihn auszuwählen, und ziehen Sie ihn dann mit der Maus, um ihn zu drehen. Diesmal bleibt der andere Ziehpunkt an seinem Platz, wodurch die Verbindung zwischen ihnen unterbrochen wird.
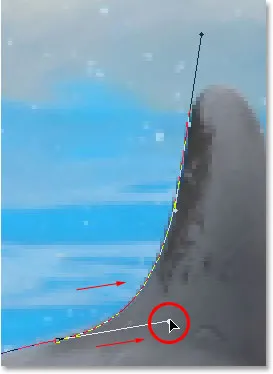
Hier habe ich den Griff rechts mit gedrückter "Alt / Option" -Taste ausgewählt und ihn dann nach unten und links gedreht. Beachten Sie, dass sich der Winkel des Pfadsegments auf der rechten Seite erneut ändert, um mit der neuen Richtung des Ziehpunkts übereinzustimmen. Diesmal bleiben sowohl der Ziehpunkt auf der linken Seite als auch das Pfadsegment auf der linken Seite an Ort und Stelle. Mein Weg sieht jetzt ein bisschen aus wie eine Haifischflosse:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt, um vorübergehend auf das "Punktumwandlungswerkzeug" zuzugreifen, und klicken Sie dann auf das Ende eines Richtungsgriffs, um ihn auszuwählen und unabhängig vom anderen Griff zu drehen.
Einen Ankerpunkt verschieben
Eine Sache, die wir uns noch nicht angesehen haben, ist das Verschieben eines Ankerpunkts. Wenn Sie sich erinnern, habe ich auf der vorherigen Seite erwähnt, dass das Stift-Werkzeug äußerst fehlerverzeihend ist, und einer der Gründe dafür ist, dass wir unsere Richtungsgriffe nicht nur drehen und ihre Größe ändern können, nachdem wir sie erstellt haben, sondern auch, dass wir den Anker leicht verschieben können zeigt von einem Punkt zum anderen, wenn wir müssen. Wie wir bereits gelernt haben, verankern Ankerpunkte einen Pfad an seinem Platz. Die Ankerpunkte selbst sind jedoch nicht fest verankert. Sie können einen Ankerpunkt jederzeit und überall verschieben, und alle damit verbundenen Pfadsegmente werden verschoben und entsprechend angepasst.
Um einen Ankerpunkt zu verschieben, halten Sie die Strg-Taste (Windows) bzw. die Befehlstaste (Mac) gedrückt, um vorübergehend auf das Direktauswahl-Tool zuzugreifen. Klicken Sie dann einfach auf den Ankerpunkt, um ihn auszuwählen, und ziehen Sie ihn mit an seine neue Position deine Maus. Alle damit verbundenen Pfadsegmente werden an die neue Position verschoben. Hier habe ich meinen mittleren Ankerpunkt ein Stück von seiner ursprünglichen Position nach unten gezogen (wieder markiert der schwache Pfad die ursprüngliche Position zum Vergleich). Beachten Sie, wie der Pfad selbst seine Form geändert hat, um sich an die neue Position des Ankerpunkts anzupassen:

Halten Sie "Strg" (Win) / "Befehl" (Mac) gedrückt und klicken Sie auf einen Ankerpunkt, um ihn auszuwählen. Ziehen Sie ihn dann an eine neue Position. Alle mit dem Punkt verbundenen Pfadsegmente bewegen sich mit und ändern je nach Bedarf die Form.
Wenn Sie ein Objekt mit einem Pfad skizzieren, um es mit dem Stiftwerkzeug auszuwählen, müssen Sie normalerweise nicht so weit wie oben beschrieben zu einem Ankerpunkt gehen, aber es ist sehr häufig, dass Sie danach wieder um den Pfad herumgehen Sie haben es erstellt und hier und da ein paar Ankerpunkte verschoben, um den Pfad zu optimieren. Sobald Sie einen Ankerpunkt ausgewählt haben, können Sie ihn mit den Pfeiltasten auf Ihrer Tastatur nach oben, unten, links oder rechts verschieben.
Gerade Pfade mit Kurven kombinieren
Was ist, wenn ich nicht wollte, dass beide Pfadsegmente Kurven sind? Was wäre, wenn das erste Pfadsegment gekrümmt und das zweite gerade sein müsste? Mal sehen, wie das geht. Ich werde meinen bestehenden Pfad löschen und von vorne beginnen. Zuerst werde ich klicken, um einen Ankerpunkt hinzuzufügen, mit dem die Dinge beginnen. Dann klicke ich wie zuvor, um einen zweiten Ankerpunkt hoch und rechts von meinem Anfangspunkt hinzuzufügen, und dieses Mal ziehe ich Richtungsgriffe heraus, wodurch ein gekrümmter Pfad entsteht, der die beiden Punkte verbindet mir genau das, was ich ganz oben auf dieser Seite hatte:

Klicken Sie einmal, um einen Ankerpunkt hinzuzufügen. Klicken Sie dann, um einen zweiten Ankerpunkt hinzuzufügen, und ziehen Sie die Richtungsgriffe heraus, um eine Kurve zu erstellen.
Ich habe jetzt meine Anfangskurve, möchte aber, dass mein nächstes Pfadsegment gerade ist. Wenn ich jetzt einfach irgendwo klicken würde, um einen weiteren Ankerpunkt hinzuzufügen, würde ich eine weitere Kurve erhalten, da dieser Richtungsgriff von der rechten Seite des zuletzt hinzugefügten Ankerpunkts ausgeht. Was ich tun muss, ist, diesen einen Richtungsgriff loszuwerden. Ohne einen Richtungsziehpunkt, der den Winkel und die Länge einer Kurve steuert, erhalten wir eine gerade Linie.
Um das Handle zu entfernen und nur das Handle links vom Ankerpunkt zu belassen, muss ich nur Alt (Win) / Option (Mac) gedrückt halten. Dadurch wechsle ich vorübergehend wieder zum Punktumwandlungs-Tool und dann zu I Klicken Sie einfach direkt auf den Ankerpunkt. Wenn ich das tue, verschwindet der Richtungsgriff auf der rechten Seite und es bleibt nur der auf der linken Seite:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt und klicken Sie direkt auf den Ankerpunkt, um den Richtungsgriff auf der rechten Seite zu entfernen. Lassen Sie nur den auf der linken Seite.
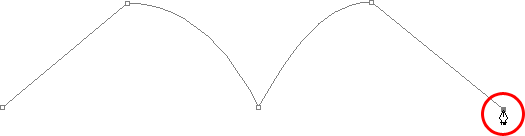
Wenn ich jetzt mit weggenommenem Richtungsziehpunkt auf einen neuen Ankerpunkt klicke, wird ein gerades Pfadsegment zwischen den beiden Punkten angezeigt:

Wenn Sie auf den Richtungsziehpunkt rechts klicken, um einen neuen Ankerpunkt hinzuzufügen, wird ein gerades Pfadsegment zwischen den beiden Punkten hinzugefügt.
Ich habe jetzt ein gebogenes Pfadsegment links und ein gerades rechts! Was ist, wenn ich genau das Gegenteil wollte? Angenommen, ich müsste mit einem geraden Pfadsegment beginnen und ihm dann mit einer Kurve folgen? Um dies zu tun, klicke ich zunächst auf, um einen ersten Ankerpunkt hinzuzufügen. Da ich dann ein gerades Pfadsegment haben möchte, muss ich nur auf eine andere Stelle klicken, um einen zweiten Ankerpunkt hinzuzufügen, und ich erhalte automatisch einen geraden Pfad, der die beiden Punkte verbindet:

Klicken Sie mit dem Stiftwerkzeug, um einen anfänglichen Ankerpunkt hinzuzufügen, und klicken Sie dann erneut an eine andere Stelle, um einen zweiten Ankerpunkt hinzuzufügen und dazwischen ein gerades Pfadsegment zu erstellen.
Ich werde meine Maustaste gedrückt halten, nachdem ich auf geklickt habe, um meinen zweiten Ankerpunkt hinzuzufügen, da ich möchte, dass mein nächstes Pfadsegment gekrümmt wird, und wir wissen, dass wir zum Erstellen einer Kurve einen Richtungsziehpunkt benötigen. Um einen Ziehpunkt hinzuzufügen, der rechts von meinem Ankerpunkt herausragt, halte ich Alt (Win) / Wahltaste (Mac) gedrückt und ziehe mit gedrückter Maustaste einfach nach rechts des Ankerpunktes. Währenddessen wird ein Richtungsziehpunkt mitgezogen:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt und ziehen Sie einen Richtungsziehpunkt rechts vom Ankerpunkt heraus.
Beachten Sie, dass sich der Richtungsgriff nur von der rechten Seite des Ankerpunkts und nicht von beiden Seiten erstreckt und mein gerades Pfadsegment auf der linken Seite an Ort und Stelle belässt. Und jetzt, wo ich den Richtungspunkt auf der rechten Seite habe, muss ich nur noch einen dritten Punkt hinzufügen, um meine Kurve zu erstellen:

Klicken Sie, um einen dritten Ankerpunkt hinzuzufügen, der ein gekrümmtes Pfadsegment zwischen dem vorherigen und dem neuen Ankerpunkt erstellt.
Und los geht's! Ich habe jetzt ein gerades Pfadsegment auf der linken Seite, gefolgt von einem gekrümmten Segment auf der rechten Seite. Natürlich bestehen die meisten Pfade, die Sie zeichnen, aus mehr als nur drei Ankerpunkten. Angenommen, ich wollte diesen Pfad fortsetzen und mich in der gleichen allgemeinen Richtung nach rechts bewegen, und ich möchte, dass auch mein nächstes Pfadsegment gekrümmt wird. Genau wie vor einem Moment ließ ich meine Maustaste gedrückt, nachdem ich geklickt hatte, um meinen dritten Punkt hinzuzufügen. Ich würde Alt (Win) / Option (Mac) gedrückt halten und einen anderen Richtungspunkt ziehen. Bisher haben wir nur Ziehpunkte nach rechts gezogen, aber Sie möchten Ihre Ziehpunkte wirklich in die allgemeine Richtung ziehen, der die Kurve folgen soll. Ich möchte eine Kurve erstellen, die nach oben und rechts verläuft, also ziehe ich einen kleinen Ziehpunkt in dieselbe allgemeine Richtung:

Ziehen Sie die Richtungsgriffe in die allgemeine Richtung der Kurve.
Trinkgeld! Es empfiehlt sich, die Richtungsgriffe beim ersten Ziehen klein zu halten, da Sie nie genau wissen, wie lang oder in welchem Winkel sie sein müssen, bis die tatsächliche Kurve angezeigt wird, und die Kurve erst bei Ihnen angezeigt wird habe beide ankerpunkte hinzugefügt. Sobald Sie beide Punkte hinzugefügt haben und die Kurve angezeigt wird, können Sie problemlos zurückkehren und die erforderlichen Anpassungen an den Ziehpunkten vornehmen. Vielleicht möchten Sie sogar warten, bis Sie den gesamten Pfad gezeichnet haben, bevor Sie sich Gedanken über das Anpassen der Ziehpunkte machen.
Nachdem mein Richtungshandle erstellt wurde, füge ich durch Klicken einen vierten Ankerpunkt hinzu und ziehe auch die Richtungshandles daraus heraus:

Hinzufügen eines vierten Ankerpunkts zusammen mit den von ihm ausgehenden Richtungsgriffen.
Ich habe jetzt ein drittes Segment zu meinem Pfad hinzugefügt, dieses ist eine Kurve. Beachten Sie, dass diese Kurve tatsächlich über zwei Richtungsziehpunkte verfügt, von denen sich einer rechts von meinem dritten Ankerpunkt und einer links von meinem vierten Punkt erstreckt:

Das dritte Pfadsegment verfügt nun über zwei Richtungsgriffe an beiden Enden, die zusammenarbeiten, um die Kurve zu steuern.
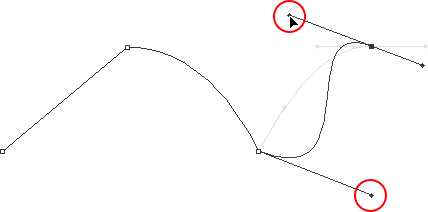
Die Gesamtform dieser Kurve wird nun durch die Länge und Richtung dieser beiden Griffe gesteuert. Beobachten Sie, was mit der Kurve passiert, wenn ich die Griffe bewege. Ich ziehe den unteren Griff nach unten und nach rechts und den oberen Griff nach oben und nach links. Ich ziehe auch beide Griffe länger. Die schwache Kurve ist das Original zum Vergleich:

Durch Ändern der Richtung und / oder Länge eines der Ziehpunkte wird die Gesamtform der Kurve geändert. Nachdem Sie beide Ziehpunkte gedreht und verlängert haben, wird die Kurve nun in einer "S" -Form angezeigt.
Die Kurve ist jetzt ein bisschen "S" -förmig, und das liegt daran, dass der untere Griff den Winkel und die Länge der Kurve steuert, wenn sie vom dritten Ankerpunkt ausgeht, während der obere Griff den Winkel und die Länge der Kurve steuert es fließt in den vierten Punkt. Durch Ändern der Länge und / oder Richtung eines der Ziehpunkte wird die Gesamtform der Kurve geändert.
Ich drücke ein paarmal Strg + Alt + Z (Win) / Befehl + Wahltaste + Z (Mac), um die vorgenommenen Änderungen rückgängig zu machen. Die Kurve hat also wieder die Form eines einfachen Bogens wie in einem Moment Ich denke, dass ich diesen Pfad mit einem weiteren geraden Segment abschließen werde, was bedeutet, dass ich den Richtungsgriff entfernen muss, der von der rechten Seite des vierten Ankerpunkts ausgeht. Wir haben bereits gelernt, wie das geht, indem wir Alt (Win) / Option (Mac) gedrückt halten und direkt auf den Ankerpunkt klicken:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt und klicken Sie direkt auf den Ankerpunkt, um den Richtungsziehpunkt auf der rechten Seite zu entfernen.
Nachdem der Richtungspunkt weg ist, muss ich nur noch einen weiteren Ankerpunkt hinzufügen, um ein gerades Pfadsegment hinzuzufügen:

Der Richtungspunkt auf der rechten Seite ist jetzt verschwunden. Sie können also ein gerades Pfadsegment hinzufügen, indem Sie einfach auf klicken, um einen weiteren Ankerpunkt hinzuzufügen.
Wir könnten diesen Pfad so lange fortsetzen, wie wir wollten, und weitere gerade Segmente und Kurven hinzufügen, aber ich denke, wir werden hier aufhören, weil wir an dieser Stelle so ziemlich alles behandelt haben, was wir über das Zeichnen von Pfaden mit dem Stiftwerkzeug wissen müssen. Das waren viele Informationen, vor allem, wenn Sie zum ersten Mal etwas über Wege lernen. Wie ich eingangs erwähnt habe, werden Sie nicht einfach durch Lesen dieses Tutorials zum Pen Master, so wie Sie nicht lernen, Fahrrad zu fahren oder Auto zu fahren, Schwimmen zu lernen oder Klavier zu spielen darüber zu lesen. Hoffentlich haben Sie an dieser Stelle ein gewisses Gefühl dafür, wie Sie Pfade mit dem Stiftwerkzeug zeichnen, wie Sie gerade Pfadsegmente zeichnen, wie Sie Kurven zeichnen, indem Sie Richtungsgriffe herausziehen, wie Sie die Länge und den Winkel der Kurve durch Drehen und Ändern der Größe ändern die Griffe und wie man gerade und gekrümmte Segmente in einem Pfad kombiniert.
Um das Treffen von Auswahlen mit dem Stift-Werkzeug abzuschließen, sehen wir uns ein praktisches Beispiel für die Auswahl eines Objekts mit Kurven an.
Hier haben wir ein Foto von ein paar Delfinen, die aus dem Wasser springen. Auf jeden Fall ein paar sehr kurvige Kreaturen:

Ein Foto von zwei Delphinen, die aus dem Wasser herausspringen.
Angenommen, wir möchten diese Delfine auswählen, damit wir sie für ein Design oder eine Collage verwenden können, oder wie auch immer. Wenn Sie versuchen würden, sie mit dem Lasso-Werkzeug auszuwählen, was am wahrscheinlichsten der Fall wäre, wenn Sie nicht wüssten, wie man das Stift-Werkzeug verwendet, hätten Sie nicht nur eine harte Zeit, sondern auch eine gerade Zeit Härtere Zeit, um sich davon zu überzeugen, dass Sie mit den Ergebnissen zufrieden waren, als Sie fertig waren. Der Grund dafür ist, dass das Lasso-Werkzeug keine sehr guten Kurvenauswahlen treffen kann. Das größte Problem dabei ist, dass Sie nicht nur ein pixelbasiertes Auswahlwerkzeug verwenden, sondern auch eine ruhige Hand haben, um es reibungslos auf den Kurven zu bewegen. Selbst wenn Sie nicht an einer Koffeinsucht leiden, könnten Sie verrückt werden, wenn Sie versuchen, mit der Maus oder sogar mit einem Stifttablett eine perfekt geschmeidige Kurve zu zeichnen, und wenn Sie schließlich aufgeben, werden Sie immer noch übrig sein mit einer auswahl voller rauer, gezackter kanten, die nur "amateur" schreien. Niemand mag es, als Amateur bezeichnet zu werden, besonders wenn es dank des Stift-Tools nicht nötig ist!
Untersuchen Sie zuerst das Objekt
Wenn Sie mit dem Stift-Werkzeug etwas auswählen möchten, nehmen Sie sich vor Beginn einen Moment Zeit, um das Objekt sorgfältig zu untersuchen, um festzustellen, wo Sie Ihre Ankerpunkte platzieren müssen. Vergessen Sie alle Details im Objekt und konzentrieren Sie sich nur auf seine Form. Wo sind die Bereiche, in denen sich die Form ändert? Welche Teile der Form sind gerade? Welche Teile sind gekrümmt? Handelt es sich bei einer Kurve um einen glatten, kontinuierlichen Bogen oder ändert sich der Winkel an einem Punkt entlang der Kurve? Stellen Sie sich vor, wo Sie Ihre Ankerpunkte platzieren müssen, denn wenn Sie einen platzieren, möchten Sie immer über den nächsten nachdenken und darüber, wie das Pfadsegment zwischen den beiden Punkten aussehen muss.
Ein Werkzeug der Eleganz
Beachten Sie außerdem, dass das Stiftwerkzeug ein Werkzeug der Eleganz sein soll. Es ist keine Nagelpistole oder Heftpistole. Sie möchten nicht einfach nur um Ihre Form klicken und dabei Ankerpunkte hinzufügen (das ist ein technischer Begriff). Wenn Sie es zum Zeichnen von Kurven verwenden, möchten Sie, dass diese Kurven schön und glatt sind. Andernfalls können Sie sich genauso gut an das Lasso-Werkzeug halten. Damit die Kurven reibungslos verlaufen, müssen wir die Anzahl der Ankerpunkte begrenzen, die wir zum Erstellen verwenden. Aus diesem Grund möchten Sie sich einen Moment Zeit nehmen, um das Objekt zuerst zu untersuchen und zu visualisieren, wo sich die Ankerpunkte befinden müssen. Wenn Sie einen großen Abschnitt der Form mit nur einer Kurve mit einem Ankerpunkt an beiden Enden skizzieren können, ist dies das, was Sie tun möchten, da Sie auf diese Weise die gewünschten Ergebnisse erhalten. Die Art von Ergebnissen, die schreien "definitiv kein Amateur!".
Lassen Sie uns diese Delfine auswählen. Ich beginne meinen Weg in der Mitte des Fotos an der Stelle, an der die Seite des Delfins auf der linken Seite die hintere Flosse des Delfins auf der rechten Seite überlappt. Es gibt keinen richtigen oder falschen Ort, um einen Weg zu beginnen. Hier habe ich mich entschieden, anzufangen. Der erste Teil dieses hinteren Flippers ist gerade. Da ich zum Erstellen eines geraden Pfadsegments keinen Richtungsgriff benötige, klicke ich einfach einmal mit dem Stiftwerkzeug, um meinen ersten Ankerpunkt hinzuzufügen, der als Grundlage dient Der Ausgangspunkt für meinen Weg:

Hinzufügen des ersten Ankerpunkts.
Wie ich bereits erwähnt habe, wird es wahrscheinlich hilfreich sein, das Bild beim Zeichnen des Pfades zu vergrößern. Halten Sie die Leertaste gedrückt, um das Bild auf dem Bildschirm zu verschieben, während Sie hineingezoomt haben. Dadurch wechseln Sie vorübergehend zum Handwerkzeug. Sie können das Bild auf dem Bildschirm verschieben, indem Sie darauf klicken und es ziehen.
Die Oberseite dieses Flippers weist tatsächlich eine leichte Krümmung auf, wenn er sich dem Schwanzabschnitt des Delfins nähert. Für meinen zweiten Ankerpunkt klicke ich also auf den Punkt, an dem sich der Flipper und der Schwanzabschnitt treffen, und gehe zu Ziehen Sie die kurzen Richtungsgriffe nach oben und rechts in die Richtung, in der sich der Heckabschnitt bewegt. Beachten Sie, dass ich jetzt eine leichte Kurve entlang der Flosse erstellt habe:

Hinzufügen des zweiten Ankerpunkts und Herausziehen kleiner Richtungspunkte, um dem ersten Pfadsegment eine leichte Kurve hinzuzufügen.
Wenn ich weiter am Heck entlang fahre, sehe ich, dass es ein kurzes Stück geradeaus bleibt, gefolgt von einer Kurve auf der rechten Seite. Daher werde ich an der Stelle, an der die Kurve beginnt, einen dritten Ankerpunkt hinzufügen. Dies gibt mir einen geraden Wegabschnitt zwischen dem vorherigen und dem neuen Punkt. Ich weiß, dass es einen kurzen Richtungsgriff gibt, der vom vorherigen Ankerpunkt ausgeht, was normalerweise bedeutet, dass mein neues Pfadsegment eine Kurve ist, kein gerader Abschnitt, sondern weil der Griff so kurz ist und sich auch in die gleiche Richtung wie der bewegt Pfadsegment, es ist keine Kurve zu erkennen. Betrachten Sie es als ein "meist gerades" Pfadsegment:

Klicken Sie auf, um den dritten Ankerpunkt hinzuzufügen und ein (meistens) gerades Pfadsegment zu erstellen.
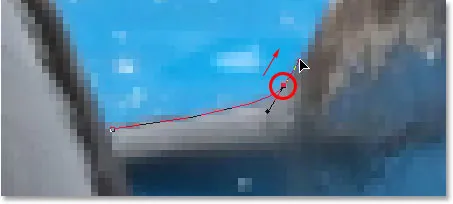
Weiter kommen wir zu der ersten echten Kurve auf unserem Weg. Dazu muss ich ein Richtungshandle aus dem gerade hinzugefügten Ankerpunkt ziehen, also Alt (Win) / Option (Mac) gedrückt halten und dann ein Handle in die allgemeine Richtung ziehen wo ich will, dass die Kurve fließt, wenn sie beginnt. Beachten Sie, dass ich nur einen Ziehpunkt von einer Seite des Ankerpunkts herausziehe, nicht von beiden:

Halten Sie "Alt" (Win) / "Option" (Mac) gedrückt, um einen Richtungsziehpunkt von einer Seite eines Ankerpunkts herauszuziehen.
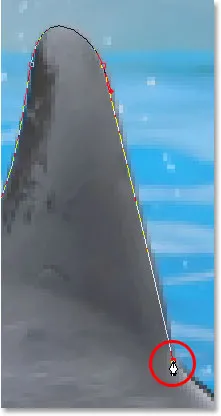
Um die Kurve hinzuzufügen, klicke und ziehe ich an der Stelle, an der die Kurve endet, und forme die Kurve, während ich die Ziehpunkte herausziehe, bis sie mit der Kurve des Delphinschwanzes übereinstimmt. Wenn nötig, könnte ich auch zurückgehen und die Länge und Richtung des Griffs am Anfang der Kurve ändern, um sie fein abzustimmen. In diesem Fall muss ich das jedoch nicht tun:

Hinzufügen eines Ankerpunkts am gegenüberliegenden Ende der Kurve und Herausziehen von Richtungsziehpunkten, Drehen und Ändern der Größe, bis die Kurve mit der Kurve des Objekts übereinstimmt.
Der nächste Bereich des Delfins ist ziemlich gerade, bis sein Rücken mit seiner Rückenflosse verschmilzt. An diesem Punkt gibt es eine andere Kurve. Deshalb werde ich kurz vor der Kurve der Rückenflosse auf klicken, um einen Ankerpunkt hinzuzufügen beginnt, was mir ein weiteres "größtenteils gerades" Pfadsegment zwischen dem vorherigen Punkt und dem neuen Punkt geben wird. Dann halte ich noch einmal Alt (Win) / Wahltaste (Mac) gedrückt und ziehe einen Richtungspunkt heraus, während ich mich auf mein nächstes Pfadsegment vorbereite, das gekrümmt sein wird:

Klicken Sie, um einen Ankerpunkt hinzuzufügen, halten Sie die Alt-Taste (Windows) bzw. die Wahltaste (Mac) gedrückt, und ziehen Sie einen Richtungspunkt heraus, um das nächste Pfadsegment vorzubereiten.
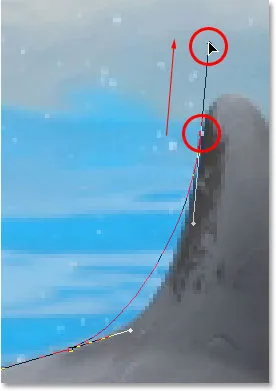
Die linke Seite der Rückenflosse besteht hauptsächlich aus einer durchgehenden Kurve nach oben, bis sie sich ganz oben befindet. An diesem Punkt ändert sich die Form. Um diese Kurve zu erstellen, klicke und ziehe ich an der Stelle in der Nähe der Spitze, an der sich die Kurve befindet Die Kurve ändert die Richtung. Wie wir auf dem Screenshot sehen können, wird ein gekrümmtes Pfadsegment zwischen dem vorherigen und dem neuen Ankerpunkt hinzugefügt, aber die Kurve folgt noch nicht der Form der Flosse. Es wird eine Feinabstimmung nötig sein:

Hinzufügen einer Kurve entlang der linken Seite der Rückenflosse. Die Kurve muss noch angepasst werden.
Um die Kurve anzupassen, halte ich einfach die Strg- (Win) / Befehlstaste (Mac) gedrückt, um vorübergehend auf das Direktauswahl-Werkzeug zuzugreifen, und ziehe den Ziehpunkt von unten nach außen Verankerungspunkt nach rechts, um ihn zu verlängern, wodurch der Winkel der Kurve zusammen mit der Kurve der Flosse nach rechts gezogen wird. Ich habe auch die oberen Richtungsgriffe leicht im Uhrzeigersinn gedreht, um ein wenig wählerisch zu sein, aber der größte Teil der Einstellung wurde mit dem unteren Richtungsgriff vorgenommen:

Passen Sie die Kurve an, indem Sie die Richtungsgriffe anpassen.
Um eine Kurve über der Finne einzufügen, klicke und ziehe ich auf die gegenüberliegende Seite, um einen weiteren Ankerpunkt mit kurzen Richtungsgriffen hinzuzufügen. Beachten Sie jedoch, dass wir auf ein Problem stoßen. Der Richtungsgriff auf der linken Seite der Kurve ist zu lang und zieht die Kurve von der Oberseite der Flosse weg:

Der Richtungspunkt auf der linken Seite der Kurve ist zu lang, sodass die Kurve nicht der Form der Flosse folgt.
Um das zu beheben, muss ich nur noch einmal Strg (Win) / Befehl (Mac) gedrückt halten, dann auf das Ende des Ziehpunkts klicken, um es auszuwählen und es kürzer zu ziehen, bis die Kurve die richtige Form hat:

Kürzen Sie den Richtungsgriff, um die Form der Kurve anzupassen.
Beenden wir die Erstellung unseres Pfades um die Rückenflosse. Der Rest der Flosse ist im Grunde genommen eine gerade Linie, also werde ich auf die Basis der Flosse klicken, um einen weiteren Ankerpunkt hinzuzufügen, der das gerade Pfadsegment hinzufügt und unseren Pfad um die Flosse herum vervollständigt:

Hinzufügen eines Ankerpunkts an der Basis der Flosse, um den Pfad darum herum zu zeichnen.
Da Sie und ich den ganzen Tag hier wären, wenn ich weiterhin jeden Ankerpunkt, Richtungspunkt und Pfadabschnitt kommentieren würde, während wir uns langsam um die Delfine bewegen, und da wir an dieser Stelle alles behandelt haben, was wir wissen müssen Ich werde den Rest des Weges zeichnen und die beiden Delfine skizzieren:

Beide Delfine sind jetzt durch den Weg umrissen.
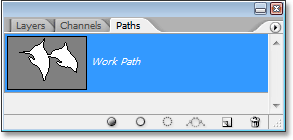
Die Delfine wurden jetzt mit dem Pfad umrissen, und wenn wir uns die Palette "Pfade" ansehen, können wir das mit Sicherheit feststellen, dass wir einen Pfad in der Form der Delfine haben:

Photoshop-Palette "Pfade" mit den Umrissen der Delfine in der Vorschau-Miniaturansicht.
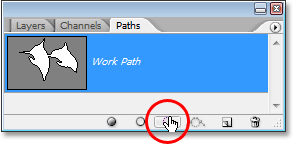
Wie wir erfahren haben, nennt Photoshop den Pfad automatisch "Arbeitspfad", was bedeutet, dass er temporär ist und ersetzt wird, wenn wir einen neuen Pfad beginnen. Wenn Sie es speichern möchten, müssen Sie auf den Namen "Arbeitspfad" doppelklicken und ihn in etwas anderes umbenennen, in diesem Fall "Delfine". Darüber mache ich mir keine Sorgen, da ich es nicht speichern muss. An dieser Stelle möchte ich nur meinen Pfad in eine Auswahl umwandeln. Da ich bereits in der Palette "Pfade" bin, klicke ich dazu unten in der Palette auf das Symbol "Pfad als Auswahl laden":

Klicken Sie auf das Symbol "Pfad als Auswahl laden" unten in der Palette "Pfade".
Ich hätte auch die Tastenkombination Strg + Eingabetaste (Win) / Befehlstaste + Eingabetaste (Mac) verwenden können. In beiden Fällen wird mein Pfad in eine Auswahl umgewandelt, und wenn ich mir mein Foto anschaue, kann ich feststellen, dass mein Pfad tatsächlich zu einer Auswahl um die Delfine geworden ist:

Der Weg um die Delfine wurde nun in eine Auswahl umgewandelt.
Wohin als nächstes gehen …
Und da haben wir es! Die Delfine sind jetzt ausgewählt und bereit für alle Pläne, die wir für sie haben. Und damit schließen wir unseren Blick auf das Zeichnen von Pfaden und das Treffen von Auswahlen mit dem Stiftwerkzeug in Photoshop ab! Weitere Informationen zu den Auswahlwerkzeugen von Photoshop finden Sie unter So treffen Sie eine Auswahl in Photoshop-Serien. Weitere Photoshop-Themen finden Sie in unserem Abschnitt "Photoshop-Grundlagen".