
Einführung in Adobe Illustrator für Anfänger -
In diesem Artikel lernen wir Adobe Illustrator für Anfänger kennen. Fangen wir also an: Haben Sie sich jemals in ein Design verliebt? Haben Sie jemals einen spannenden Moment erlebt, als Sie versuchten, die Töne und Muster in einer Grafik zu entschlüsseln? In jedem Fall ist klar, dass sich ein Künstler in Ihnen befindet, und dies ist der wichtige Grund, warum Sie diese Seite jetzt lesen.
Zu unserem Besten, Sie sind am richtigen Ort gelandet. Wo wir Ihre Leidenschaft für Design verstehen und Sie dabei unterstützen, Ihre Ideen mit den besten verfügbaren Designtools und -software in Form zu bringen.
In diesem Post-Adobe Illustrator für Anfänger werden wir erläutern, wie Sie mit dem Entwerfen mithilfe der Adobe Illustrator-Software beginnen. Wir führen Sie durch die folgenden Kapitel, die Sie als Adobe Illustrator für Anfänger kennen müssen.
- Adobe Illustrator - Wo es verwendet wird
- Anatomie von Adobe Illustrator
- Adobe Illustrator-Benutzeroberfläche
- Werkzeuge und Auswahlwerkzeuge
Es war nie in unseren Gedanken; das grafische Gestalten ist ein weiterer formaler Bildungstyp. Wir haben den Beiträgen viel Spaß gemacht, damit Sie nicht nur lernen, sondern die Erfahrung genießen können. Um den Prozess praktischer zu gestalten, haben wir am Ende dieses Post-Adobe-Illustrators ein interessantes Projekt für Anfänger eingefügt, das Sie mit den Tools üben können, die Sie hier lernen werden. Es ist einfach, umfassend und macht Spaß.
Projektname - Ein Hund aus einem Hund
Beginnen wir mit der Adobe Illustrator-Schulung
Wo wird Adobe Illustrator verwendet?
Das Adobe Illustrator-Lernprogramm für Anfänger ist die branchenweit führende Software zur Erstellung von Vektorgrafiken. Es wird für die qualitativ hochwertigen Vektorgrafiken angesehen, die unabhängig vom Maßstab nie an Qualität verlieren. Die Adobe Illustrator-Software wird häufig in der Web- und Druckentwicklung eingesetzt. Wir können die Nutzung jedoch nicht auf die beiden Communities beschränken, da die Bandbreite der angebotenen Vorteile in vielen anderen Branchen gleichermaßen erfüllt werden kann.
Im Folgenden finden Sie einige Verwendungszwecke und Beispiele für Adobe Illustrator-Software
- Cartoons
- Logos
- Abbildungen
- Diagramme
- Diagramme
- Infografiken
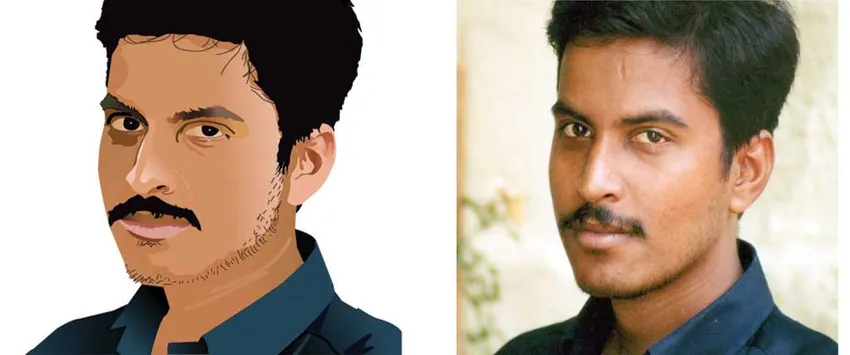
Im Folgenden sind die mit dem Adobe Illustrator-Lernprogramm für Anfänger erstellten Designs aufgeführt



