Erfahren Sie, wie Sie Bilder in Photoshop skalieren und ihre Größe ändern können, ohne die Qualität mit intelligenten Objekten zu beeinträchtigen! Sie werden den Unterschied zwischen dem Ändern der Größe eines normalen Bildes und dem Ändern der Größe eines intelligenten Objekts kennen lernen und erfahren, warum intelligente Objekte immer besser aussehen.
Intelligente Objekte bieten viele Vorteile, aber einer der größten ist, dass wir mit ihnen die Größe von Bildern zerstörungsfrei ändern können. Wenn wir ein Bild verkleinern, verkleinert Photoshop es normalerweise, indem wir Pixel wegwerfen. Und sobald diese Pixel verschwunden sind, gibt es keine Möglichkeit, sie zurückzugewinnen. Dies wird als destruktive Bearbeitung bezeichnet, da das Originalbild permanent geändert wird. In diesem Fall haben wir Pixel verloren.
Wenn wir später versuchen, das Bild zu vergrößern oder sogar auf seine ursprüngliche Größe zurückzusetzen, sieht das Ergebnis nicht so gut aus. Das liegt daran, dass wir durch das Wegwerfen von Pixeln Details im Bild verloren haben und Photoshop nicht auf magische Weise Details wiederherstellen kann, die nicht mehr vorhanden sind. Alles, was es tun kann, ist das verbleibende Detail aufzunehmen und es zu vergrößern. Und je nachdem, wie viel größer Sie es machen, können Sie mit einem blockigen oder verschwommenen Chaos enden.
Intelligente Objekte in Photoshop sind jedoch anders. Ein intelligentes Objekt ist ein Container, in dem sich das Bild befindet und der das Bild vor Beschädigung schützt. Alles, was wir an einem intelligenten Objekt tun, wird an dem intelligenten Objekt selbst vorgenommen, nicht an dem Bild. Wenn wir ein intelligentes Objekt so skalieren, dass es kleiner wird, haben wir das Bild anscheinend skaliert. Aber alles, was wir wirklich getan haben, ist das intelligente Objekt zu skalieren. Das darin enthaltene Bild behält immer seine ursprüngliche Größe bei, wobei alle Pixel und Details intakt bleiben. Das heißt, wenn wir das Bild wieder vergrößern müssen, können wir dies ohne Qualitätsverlust tun. Unabhängig davon, wie oft wir die Größe eines intelligenten Objekts ändern, wirkt das Bild stets scharf und gestochen scharf. Mal sehen, wie es funktioniert.
Ich werde Photoshop CC verwenden, aber seit der Einführung intelligenter Objekte in Photoshop CS2 funktioniert jede Version ab CS2. Lass uns anfangen!
Seite an Seite vergleichen
Um den Vorteil der Größenänderung eines Bildes als intelligentes Objekt zu erkennen, richten wir unser Dokument schnell so ein, dass wir einen direkten Vergleich zwischen der Größenänderung eines normalen Bildes und der Größenänderung eines intelligenten Objekts anzeigen können. Wenn Sie nur zum tatsächlichen Vergleich springen möchten, können Sie mit dem Abschnitt Ändern der Größe von Bildern im Vergleich zu intelligenten Objekten weiter unten fortfahren.
Als Nächstes können Sie ein beliebiges Bild in Photoshop öffnen. Ich verwende dieses Bild, das ich aus Adobe Stock heruntergeladen habe:

Das Originalbild. Bildnachweis: Adobe Stock.
Plugin für Shortcodes, Aktionen und Filter: Fehler im Shortcode (ads-basics-middle)
Wenn wir uns das Ebenenbedienfeld ansehen, sehen wir das Bild auf der Hintergrundebene:

Das Ebenenbedienfeld zeigt das Bild auf der Hintergrundebene.
Erstellen Sie zwei Kopien des Bildes
Wir müssen zwei Kopien des Bildes machen; eine für die normale Pixelversion und eine für das Smart-Objekt. Um die erste Kopie zu erstellen, gehen Sie zum Menü Ebene in der Menüleiste, wählen Sie Neu und dann Ebene über Kopieren :

Gehen Sie zu Ebene> Neu> Ebene über Kopieren.
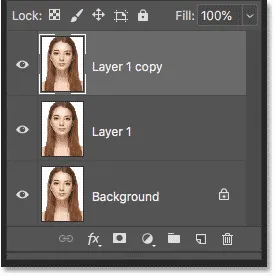
Im Ebenenbedienfeld wird eine Kopie des Bildes über dem Original angezeigt:

Die erste Kopie wird angezeigt.
Um die zweite Kopie zu erstellen, verwende ich dieses Mal die Tastenkombination Strg + J (Win) / Befehl + J (Mac). Eine zweite Kopie erscheint über den anderen:

Die zweite Kopie wird angezeigt.
Ebenen umbenennen
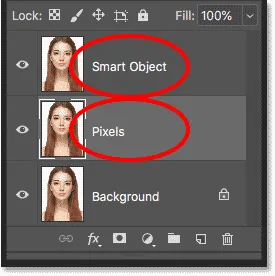
Benennen wir unsere Kopien um, damit wir wissen, welches was ist. Doppelklicken Sie auf den Namen der obersten Ebene ("Kopie der Ebene 1") und benennen Sie ihn in "Smart Object" um. Drücken Sie die Eingabetaste (Win) / Return (Mac), um die Eingabe zu akzeptieren. Doppelklicken Sie dann auf den Namen "Layer 1" darunter und benennen Sie ihn in "Pixel" um. Drücken Sie erneut die Eingabetaste (Win) / Return (Mac), um die Eingabe zu akzeptieren. Wir haben jetzt die Ebene, die wir oben in ein intelligentes Objekt konvertieren, und die Ebene, die darunter eine normale, pixelbasierte Ebene bleibt:

