
Einführung in die For-Schleife in JavaScript
Die For-Schleife in JavaScript ist die beste Methode, um eine Reihe von Daten gleichzeitig zu durchlaufen. For-Schleife ist eine eingabegesteuerte Schleife, in der die Testbedingung überprüft wird, bevor zum Hauptteil des Programms übergegangen wird. For-Schleife wird verwendet, wenn die Anzahl der Iterationen vor dem Eintritt in die Schleife bekannt ist. Schleifen werden normalerweise verwendet, um eine Reihe von Schritten eine bestimmte Anzahl von Malen zu wiederholen, daher umfassen sie häufig Zählervariablen, einen bedingten Test und eine Möglichkeit, die Zählervariable zu ändern. In vielen Fällen kann die For-Schleife mit weniger Codezeilen dasselbe erreichen wie eine while-Schleife.
Arten von For-Schleifen in JavaScript
- For: Es wird verwendet, um den Code n so oft zu durchlaufen, bis die Bedingung falsch ist
- For / in : Dient zum Durchlaufen von Objekteigenschaften
- For / of : Wird verwendet, um ein Array von iterierbaren Objekten zu durchlaufen
Für Schleifensyntax
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Syntax für / in-Schleife
for (var in object)
(
Body of loop
)
Syntax für / von Schleife
for (variable of iterable)
(
Body of loop
)
Der Workflow der For-Schleife in JavaScript
- Initialisierungsbedingung: Die Bedingung gibt den Beginn der for-Schleife an. Die Variable kann in einer Schleife initialisiert oder separat deklariert werden.
- Testbedingung: For-Schleife ist eine Eingabesteuerungsschleife. Die Bedingung wird vor der Ausführung des Programms überprüft. Es testet auch die Ausgangsbedingung der Schleife.
- Anweisungsausführung: Nur wenn die Testbedingung wahr ist, wird der Rumpf der Schleife ausgeführt.
- Inkrementieren / Dekrementieren: Bei jedem Zyklus wechselt die Steuerung nach Ausführung der Schleife zur Inkrementierungsanweisung. Hier werden die Steuervariablen erhöht oder erniedrigt.
- Schleifenbeendigung: Die Schleife wird beendet, sobald die Bedingung falsch wird.
Beispiel
Int add=10;
For(;add<30;add++)
Wie funktioniert For Loop in JavaScript?
Wenn die Schleife ausgeführt wird, wird die Anfangsbedingung überprüft. Dies ist der Anfangswert, bei dem die Schleife beginnt. Im nächsten Schritt prüfte die Bedingung, ob die bereitgestellte Bedingung wahr oder falsch ist; Dies bestimmt, ob die Schleife fortgesetzt werden soll oder nicht. Wenn die Bedingung wahr ist, ändert die Variable die Schleife und die Schleifenanweisung wird ausgeführt. Nachdem die Anweisung ausgeführt wurde, wird die Schleife neu gestartet, bis die Bedingung falsch ist.
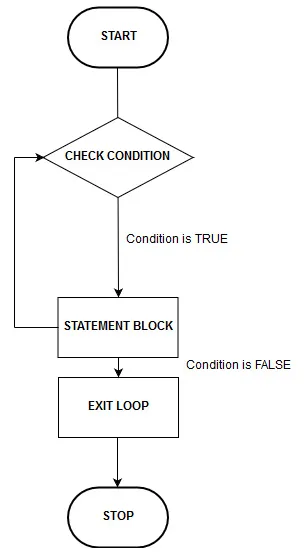
Flussdiagramm von For Loop
Unten sehen Sie das Flussdiagramm der For-Schleife in JavaScript:

Die Schleife wird zuerst ausgeführt und for-Schleife prüft die Testbedingung, ob sie wahr ist oder nicht. Wenn die Bedingung wahr ist, geht sie zu dem Anweisungsblock, in dem das Programm ausgeführt wird. Wenn die Bedingung falsch ist, wird die Schleife beendet und das Programm gestoppt.
Beispiel 1: Verwenden der For-Schleife
Das folgende Programm wurde geschrieben, um die Liste der Schülernamen mit JavaScript zu drucken.
Code
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
Ausgabe:

Beispiel 2: Verwenden der For-Schleife
Code
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
Ausgabe:

Beispiel 3: Verwenden der For / In-Schleife
Die for / in-Schleife dient zum Durchlaufen der Eigenschaften eines Objekts.
Code
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Ausgabe:

Beispiel 4: Verwenden von For / of Loop
Code
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
Die for / of-Anweisung durchläuft die Werte eines iterierbaren Objekts.
var cars = ('BMW', 'Volvo', 'Mini');
var x;
für (x Autos) (
document.write (x + "
");
)
Ausgabe:

Fazit
Zunächst mag die for-Schleife etwas verwirrend aussehen, aber sobald Sie die verschiedenen Teile der for-Anweisung herausgefunden haben, sind sie nicht schwer. Denken Sie daran, dass jede for-Schleife mit dem Schlüsselwort for beginnt, gefolgt von einem Satz von Klammern, die drei Teile und ein Paar geschweifte Klammern enthalten. Die For-Schleife hilft dem Programmierer, ein Programm effektiv und einfach zu schreiben. Dies erspart das Problem, dass das Schreiben mehrerer Codezeilen mehr Zeit in Anspruch nimmt. Für einen Programmierer, ein Programm effektiv und produktiv zu schreiben. The Forgives bietet einen zusätzlichen Vorteil, da es die Länge des Programms verringert.
Empfohlener Artikel
Dies war eine Anleitung für For Loop in JavaScript. Hier besprechen wir die Einführung in For Loop in JavaScript und seine Typen zusammen mit dem Flussdiagramm. Sie können auch unsere anderen Artikelvorschläge durchgehen, um mehr zu erfahren -- Funktionen von JavaScript
- Python gegen JavaScript
- Verwendung von JavaScript
- Für Schleife in Python
- Einführung in For Loop in Java
- Iterator in Java
- Beispiele für Iterator in Python