Die Anatomie von Adobe Illustrator für Anfänger
Um eine genaue Vorstellung von der Adobe Illustrator-Schulung zu haben, sollten Sie deren Anatomie verstehen. Wenn Sie die Struktur der Grafiken kennen, erhalten Sie eine höhere Kontrolle beim Erstellen und Bearbeiten der Grafiken.
Wie oben erwähnt, wird Adobe Illustrator-Software zum Erstellen von Vektorgrafiken verwendet. Aber was ist eine Vektorgrafik? Erkennen wir seine Anatomie.
Vektorgrafik und Pixel-Grafik
Die Adobe Illustrator-Software ist eine vektorbasierte Grafiksoftware, die sich von der beliebtesten Adobe Photoshop-Software unterscheidet. Es werden hochwertige Vektoren erstellt, die auf jede Größe gestreckt werden können, ohne dass die ursprüngliche Qualität verloren geht. Tatsächlich ist es die signifikante Qualität, die Vektorgrafiken von Pixeln unterscheidet. Bevor wir uns damit befassen, wollen wir uns ansehen, wie Vektorgrafiken aussehen.

Lassen Sie uns wissen, was eine Vektorgrafik von einer pixelbasierten Grafikdatei unterscheidet, während wir die unbesiegbare Qualität der Vektorgrafiken verstanden haben.
Pixelbasierte Grafiken sind Dateien, in denen die Farbinformationen in Pixelform gespeichert werden. Eine Gruppe von Pixeln schließt sich zusammen, wobei sich einzelne Farbwerte zu einem einzigen Bild formen. Die vektorbasierte Grafikstruktur funktioniert jedoch ganz anders als oben beschrieben. In einer Nussschale verbinden Vektorgrafiken die Punkte. Sie werden durch Verbinden mehrerer Punkte erstellt, die als Ankerpunkte bezeichnet werden. Es kommt nicht in Frage, eine Vektorgrafik ohne Ankerpunkte zu finden.
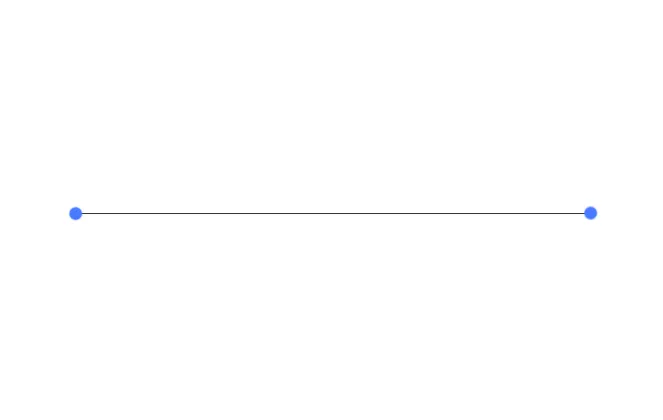
Die Linie, die zwei Ankerpunkte verbindet, wird als Pfad bezeichnet.

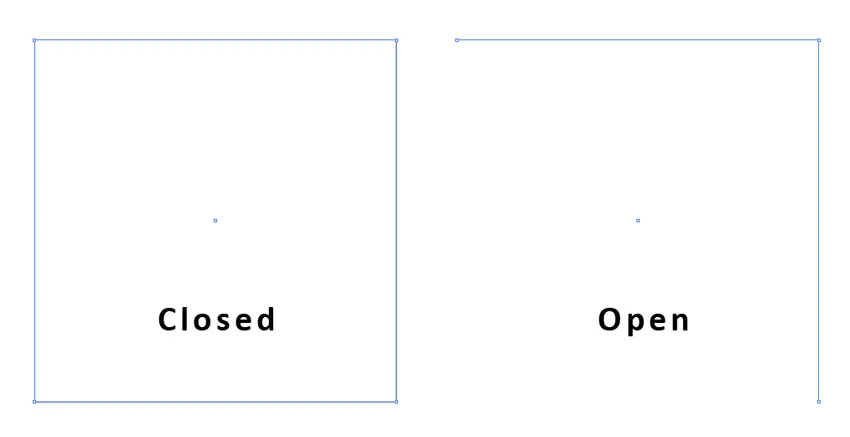
Ein Pfad kann geschlossen werden, indem alle Ankerpunkte verbunden werden, von denen aus er begonnen hat, oder er kann geöffnet werden, ohne die Ankerpunkte zu schließen. Denken Sie jedoch daran, dass Sie zum Füllen eines Objekts mindestens drei Ankerpunkte benötigen. Ein Pfad verbindet drei oder mehr Ankerpunkte und bildet eine Form.