Umbenennen der beiden obersten Ebenen.
Füllen Sie die Hintergrundebene mit Weiß
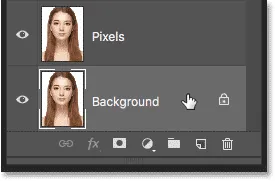
Wir brauchen das Bild nicht mehr auf der Hintergrundebene, also füllen wir den Hintergrund mit Weiß. Klicken Sie auf die Hintergrundebene, um sie auszuwählen:

Auswahl der Hintergrundebene.
Gehen Sie dann in das Menü Bearbeiten und wählen Sie Ausfüllen :

Gehen Sie zu Bearbeiten> Ausfüllen.
Setzen Sie im Dialogfeld "Ausfüllen" die Option " Inhalt " auf " Weiß" und klicken Sie dann auf "OK":

Wählen Sie Weiß als Füllfarbe.
Wenn wir uns die Miniaturansicht der Hintergrundebene im Ebenenbedienfeld ansehen, sehen wir, dass die Ebene jetzt mit Weiß gefüllt ist:

Die Hintergrundebene wurde mit Weiß gefüllt.
Hinzufügen von mehr Arbeitsfläche
Damit beide Versionen des Bildes nebeneinander angezeigt werden, müssen Sie mehr Zeichenfläche hinzufügen. Gehen Sie zum Menü Bild und wählen Sie Leinwandgröße :

Gehen Sie zu Bild> Leinwandgröße.
Legen Sie im Dialogfeld Leinwandgröße die Breite auf 200 Prozent und die Höhe auf 100 Prozent fest . Lassen Sie die Option Relativ deaktiviert. Wählen Sie im Ankergitter das Quadrat in der Mitte links aus. Dadurch wird der gesamte zusätzliche Platz rechts vom Bild platziert. Klicken Sie auf OK, um das Dialogfeld zu schließen:

Das Dialogfeld Leinwandgröße.
Um die neue Leinwand auf dem Bildschirm zu zentrieren, gehe ich zum Menü Ansicht und wähle Auf Bildschirm einpassen :

Auswahl des Modus "An Bildschirmgröße anpassen".
Und dann, da mein Bild so klein ist, dass es bei 100-prozentiger Vergrößerung vollständig auf den Bildschirm passt, gehe ich zurück in den Ansichtsmodus und wähle 100% :

Auswahl des 100% Ansichtsmodus.
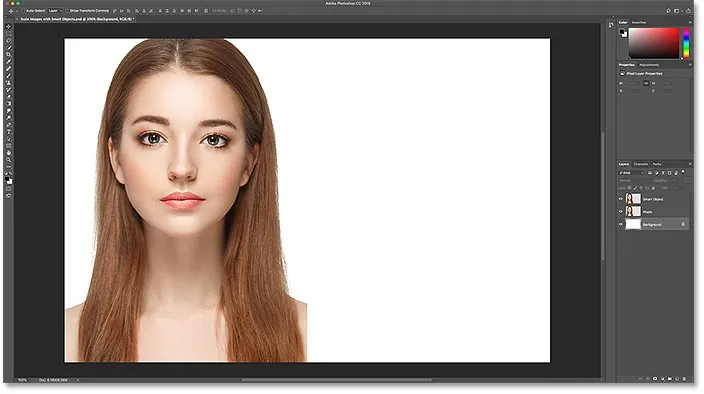
Und hier sehen wir den zusätzlichen Canvas-Bereich, der hinzugefügt wurde:

Das Dokument mit dem zusätzlichen Arbeitsbereich auf der rechten Seite.
Bilder nebeneinander verschieben
Um eines der Bilder in den neuen Bereich zu verschieben, wählen Sie das Verschieben-Werkzeug aus der Werkzeugleiste :

Auswahl des Verschiebungswerkzeugs.
Klicken Sie im Ebenenbedienfeld oben auf die Ebene "Smart Object", um sie auszuwählen:

Auswahl der Ebene "Smart Object".
Klicken Sie dann auf das Bild und ziehen Sie es in den neuen Bereich rechts. Halten Sie beim Ziehen die Umschalttaste gedrückt, um die Bewegungsrichtung einzuschränken und das Geradeausziehen zu vereinfachen. Wir haben jetzt links das Bild, das ein pixelbasiertes Bild bleibt, und rechts das Bild, das wir in ein intelligentes Objekt konvertieren:

Ziehen Sie das Bild auf der Ebene "Smart Object" in den neuen Erstellungsbereich.
Konvertieren einer Ebene in ein intelligentes Objekt
Stellen Sie zum Konvertieren des rechten Bilds in ein Smart-Objekt sicher, dass im Ebenenbedienfeld die Ebene "Smart-Objekt" ausgewählt ist:

Die Ebene "Smart Object" sollte ausgewählt sein.
Klicken Sie oben rechts im Ebenenbedienfeld auf das Menüsymbol:

Menü des Ebenenbedienfelds öffnen
Wählen Sie dann In intelligentes Objekt konvertieren aus der Liste aus:

Wählen Sie "In intelligentes Objekt konvertieren".
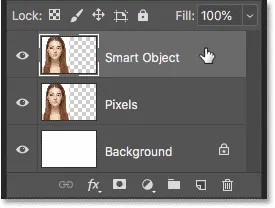
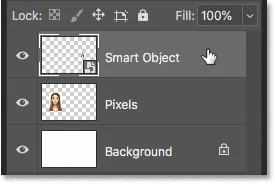
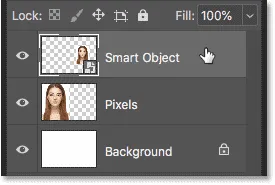
Photoshop konvertiert die Ebene in ein Smart-Objekt. In der Miniaturansicht der Ebene wird ein Smart-Objekt-Symbol angezeigt:

Bei intelligenten Objekten wird rechts unten in der Miniaturansicht ein Symbol angezeigt.
Verwandte Themen: So erstellen Sie intelligente Objekte in Photoshop
Ändern der Größe von Bildern im Vergleich zu intelligenten Objekten in Photoshop
Nachdem wir unser Dokument eingerichtet haben, sehen wir uns an, was passiert, wenn wir die Größe einer normalen pixelbasierten Ebene ändern, und vergleichen es mit dem, was passiert, wenn wir die Größe eines intelligenten Objekts ändern. Wir werden beide Versionen verkleinern (so genanntes Downscaling ), dann vergrößern ( Upscaling ) und die Ergebnisse vergleichen.
Bild verkleinern
Wir beginnen mit der Pixelversion auf der linken Seite. Ich klicke auf die Ebene "Pixel", um sie auszuwählen:

Auswahl der Ebene "Pixel".
Um das Bild zu skalieren und zu verkleinern, wähle ich den Befehl „Free Transform“ von Photoshop, indem ich zum Menü „ Bearbeiten“ gehe und „ Free Transform“ wähle:

Gehen Sie zu Bearbeiten> Freie Transformation.
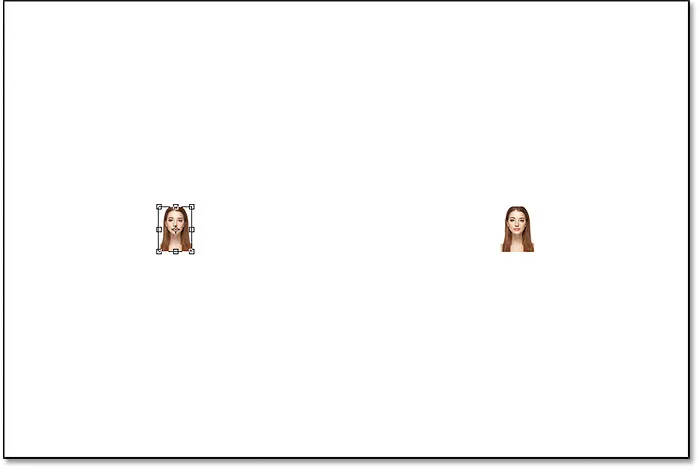
Dadurch werden das Feld "Freie Transformation" und die Ziehpunkte um das Bild herum platziert:

Das Feld und die Ziehpunkte für die freie Transformation werden links um die Pixelversion herum angezeigt.
Erfahren Sie mehr über die grundlegenden Fähigkeiten und Verknüpfungen von Photoshop Free Transform
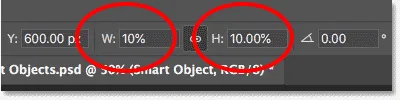
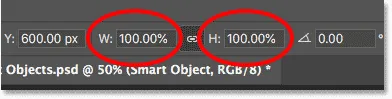
Skalieren Sie die Breite und Höhe des Bildes auf nur 10% der Originalgröße. Sie können die Größe ändern, indem Sie die Umschalttaste gedrückt halten und einen der Eckpunkte ziehen. Da wir jedoch die genaue Größe kennen, die wir benötigen, ist es einfacher, sie einfach in die Optionsleiste einzugeben. Stellen Sie zunächst sicher, dass die Optionen Breite ( B ) und Höhe ( H ) miteinander verknüpft sind, indem Sie auf das Verknüpfungssymbol zwischen ihnen klicken:

Klicken Sie auf das Verknüpfungssymbol.
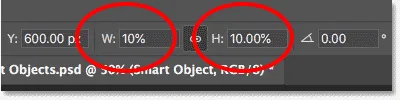
Ändern Sie dann den Wert für Breite auf 10% . Da Breite und Höhe miteinander verknüpft sind, ändert sich der Wert für Höhe automatisch auf 10% :

Einstellen der neuen Breite und Höhe des Bildes auf 10 Prozent.
Drücken Sie die Eingabetaste (Win) / Return (Mac), um die neuen Werte zu akzeptieren, und drücken Sie die Eingabetaste (Win) / Return (Mac) erneut, um Free Transform zu beenden. Und hier sehen wir, dass die Pixelversion auf der linken Seite jetzt viel kleiner ist:

Die Breite und Höhe der Pixelversion wurde auf 10 Prozent verkleinert.
Das Smart-Objekt verkleinern
Machen wir dasselbe mit dem Smart-Objekt auf der rechten Seite. Ich klicke auf das Smart-Objekt im Ebenenbedienfeld, um es auszuwählen:

Auswählen des Smart-Objekts.
Dann gehe ich zurück zum Bearbeiten- Menü und wähle Free Transform :

