
Einführung in GridLayout in Java
Layout-Manager werden in der grafischen Programmierung verwendet, um Komponenten auf bestimmte Weise anzuordnen. Sie werden verwendet, um die Größe und Position einer Komponente in einem Container zu bestimmen. Es gibt verschiedene Arten von Layout-Managern. GridLayout ist einer von ihnen. GridLayout in Java unterteilt den Container in ein Gitter von Zellen, die als Zeilen und Spalten bezeichnet werden. Es ordnet die Komponenten in einem rechteckigen Raster an. Jede Zelle kann nur eine Komponente aufnehmen, die gleich groß und gleich weit voneinander entfernt ist.
Beispiel: 3 Zeilen und 4 Spalten
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Common Steps-Gridlayout in Java
- Festlegen des Containers mit dem JFrame-Konstruktor:
JFrame frame = neuer JFrame (); - Festlegen des Layout-Managers des Panels mithilfe des JPanel-Konstruktors:
JPanel panel = new JPanel (); - Komponenten zum Container hinzufügen:
panel.add (button); frame.add (panel); - Komponentenausrichtung einstellen:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
Der Standardwert der ComponentOrientation-Eigenschaft ist, dass die Komponenten horizontal und von links nach rechts ausgerichtet sind.
Konstruktortypen mit Beispiel
Nachfolgend sind die Konstruktortypen mit Beispielen und Code aufgeführt.
1. GridLayout ()
Leerer Konstruktor mit einer Spalte pro Komponente in einer einzelnen Zeile.
Code
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Ausgabe:

2. GridLayout (int Zeilen, int Spalten)
Konstruktor mit einer angegebenen Anzahl von Zeilen und Spalten.
Parameter:
Zeilen - die Anzahl der Zeilen (der Wert Null bedeutet eine beliebige Anzahl von Zeilen).
Spalten - die Anzahl der Spalten (der Wert Null bedeutet eine beliebige Anzahl von Spalten).
Code
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
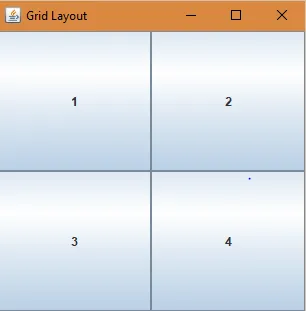
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Ausgabe:

3. GridLayout (int Zeilen, int Spalten, int horizontale Lücke, int vertikale Lücke).
Konstruktor mit einer festgelegten Anzahl von Zeilen und Spalten, horizontalen und vertikalen Abständen zwischen Zeilen und Spalten.
Parameter:
Zeilen - die Anzahl der Zeilen (der Wert Null bedeutet eine beliebige Anzahl von Zeilen).
Spalten - die Anzahl der Spalten (der Wert Null bedeutet eine beliebige Anzahl von Spalten).
horizontaler Spalt zwischen jeder der Spalten
vertikaler Spalt zwischen jeder der Reihen
Wirft:
IllegalArgumentException - wenn der Wert von Zeilen und Spalten auf Null gesetzt ist.
Code
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
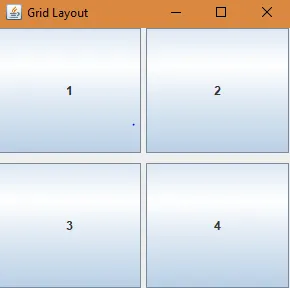
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Ausgabe:

Beispiel mit Implementierung
Fall: Im folgenden Programm ändert sich die Farbe jedes Mal, wenn der Mouseover-Effekt über der Zelle eines Rasters auftritt, von Schwarz zu Weiß.
Code
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Ausgabe:

Fazit
Rasterlayout in Java ist nützlich, wenn Sie Raster in einem Container zusammen mit einer Bedingung erstellen möchten, dh, jede Zelle des Rasters hat die gleiche Größe und den gleichen Abstand.
Es gibt auch andere verfügbare Methoden, wie unten erwähnt:
1. getRows () - Liefert die Anzahl der Zeilen.
2. setRows (int i) - Legt die Anzahl der Zeilen auf den angegebenen Wert fest.
3. getColumns () - Liefert die Anzahl der Spalten.
4. setColumns (int i) - Legt die Anzahl der Spalten auf den angegebenen Wert fest.
5. getHgap () - Ermittelt den horizontalen Abstand zwischen Komponenten.
6. setHgap (int i) - Legt den horizontalen Abstand zwischen den Komponenten auf den angegebenen Wert fest.
7.getVgap () - Ermittelt den vertikalen Abstand zwischen Komponenten.
8. setVgap (int i) - Setzt den vertikalen Abstand zwischen Komponenten auf den angegebenen Wert.
9. addLayoutComponent (String name, Component comp) - Fügt die angegebene Komponente mit dem angegebenen Namen zum Layout hinzu.
10. removeLayoutComponent (Komponentenkomponente) - Entfernt die angegebene Komponente aus dem Container-Layout.
11. preferredLayoutSize (Container parent) - Bestimmt die bevorzugte Größe des Containers.
12. minimumLayoutSize (übergeordneter Container) - Bestimmt die Mindestgröße des Containers.
13. layoutContainer (Übergeordneter Container) - Legt den angegebenen Container fest.
14. toString () - Gibt die Zeichenfolgendarstellung der Rasterlayoutwerte zurück.
Empfohlene Artikel
Dies ist eine Anleitung zum Gridlayout in Java. Hier haben wir die Konstruktortypen mit Beispielen und Codes mit Implementierung besprochen. Sie können auch unsere anderen verwandten Artikel durchgehen, um mehr zu erfahren.
- Sortierung in Java zusammenführen
- Layout in Java
- Beste Java-Compiler
- Destruktor in Java
- HTML-Layout