Wie wir gerade wussten, über die Ankerpunkte und wie Pfad und Formen durch sie gebildet werden. Es gibt einen weiteren wichtigen Punkt, der erwähnt werden sollte, bevor wir in das nächste Segment eintreten. Dies sind die Arten von Ankerpunkten in Adobe Illustrator für Anfänger.
Ankerpunkte von Adobe Illustrator für Anfänger:
Es gibt drei Arten von Ankerpunkten
-
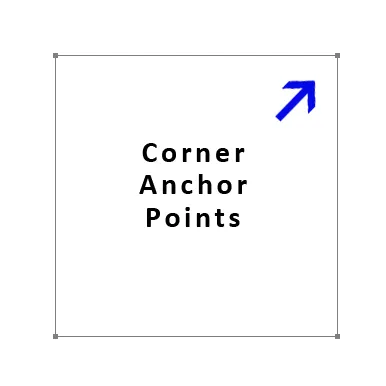
Eckankerpunkt:
Das folgende Bild zeigt ein Beispiel für die Eckankerpunkte. Sie werden normalerweise verwendet, um gerade Linien oder Ecken zu zeichnen.

-
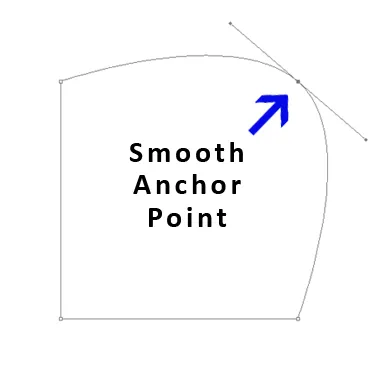
Glatter Ankerpunkt:
Die Ankerpunkte, die eine kurvige Kante erzeugen, sind die glatten Ankerpunkte. Der Vorteil von ihnen ist die Steuerungsebene, mit der ein Pfad beim Zeichnen oder Korrigieren bearbeitet werden kann.

-
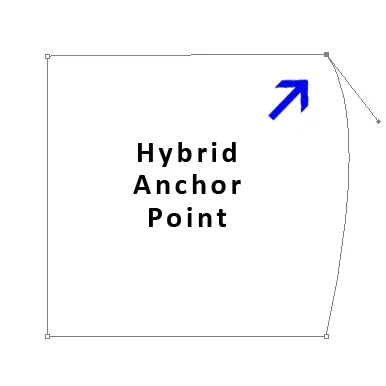
Hybrid-Ankerpunkt:
Der dritte Typ wird selten verwendet. In den meisten Fällen können die beiden oben genannten Arten von Ankerpunkten die erforderlichen Pfade und Formen aufweisen. Es ist eine Seltenheit, dass Sie den Hybrid-Ankerpunkt verwenden. Schauen Sie sich das Bild an, um den Unterschied zu erkennen.

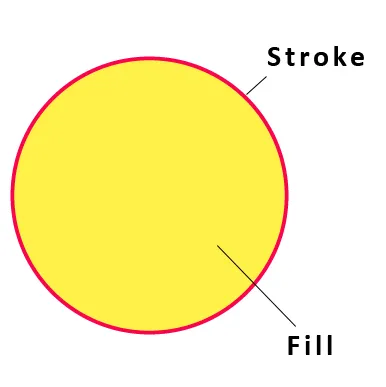
Die Füllung und Kontur:
Fill and Stroke sind die beiden besten Kumpels in Adobe Illustrator für Anfänger. Aber es liegt an uns, zu entscheiden, ob die Freundschaft lange dauern soll oder nicht.
Die Farbe des Pfads wird als Strich bezeichnet, während die Farbe des Strichs die Füllung ist. Die beiden sind die Hauptverbindungen, um jedes Objekt in einer Vektorgrafik zu erstellen. Im beiläufigen Sinne kann ein Strich als Grenze verstanden und als Objekt gefüllt werden.
Das folgende Bild unterscheidet deutlich eine Füllung und einen Strich