Gehen Sie erneut zu Bearbeiten> Freie Transformation.
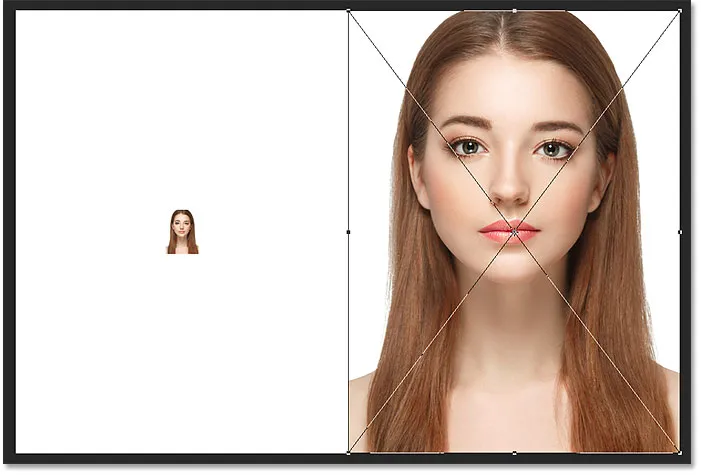
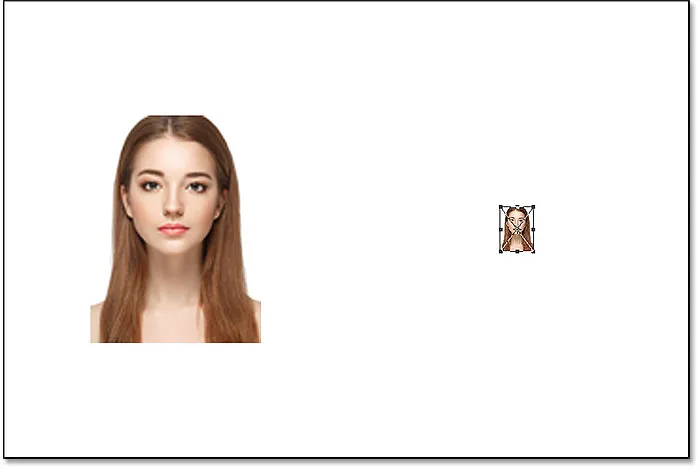
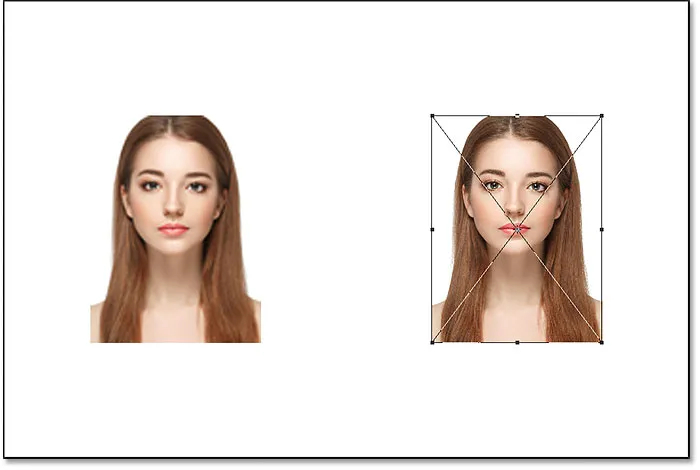
Dieses Mal werden die Ziehpunkte für die freie Transformation um das Smart-Objekt auf der rechten Seite angezeigt:

Das Dokument, in dem die freie Transformation angezeigt wird, behandelt das Smart-Objekt.
In der Optionsleiste verknüpfe ich die Felder Breite und Höhe miteinander:

Klicken Sie auf das Verknüpfungssymbol.
Und dann ändere ich den Wert für die Breite auf 10% . Der Wert für die Höhe ändert sich mit:

Skalieren Sie die Breite und Höhe des Smart-Objekts auf die gleichen 10%.
Ergebnisse vergleichen
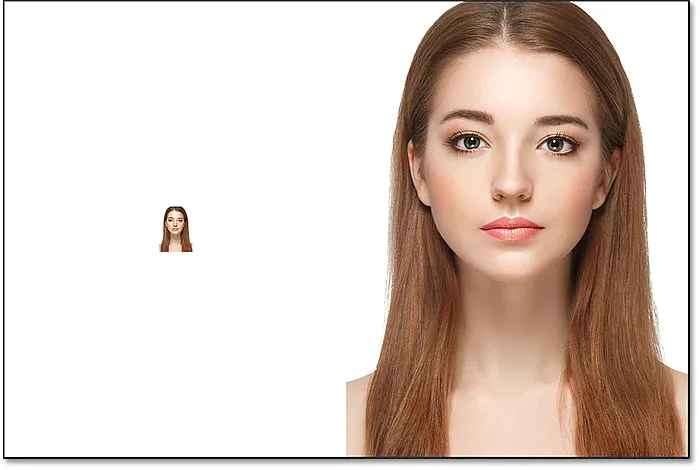
Ich drücke die Eingabetaste (Win) / Return-Taste (Mac), um die neuen Werte zu akzeptieren, und drücke dann erneut die Eingabetaste (Win) / Return-Taste (Mac), um Free Transform zu beenden. Beide Versionen des Bildes werden jetzt auf dieselbe Größe verkleinert. Und bei dieser Größe sehen beide genau gleich aus. Es gibt noch keinen offensichtlichen Unterschied zwischen der Pixelversion und dem Smart-Objekt:

Das Dokument nach Skalierung beider Versionen.
Bild hochskalieren
Aber jetzt, da wir die Bilder verkleinert haben, wollen wir sehen, was passiert, wenn wir versuchen, sie zu vergrößern. Wir beginnen wieder mit der Pixelversion auf der linken Seite. Ich klicke im Ebenenbedienfeld auf die Ebene "Pixel", um sie auszuwählen:

Auswahl der Ebene "Pixel".
Dann gehe ich zurück zum Bearbeiten- Menü und wähle Frei transformieren :

Gehen Sie erneut zu Bearbeiten> Freie Transformation.
Das Feld "Freie Transformation" wird wieder um die Pixelversion herum angezeigt:

Das Feld Frei transformieren umgibt das Pixelbild auf der linken Seite.
Die Werte für Breite und Höhe
Beachten Sie jedoch die Werte für Breite und Höhe in der Optionsleiste. Obwohl wir die Breite und Höhe der Pixelversion auf 10% verkleinert haben, gibt Photoshop an, dass das Bild wieder zu 100% seiner ursprünglichen Größe zurückgekehrt ist:

Die Werte für Breite und Höhe der Pixelversion liegen wieder bei 100 Prozent.
Wenn wir deutlich sehen können, dass das Bild jetzt viel kleiner ist als zuvor, wie können Breite und Höhe dann wieder 100 Prozent betragen? Der Grund dafür ist, dass Photoshop bei der Skalierung und Verkleinerung der Pixelversion diese durch Wegwerfen von Pixeln verkleinerte. In diesem Fall wurden 90% der Pixel von der Breite und 90% der Pixel von der Höhe entfernt und einfach gelöscht. Dies bedeutet, dass wir nur 1 von 100 Pixeln haben, die wir vorher hatten, oder nur 1 Prozent des Originalbildes. Wenn uns Photoshop jetzt mitteilt, dass Breite und Höhe wieder 100% betragen, heißt das nicht, dass wir wieder 100% der ursprünglichen Größe haben. Es heißt, wir haben 100% der neuen Größe, was bedeutet, dass alle Pixel übrig sind, nachdem wir sie verkleinert haben.
Skalieren Sie das Bild auf 50% seiner Originalgröße
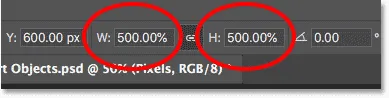
Mal sehen, was passiert, wenn wir das Bild neu skalieren. Wir beginnen mit der Skalierung von Breite und Höhe von 10% auf 50% der Originalgröße. Dazu muss ich die Werte für Breite und Höhe von 100% auf 500% erhöhen:

Skaliert die Breite und Höhe des pixelbasierten Bildes um 500%.
Ich drücke Enter (Win) / Return (Mac) auf meiner Tastatur, um die neuen Werte zu akzeptieren. Aber bevor ich Free Transform beende, können wir bereits sehen, was passiert. Anstatt dem Bild neue Pixel und neue Details hinzuzufügen, nimmt Photoshop nur die Pixel der kleineren Version und vergrößert sie. In der Tat so viel größer, dass die quadratischen Formen der Pixel jetzt sehr offensichtlich sind:

Photoshop vergrößert die Pixelversion, indem es die Pixel vergrößert.
Ich drücke erneut die Eingabetaste (Win) / Return-Taste (Mac) auf meiner Tastatur, um Free Transform zu beenden. Zu diesem Zeitpunkt versucht Photoshop, das Bild zu bereinigen und die Pixel zu mischen, aber das Ergebnis sieht sehr weich und verschwommen aus. Es ist nicht etwas, das Sie verwenden möchten:

Das Ergebnis nach dem Hochskalieren der Pixelversion links um 500%.
Erfahren Sie, wie Sie Bilder in Photoshop CC am besten vergrößern können
Upscaling des intelligenten Objekts
Vergleichen wir das mit dem, was passiert, wenn wir das Smart-Objekt hochskalieren. Ich wähle das intelligente Objekt im Ebenenbedienfeld aus:

Auswählen des Smart-Objekts.
Dann gehe ich noch einmal zurück zum Bearbeiten- Menü und wähle Free Transform :

Gehen Sie erneut zu Bearbeiten> Freie Transformation.
Dieses Mal werden die Ziehpunkte für die freie Transformation um das Smart-Objekt auf der rechten Seite angezeigt:

Das Feld Freie Transformation umgibt das Smart-Objekt auf der rechten Seite.
Die Werte für Breite und Höhe
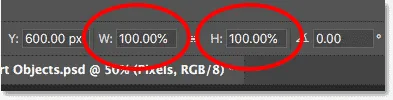
Wenn wir in die Optionsleiste schauen, können wir bereits einen Unterschied zwischen der Pixelversion des Bildes und dem Smart-Objekt erkennen. In der Pixelversion hat Photoshop die Werte für Breite und Höhe nach der Größenänderung auf 100% zurückgesetzt. Das Smart-Objekt weist jedoch immer noch eine Breite und Höhe von nur 10% auf . Im Gegensatz zur Pixel-Version merkt sich Photoshop immer noch die Originalgröße des Smart-Objekts und weiß, dass wir es derzeit in einer anderen Größe als der Originalgröße anzeigen:

Die Breite und Höhe des Smart-Objekts beträgt weiterhin 10%.
Skalieren Sie das Smart-Objekt auf 50% seiner ursprünglichen Größe
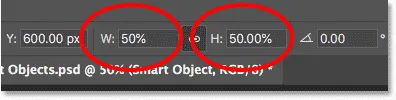
Ich skaliere die Breite und Höhe von 10% der Originalgröße auf 50%. Aber anstatt wie bei der Pixel-Version 500% eingeben zu müssen, ist es mit dem intelligenten Objekt viel einfacher. Ich kann einfach beide Werte auf 50% setzen:

Skalieren Sie die Breite und Höhe des Smart-Objekts von 10% auf 50%.
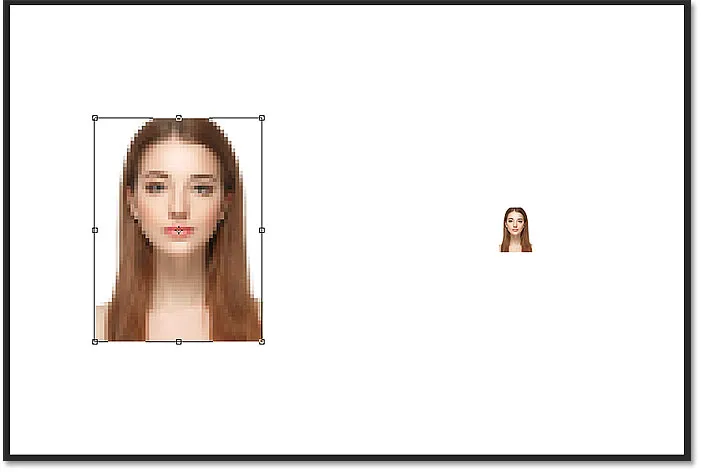
Ich drücke Enter (Win) / Return (Mac), um die neuen Werte zu akzeptieren. Und bevor ich Free Transform beende, sehen wir wieder einen Unterschied zwischen der Pixelversion und dem Smart-Objekt. Um das Bild auf der linken Seite zu vergrößern, hat Photoshop nur die verbleibenden Pixel der kleineren Version verwendet und vergrößert, was zu einem sehr blockartigen Bild führte. Das intelligente Objekt auf der rechten Seite sieht jedoch viel besser aus. Tatsächlich sieht es genauso gut aus wie das Original, nur kleiner:

Das hochskalierte Smart-Objekt sieht bereits besser aus als die Pixelversion.
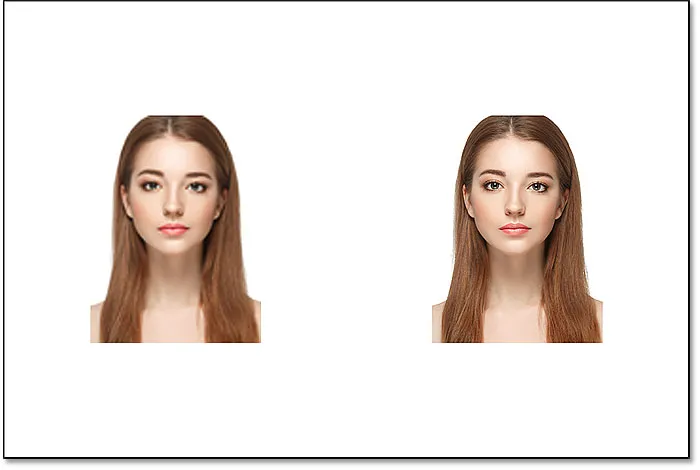
Ich drücke erneut die Eingabetaste (Win) / Return (Mac), um Free Transform zu beenden. Und dieses Mal muss Photoshop nichts tun, um das Bild zu bereinigen, da das Smart-Objekt bereits großartig aussieht. Wenn wir es mit der Pixelversion auf der linken Seite vergleichen, sieht das Smart-Objekt klar und scharf mit vielen Details aus, während die Pixelversion viel schlechter aussieht:

Das Smart-Objekt hat die Skalierung ohne Kratzer überstanden. Die Pixelversion war nicht so glücklich.
Warum das intelligente Objekt besser aussieht
Warum sieht das Smart-Objekt also so viel besser aus als die Pixel-Version? Das liegt daran, wie intelligente Objekte funktionieren. Ein intelligentes Objekt ist nur ein Container, in dem sich etwas befindet. In diesem Fall ist es unser Image. Wenn wir ein intelligentes Objekt skalieren, um es zu vergrößern oder zu verkleinern, ändert sich die Größe des Containers und nicht der Inhalt . Wenn Sie den Container verkleinern, wird das Bild darin kleiner. Und wenn wir den Container größer machen, sieht das Bild darin größer aus. Aber es ist immer der Container (das intelligente Objekt), auf den wir uns auswirken, nicht der Inhalt.
Anzeigen des Bildes im Smart-Objekt
Tatsächlich können wir ein intelligentes Objekt öffnen und dessen Inhalt anzeigen, indem wir im Ebenenbedienfeld auf die Miniaturansicht des intelligenten Objekts doppelklicken :

Doppelklicken Sie auf die Miniaturansicht des Smart-Objekts.
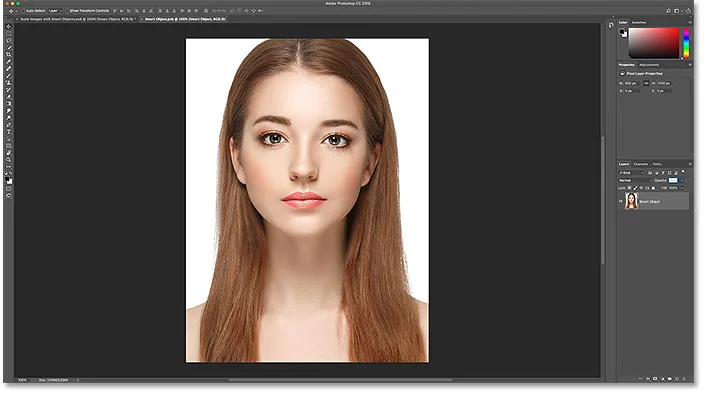
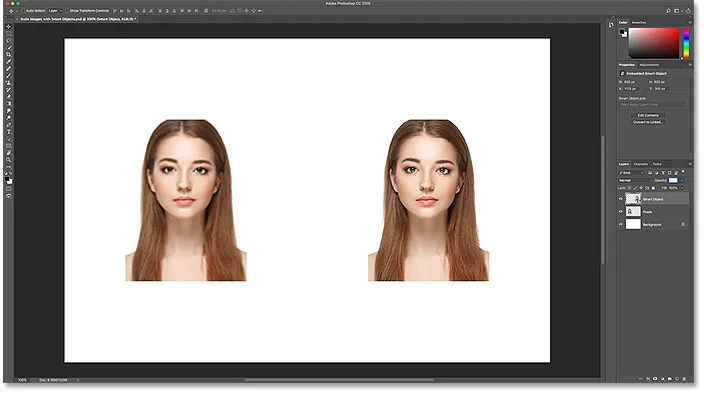
Der Inhalt des Smart-Objekts wird in einem separaten Dokument geöffnet. Hier sehen wir das Originalbild. Obwohl wir die Breite und Höhe des intelligenten Objekts bereits zweimal skaliert haben, zunächst auf 10% und dann wieder auf 50%, bleibt das darin enthaltene Bild ohne Qualitätsverlust in seiner ursprünglichen Größe. Unabhängig davon, wie oft wir die Größe des intelligenten Objekts ändern, hat dies keine Auswirkungen auf das darin enthaltene Bild. Aus diesem Grund sieht das intelligente Objekt immer gut aus:

Anzeigen des Originalbilds in Originalgröße im Smart-Objekt.
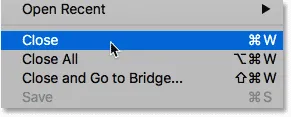
Um das Smart-Objekt zu schließen, rufen Sie das Menü Datei auf und wählen Sie Schließen :

Gehen Sie zu Datei> Schließen.
Und jetzt kehren wir zum Hauptdokument zurück

Zurück zum Photoshop-Hauptdokument.
Verwandte Themen: Bearbeiten des Inhalts eines Smart-Objekts in Photoshop
Skalieren Sie das Bild auf seine ursprüngliche Größe zurück
Lassen Sie uns abschließend sehen, was passiert, wenn wir beide Versionen des Bildes auf ihre ursprüngliche Größe zurückskalieren. Ich beginne mit der Pixelversion auf der linken Seite, indem ich sie im Ebenenbedienfeld auswähle:

Wählen Sie die Ebene "Pixel" erneut aus.
Dann gehe ich zurück zum Bearbeiten- Menü und wähle Free Transform :

Gehen Sie zu Bearbeiten> Freie Transformation.
Die Griffe für die freie Transformation werden links um die Pixelversion herum angezeigt. In der Optionsleiste hat Photoshop die Werte für Breite und Höhe wieder auf 100% zurückgesetzt:

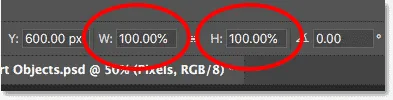
Die Werte für Breite und Höhe der Pixelversion liegen wieder bei 100 Prozent.
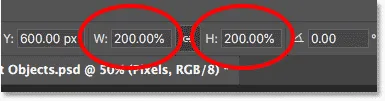
Da wir wissen, dass beide tatsächlich 50% ihrer ursprünglichen Größe haben, muss ich ihre Größe verdoppeln, indem ich beide Werte auf 200% setze :

Erhöhen der Breite und Höhe der Pixelversion um 200%.
Ich drücke einmal die Eingabetaste (Win) / Return-Taste (Mac) auf meiner Tastatur, um die neuen Werte zu akzeptieren, und dann erneut, um Free Transform zu beenden. Und so sieht die Pixelversion aus, nachdem Breite und Höhe auf 10%, dann auf 50% und jetzt wieder auf 100% verkleinert wurden. Wie wir sehen können, sieht das Ergebnis sehr weich aus und viele der ursprünglichen Details fehlen:

Das Ergebnis nach dem Hochskalieren der Pixelversion auf die ursprüngliche Größe.
Skalieren Sie das Smart-Objekt auf seine ursprüngliche Größe zurück
Als Nächstes klicke ich auf das Smart-Objekt im Ebenenbedienfeld, um es auszuwählen:

Auswählen des Smart-Objekts.
Dann gehe ich ein letztes Mal zurück zum Bearbeiten- Menü und wähle Free Transform :

Gehen Sie zu Bearbeiten> Freie Transformation.
Die Griffe für die freie Transformation werden rechts um das Smart-Objekt angezeigt. Beachten Sie jedoch, dass Photoshop in der Optionsleiste weiterhin festhält, dass das Smart-Objekt mit einer Breite und Höhe von nur 50% angezeigt wird:

Die Werte für Breite und Höhe des Smart-Objekts werden weiterhin auf 50 Prozent festgelegt.
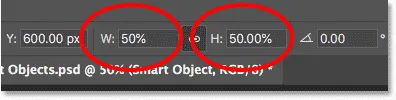
Um die ursprüngliche Größe des Smart-Objekts wiederherzustellen, muss ich nur die Breite und Höhe von 50% auf 100% ändern:

Setzen Sie die Werte für Breite und Höhe für das Smart-Objekt auf 100% zurück.
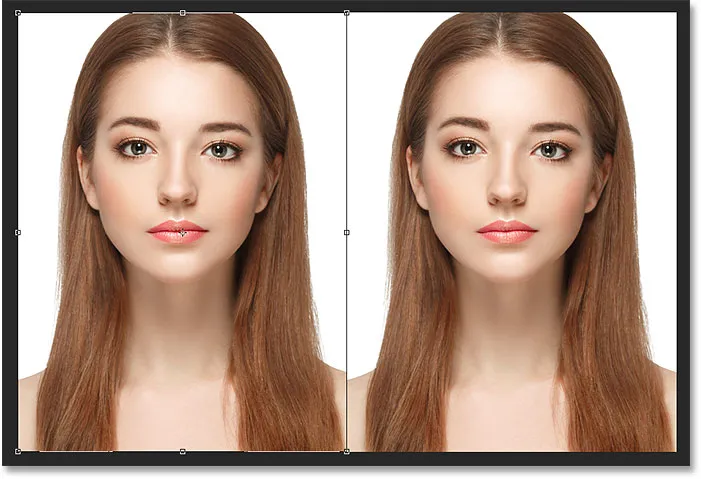
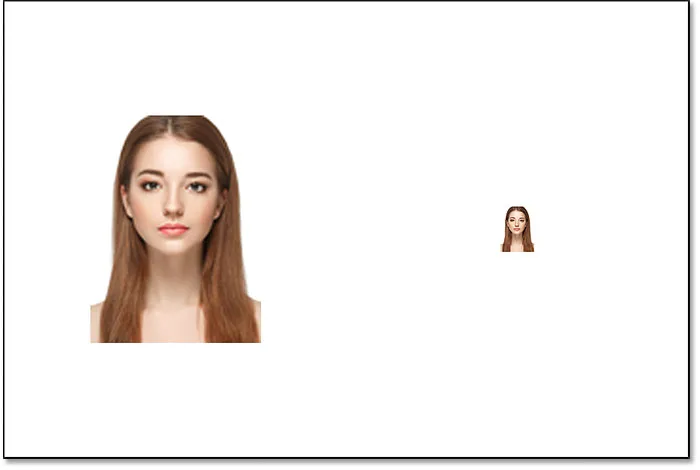
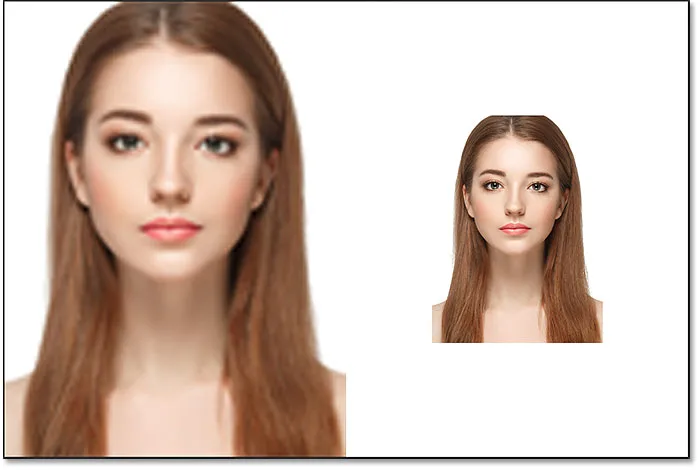
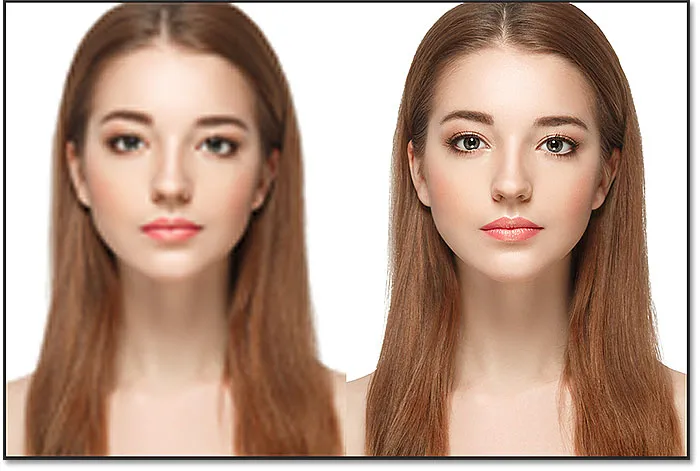
Ich drücke einmal die Eingabetaste (Win) / die Eingabetaste (Mac), um die Änderungen zu akzeptieren, und dann erneut, um Free Transform zu schließen. Das Ergebnis ist hier. Während die Pixelversion auf der linken Seite deutlich an Bildqualität verloren hat, sieht das intelligente Objekt auf der rechten Seite wie neu aus. Auch dies ist darauf zurückzuführen, dass wir die Größe des intelligenten Objekts selbst und nicht dessen Inhalt geändert haben, sodass das darin enthaltene Bild nie beeinflusst wurde:

Das Ergebnis nach dem Hochskalieren beider Versionen auf die ursprüngliche Größe.
Über die Originalgröße hinausgehen (und warum Sie es vermeiden sollten)
Als letztes ist zu beachten, dass intelligente Objekte beim Skalieren und Ändern der Größe einen klaren Vorteil gegenüber pixelbasierten Bildern haben. Der Vorteil gilt jedoch nur, solange Sie das intelligente Objekt bei seiner ursprünglichen Größe oder darunter halten. Es hat keinen Vorteil, wenn Sie versuchen, ein Smart-Objekt zu skalieren, das größer als seine ursprüngliche Größe ist.
Wenn Sie über 100% hinausgehen, fordern Sie Photoshop auf, Details zu erstellen, die nicht vorhanden sind, genau wie bei einem pixelbasierten Bild. Das Ergebnis ist das gleiche, ob es sich um ein intelligentes Objekt handelt oder nicht. Photoshop nimmt nur die ursprünglichen Pixel und vergrößert sie, und das Ergebnis sieht nicht so gut aus. Um also von intelligenten Objekten zu profitieren, sollten Sie die ursprüngliche Größe Ihres Bildes nicht überschreiten.
Und da haben wir es! So können Sie Bilder mit intelligenten Objekten in Photoshop skalieren und ihre Größe ändern, ohne an Qualität zu verlieren! Weitere Informationen zu intelligenten Objekten finden Sie unter Erstellen von intelligenten Objekten, Bearbeiten von intelligenten Objekten, Kopieren von intelligenten Objekten, Zusammenführen von Ebenen als intelligente Objekte und Arbeiten mit bearbeitbaren intelligenten Filtern. Und vergessen Sie nicht, alle unsere Photoshop-Tutorials können jetzt als PDF heruntergeladen werden!