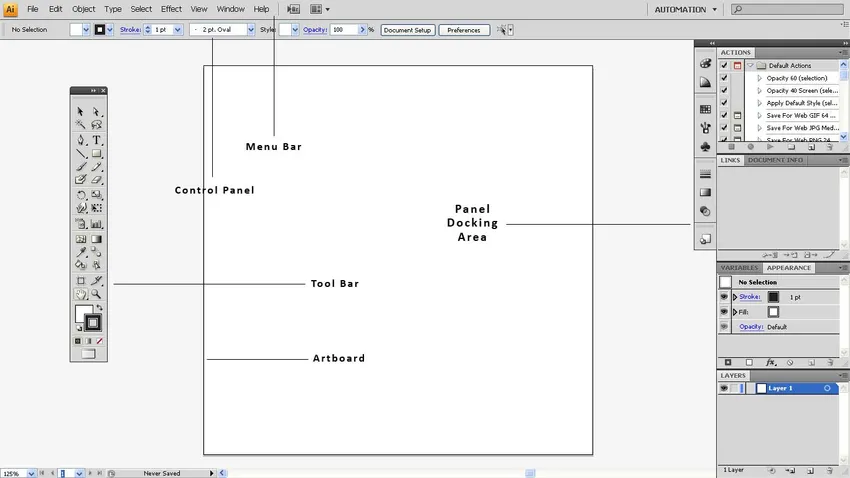
Benutzeroberfläche:

Für das Adobe Illustrator-Lernprogramm für Anfänger kann der Adobe Illustrator-Arbeitsbereich mit einer Reihe von Bedienfeldern und Werkzeugen, die auf dem Bildschirm verteilt sind, chaotisch und unterworfen aussehen. Lass dich nicht von der Angst beißen. Wir sind hier, um Ihre Sorgen beiseite zu schieben und das Lernen zu einer wundervollen Erfahrung zu machen.
Das oben gezeigte Bild ist der Arbeitsplatz und jede Schaltfläche und jedes Bedienfeld darin ist für unsere Benutzer da, um beeindruckende Vektorgrafiken zu erstellen. Schauen Sie sich die Namen an und denken Sie daran, bis wir die Benutzeroberfläche in einem ausführlichen Kapitel besprechen.
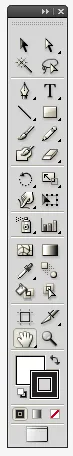
Symbolleiste
Die Symbolleiste ist das Hilfsprogramm von Illustrator. Es verfügt über alle Tools, die erforderlich sind, um das Design am Laufen zu halten. Standardmäßig wird die Symbolleiste mit Werkzeugen angezeigt, die neben anderen Werkzeugen angeordnet sind. Sie können es in einen vertikalen Modus ändern, in dem die Werkzeuge übereinander gestapelt werden.

Eine Symbolleiste besteht aus acht von Illustrator bereitgestellten Werkzeuggalerien. Unten finden Sie eine Liste der Werkzeuggalerien
- Auswahlwerkzeuge
- Zeichenutensilien
- Geben Sie tools ein
- Malwerkzeuge
- Werkzeuge umformen
- Symbolismus-Werkzeuge
- Diagrammwerkzeuge
- Verschieben und Zoomen von Werkzeugen
Die Galerien sind so angeordnet, dass eine eindeutige Position hinzugefügt und Verwechslungen vermieden werden. Es gibt jedoch nur wenige Tools wie das Zeichenflächen-Tool, die kürzlich in Illustrator hinzugefügt wurden. Obwohl Adobe Artboard als Auswahlwerkzeug auszeichnet, ist es in der Nähe des Verschiebungs- und Zoomwerkzeugs fehl am Platz. Niemand weiß, was Adobe denkt.
In diesem Illustrator nach Adobe für Anfänger werden wir uns die Auswahlwerkzeuggalerie und einige der Malwerkzeuge ansehen, die zum Abschluss des endgültigen Projekts „Ein Hund aus einem Hund“ verwendet werden können.
Auswahlwerkzeuge:
Wenn es um Werkzeuge geht, sagt der Name schon alles. Es ist einfach, den Zweck der Werkzeuge anhand ihres Namens zu identifizieren. Mit den Auswahlwerkzeugen können Sie Objekte auswählen, die verschoben, in der Größe geändert, bearbeitet oder gelöscht werden sollen.
Es gibt sechs Arten von Auswahlwerkzeugen, deren Tastenkürzel neben dem Namen der Werkzeuge aufgeführt sind
- Auswahlwerkzeug (V)
- Direktauswahlwerkzeug (A)
- Gruppenauswahlwerkzeug (A)
- Zauberstab-Werkzeug (Y)
- Lasso-Werkzeug (Q)
- Zeichenflächenwerkzeug (Umschalt + O)
Auswahlwerkzeug:

Es ist das wichtigste Werkzeug in Illustrator, mit dem Sie alle Elemente in Ihrem Arbeitsbereich auswählen können, einschließlich Grafiken und Bilder. Zur Auswahl können Sie die Verknüpfung „V“ drücken oder auf die Schaltfläche klicken.
Nach Auswahl eines Vektorobjekts im Arbeitsbereich sind die Ankerpunkte und der Pfad deutlich sichtbar. Das Werkzeug kann nur Pfade und Formen auswählen, hat jedoch keinen Zugriff auf die Bearbeitung oder Auswahl der Ankerpunkte.
Direktauswahlwerkzeug:

Bei der direkten Auswahl wird der Auswahlprozess einen Schritt weiter oben ausgeführt und die Mikroauswahl aktiviert. Hiermit wird das gesamte Objekt ausgewählt. Sie können auch den gewünschten Ankerpunkt auswählen und die Bearbeitung Ihres Entwurfs vereinfachen.
Wenn Sie ein Vektorobjekt mit dem Direktauswahl-Werkzeug auswählen, können Sie die Auswahl hervorheben, wobei die Ankerpunkte in Weiß sichtbar sind. Wenn Sie mit der Auswahl der zu bearbeitenden Ankerpunkte beginnen, werden diese blau angezeigt. Beziehen Sie sich auf die Bilder unten, um den Auswahlprozess zu verstehen.
Gruppenauswahl-Tool:

Das Werkzeug ist hilfreich, um die Vektorobjekte auszuwählen, die gruppiert sind. Die Gruppierung ist ein anderes Werkzeug, das Sie in den nächsten Artikeln lernen werden. Versuchen Sie bis dahin, das Vorhandensein des Gruppentools zu ermitteln.
Zauberstab-Werkzeug:

Der Zauberstab wählt Objekte aus, die in eine ähnliche Kategorie fallen. Es ist nicht dazu gedacht, die Ankerpunkte auszuwählen. Stattdessen ist es in einem komplexen Projekt praktisch, identische Objekte mit einem Klick auszuwählen. Das spart viel Zeit und vermeidet mühsame Arbeiten.
Lasso-Werkzeug:

Lasso funktioniert ähnlich wie das Direktauswahl-Werkzeug, bietet jedoch zusätzlichen Komfort beim Auswählen der Ankerpunkte. Magic Wand ist ein Freihand-Auswahlwerkzeug, mit dem Sie Ankerpunkte in einer komplexen Zeichnung frei auswählen können.
Zeichenbrett-Werkzeug:

In früheren Versionen war es unpraktisch, die Größe des Arbeitsbereichs zwischen den Projekten zu ändern. Wenn es wichtig ist, sollten Sie die Abmessungen der Datei ändern. Mit dem Start des Art Board-Tools wird der Job nur noch schleppend ausgeführt.
Mit diesem Werkzeug können Sie den Arbeitsbereich einfach auswählen und auf die gewünschte Größe oder Größe ziehen.
Nachdem wir die Auswahlwerkzeuge fertiggestellt haben, werden wir uns schnell mit den anderen Werkzeugen befassen, die zum Starten unseres Projekts erforderlich sind. Ich erwähne die Liste der Werkzeuge unten
Handwerkzeug:

Mit dem Handwerkzeug können Sie die Position des Arbeitsbereichs nach Ihren Wünschen verschieben und anpassen.
Zoom-Werkzeug:

Bei der Arbeit mit Ankerpunkten oder feinen Details auf Vektorgrafiken ist es wichtig, das Bild in einem größeren Maßstab zu betrachten. Hier passt genau das Zoom-Werkzeug hinein. Sie können den Teil des Objekts, den Sie skalieren möchten, vergrößern und verkleinern.
In Illustrator funktioniert Zoom auf vier Arten.
- Sie können direkt auf das Objekt klicken, um es zu vergrößern, und Alt + Linksklick, um es zu verkleinern.
- Verwenden Sie die Tastenkombination Strg + zum Vergrößern und Strg- zum Verkleinern.
- Klicken Sie mit der linken Maustaste und ziehen Sie den Bereich, in den Sie hineinzoomen möchten, und drücken Sie Alt + die linke Maustaste, um herauszuzoomen.
- Halten Sie die Alt-Taste gedrückt und drehen Sie das Mausrad, um hinein- und herauszuzoomen.
Pinselwerkzeug:

Es ist das beste Werkzeug zum Freihandzeichnen in Adobe Illustrator. Die Einstellung der Pinselgröße und -form ist erstaunlich. Eine Reihe von Pinseln und Optionen finden Sie, wenn wir uns das Pinsel-Werkzeug genauer ansehen. Wir beschränken das Pinselwerkzeug jedoch auf einige Einführungselemente in diesem Artikel von Adobe Illustrator für Anfänger.
Pinselgröße
Der Hotkey zum Vergrößern des Pinsels ist)
Der Hotkey zum Vergrößern des Pinsels ist (
Ändern Sie die Farbe des Pinsels
- Zeichnen Sie ein Objekt und wählen Sie es aus.
- Klicken Sie in der Symbolleiste auf die Konturfarbe.
- Wenn die Farbwählerpalette angezeigt wird, wählen Sie die gewünschte Farbe aus.
Projekt - ein Hund aus einem Hund
 Bildquelle: pixabay.com
Bildquelle: pixabay.com
In diesem Projekt führen wir Sie durch eine praktische Übung zum Zeichnen eines Comic-Hundes. Wir kennen Ihre Frage, was ist ein Hund aus einem Hund? Das bringt ein bisschen Spaß in unsere Arbeit, die Sie gleich kennenlernen werden.
Die Idee ist, alle Tools, die wir in diesem Adobe Illustrator gelernt haben, für Einsteiger bereitzustellen. Es ist eine einfache Übung mit viel Spaß.
- Schritt 1: Erstellen Sie ein neues Dokument und nennen Sie es Hund. Stellen Sie die Abmessungen auf B: 500 pt und H: 500 pt ein. OK klicken.
- Schritt 2: Leeren Sie die Füllfarbe, indem Sie auf die Schaltfläche Keine klicken.
- Schritt 3: Klicken Sie auf Hotkey B oder wählen Sie das Pinsel-Werkzeug manuell in der Toolbox aus
- Schritt 4: Passen Sie die Größe des Pinsels mithilfe der Tastenkombination an, um die Größe zu erhöhen und zu verringern. Sie können nach Belieben herumspielen und eine Größe auswählen.
- Schritt 5: Schreiben Sie in der Mitte Ihres Arbeitsbereichs mit dem Pinsel die Buchstaben "Hund". Stellen Sie sicher, dass Sie die Buchstaben in der Kleinschreibung schreiben und die Kreise gleich groß sind.
- Schritt 6: Zeichnen Sie die Linien wie im Bild unten gezeigt.
- Schritt 7: Geben Sie dem Hund seine Augäpfel und Schnurrhaare.
- Schritt 8: Zoomen Sie heraus und geben Sie dem Hund die Vorderbeine und den Körper.
- Schritt 9: Nachdem Sie die Zeichnung fertiggestellt haben, sollte Ihr Hund ungefähr so aussehen.
- Schritt 10: Füllen Sie die Nase mit schwarzer Farbe und achten Sie darauf, den kleinen Kreis nicht zu füllen, um die glänzende feuchte Nase Ihres Freundes zu zeigen.
- Schritt 11: Nun, da wir die Zeichnung abgeschlossen haben. Es ist Zeit, unserem pelzigen Freund eine Farbe zu geben. Ich habe folgende Farbe gewählt. Spielen Sie kreativ und wählen Sie eine Farbe für Ihren Hund.
- Schritt 12: Fügen Sie eine weitere Ebene in die Ebenenpalette ein und ziehen Sie sie nach unten. Die neue Ebene wird Ihre farbige Ebene sein.
- Schritt 13: Passen Sie die Pinselgröße an Ihre Anforderungen an und zeichnen Sie die Farbe sorgfältig. Achten Sie darauf, dass die Farbe nicht in die Augäpfel und die glänzende Nase gelangt.
- Schritt 14: Dies ist ein guter Hund, der mit dem Schwanz wedelt. Ist er nicht zu schlicht in dieser Farbe? Fügen wir ihm ein paar Schattierungen hinzu.
- Schritt 15: Behalten Sie die gleiche Farbe bei und wählen Sie einen helleren Farbton, damit er gut zur tatsächlichen Farbe des Hundes passt.
- Schritt 16: Verringern Sie die Deckkraft auf 50 Prozent, damit die ursprüngliche Farbe nicht dominiert.
- Schritt 17: Ihr Hund wird nach dem Beschatten so aussehen. Aber was ist ein Hund ohne heraushängende Zunge?
- Schritt 18: Wählen Sie das Pinselwerkzeug und passen Sie die Größe an. Gib dem Hund eine Zunge.
- Schritt 19: Füllen Sie die Zunge mit roter Farbe und geben Sie ihr einen helleren Farbton, wenn Sie möchten.
Jetzt ist Ihr Hund bereit, "Ein Hund aus einem Hund".
Versuchen Sie, das Projekt fertigzustellen, und denken Sie daran, kreativ zu sein. Sie können jederzeit Ihren Stil zu Ihrer Zeichnung hinzufügen. Lassen Sie Ihre Einzigartigkeit Ihre Unterschrift sein.
Möchten Sie weitere spannende Kurse und Projekte zum Thema Grafikdesign lernen? Weitere interessante Artikel und Projekte finden Sie in unserem Design-Archiv. Lernen ist an der EDU CBA eine angenehme Erfahrung, die Sie lieben werden. Melden Sie sich in unserem Illustrator-Kurs an, um mehr über Vektorgrafiken und Design wie ein Profi zu erfahren.
Empfohlene Kurse
Dies ist eine nützliche Anleitung für Adobe Illustrator für Anfänger. Wir haben hier erläutert, wie Sie mit dem Entwerfen mithilfe der Adobe Illustrator-Software beginnen können. Wir fügen den Beiträgen eine Menge Spaß hinzu, um sicherzustellen, dass Sie sie nicht nur lernen, sondern die Erfahrung genießen. Sie können sich auch die folgenden Kurse ansehen, um mehr zu erfahren -
- Adobe Illustrator-Tutorials
- Adobe Dreamweaver-Schulung
- Adobe Illustrator für Studenten
- Adobe Illustrator für Windows 8
- Lasso-Werkzeug in Photoshop